So you’ve decided to create a block theme but not sure where to start? In this guide I will give you an overview of a block theme’s file structure. In other words, the block theme “anatomy”. What folders & files can be inside a block theme, which ones are required and what they all do.
To start, I recommend you download the twenty twenty four theme. This way you have something you can look at and then modify to create your own block theme.
Important: This guide assumes you are an experienced WordPress developer but are unfamiliar with block themes. Perhaps you have only worked with classic themes in the past. I am also not going to explain how to create and modify block theme files. The purpose of this article is simply to show you what files make up a block theme & what they are used for.
Block Theme Structure
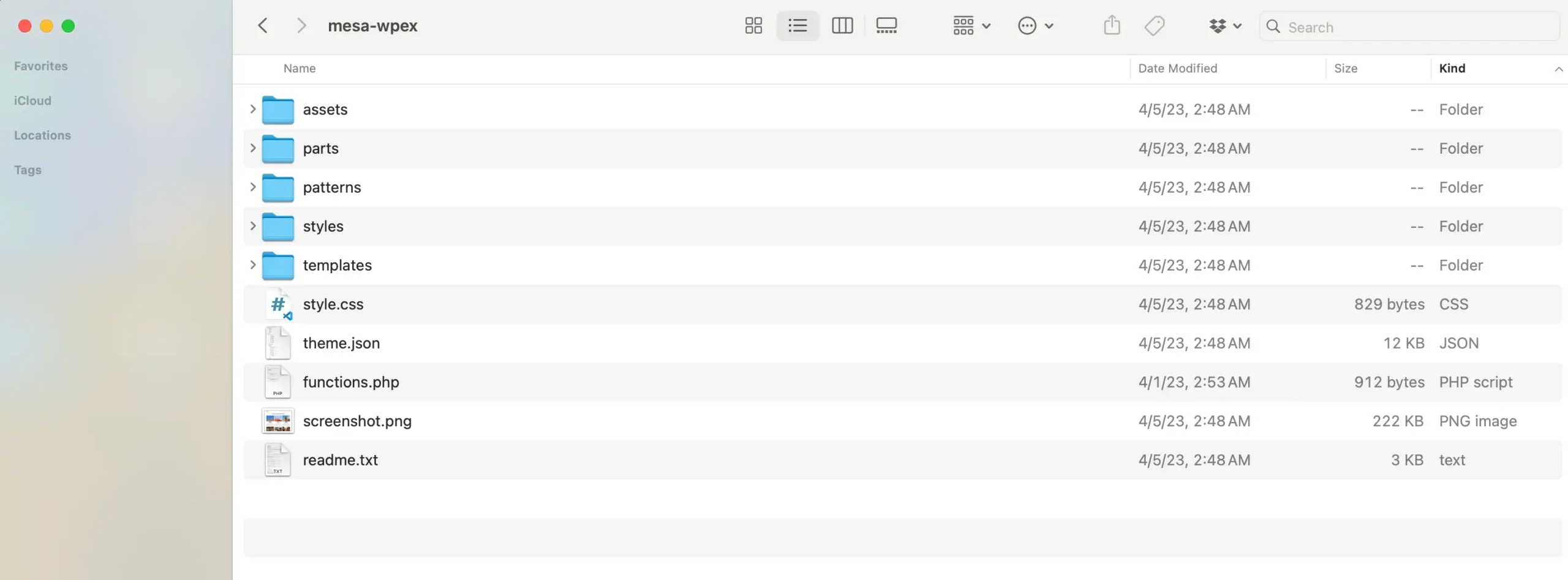
A basic block theme consists of a folder with a style.css file and a templates/index.html file inside. The structure of a more robust theme may look something like the following screenshot taken from our Mesa WPEX theme.

Below you will find various tables with all the required and optional folders and files that make up a WordPress block theme.
Required Folders
The following folders are required inside your block theme:
| Folder name | Description |
|---|---|
templates |
This folder contains the main template files. An index.html file is required inside this folder. |
Optional Folders
Technically you can add ANY folder inside your block theme. The following are optional folders you can add that WordPress will use for specific purposes.
| Folder name | Description |
|---|---|
parts |
Place global template parts in this folder. |
patterns |
Place your custom patterns in this folder. |
styles |
Place your custom styles (skins) in this folder. |
Required Files
The following files are the ONLY ones required for a block theme to show up in the WordPress admin and function.
| File name | Description |
|---|---|
style.css |
This file will contain your theme’s “header” which provides information to WordPress about your theme such as it’s name, description, version, etc. You should review the official style.css documentation on how to properly set up this file. |
templates/index.html |
This is the main file that will be used for the display of any archive, post or page if no alternative template exists. |
Required Files for the WordPress.org Repository
The following files are required in your block theme if you plan to upload it to the WordPress repository.
| File name | Description |
|---|---|
readme.txt |
This file provides theme information to WordPress such as the description, installation instructions, credits, licenses, copyright, changelog and other. I couldn’t find any documentation on the WordPress.org codex for a theme’s readme.txt file but it’s basically the same as the plugin’s readme.txt file. |
screenshot.png |
This file is used for the screenshot that displays in the WordPress admin under Appearance > Themes. Even if you are not creating a theme for the WordPress.org repository I would recommend including this file because it looks nicer then a blank square. |
Optional Files
Technically speaking ANY file or folder can be added inside your block theme, so keep this in mind. However, there are specific folders and files you can add to your block theme to accomplish various tasks.
| File Name | Description |
|---|---|
rtl.css |
You can include an rtl.css file in your theme which will automatically load if the website’s language direction is right-to-left. These days, you shouldn’t need this file because you can write direction aware CSS via modern properties. Such as using margin-inline-end instead of margin-right. |
theme.json |
This file is used to define your global settings & styles for your block theme. While this is an optional file, you will likely be creating one for every block theme. See official theme.json docs. |
functions.php |
This file is always loaded and can be used to add PHP code to your block theme. You can also use this file to include other PHP files. In a simple block theme you may only be using this file to enqueue the style.css file if the file has actual CSS in it (not needed if your style.css file is used only to define your theme details). |
templates/{file-name.html} |
Above I mentioned that a templates/index.html file is required but you can have other files inside the templates folder to define the layout for different parts of the site. See the section in this article regarding “block theme template files“. |
parts/{file-name.html} |
Inside the parts folder you can include HTML files to register block template parts. These are templates that can be used inside other templates and can be modified globally in the site editor. In a basic block theme you will probably include a parts/header.html and parts/footer.html. |
patterns/{file-name.php} |
If you want to create re-usable template areas (aka patterns) you would place a file for each pattern inside the patterns folder. Note that, patterns are PHP files instead of HTML files. |
styles/{file-name}.json |
Inside the styles folder you can place JSON files to register “skins” for your theme. Each file is coded the same as the theme.json file with any modifications you want to make for the skin. |
Block Theme Template Files List
When creating your block theme you won’t just have a template/index.html file. You will want to create different layouts for the different parts of your site. Below is a list of the different template files you can add to your block theme. WordPress will automatically choose and display the appropriate template based on visited page.
The following template files can be added to your block theme’s templates folder to modify the display of various parts of your site.
| File name | Description |
|---|---|
home.html |
File used for the “home” page. In WordPress the “home” page is the one that displays your latest posts. So, if you are using a static homepage & defined a posts page under Settings > Reading this file will be used for the posts page and not the static one. |
singular.html |
File used when viewing single posts (standard and custom). This is a fallback for the single.html file or single-{post_type} file. |
single.html |
File used for the single post display. |
single-{post_type}.html |
File used when viewing a specific custom post type post. |
archive-{post_type}.html |
File used when viewing a post type archive. This archive will only exist when a the custom post type has_archive parameter is set to true. |
page.html |
File used when viewing a standard page. |
category.html |
File used when viewing a singular category archive. |
tag.html |
File used when viewing a singular tag archive. |
author.html |
File used when viewing an author’s archive. |
date.html |
File used when displaying date based archives such as site.com/2024/. It’s generally recommended to display these archives for SEO reasons. |
archive.html |
File used when displaying a category, tag or date archive if the more specific ones mentioned above don’t exist. |
search.html |
File used for the search results page. |
attachment.html |
File used when viewing a single attachment such as an image or video. It’s recommended to disable these archives for SEO reasons. |
image.html |
File used when displaying a single image page. This file will override the attachment.html file. |
404.html |
File used when displaying a 404 error page. |
Block Themes are Simple!
As you can see there are very few files required to create a block theme but there are many optional files. The block theme file and template structure is actually very simple and easy to understand. Hopefully if you were a bit lost, this guide helped you.
Let me know in the comments below if you have any questions or issues.