
How to create Your WordPress Portfolio?
WordPress portfolios are digital showcases for individuals or businesses to display their work, projects, or professional accomplishments. This feature is particularly useful for creatives, freelancers, and agencies looking to exhibit their skills or services in a visually appealing and organized manner. Portfolios in WordPress can be created using various methods, including themes that come with built-in portfolio functionalities, plugins that add portfolio features, or custom coding for a more personalized approach.
Why Use a WordPress Portfolio?
- Professional Presentation: A portfolio offers a professional way to present your work to potential clients or employers, highlighting your skills and capabilities.
- Organisation: It allows you to categorize and organize your projects, making it easy for visitors to find relevant work.
- Engagement: Well-crafted portfolios engage visitors, encouraging them to spend more time on your site, which can lead to higher conversion rates.
- Flexibility: With WordPress, portfolios can be customized extensively to match your brand and meet your needs.
How to Create a WordPress Portfolio
Using a Portfolio Theme
- Select a Portfolio Theme: Choose a WordPress theme designed specifically with portfolio features. Themes like Oshine, Uncode, and Divi offer extensive portfolio functionalities out of the box.
- Install and Activate: Install the theme via the WordPress admin dashboard under Appearance > Themes > Add New. Search for your theme by name, install, and activate it.
- Customize Your Theme: Go to Appearance > Customize to adjust the theme’s settings, ensuring it aligns with your branding and style preferences.
- Add Portfolio Items: Most portfolio themes have a custom post type for portfolio items. You can add new items by navigating to the Portfolio section in your WordPress dashboard (this may have a different name depending on your theme).
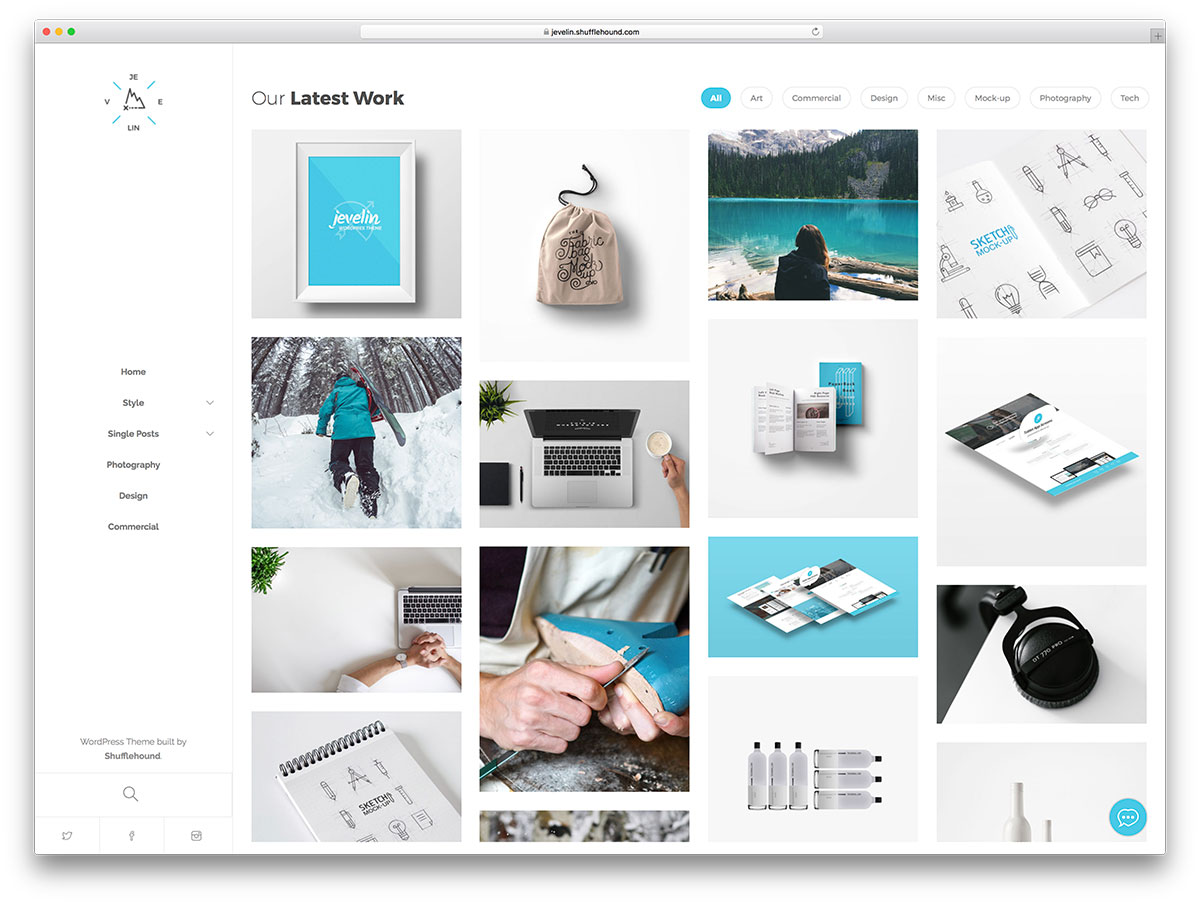
- Organize and Display: Use categories or tags to organize your portfolio items. Most themes offer shortcodes or widgets to display your portfolio in various layouts on your website.
Using a Plugin
If your current theme doesn’t offer portfolio features, or if you prefer more flexibility, you can use a plugin to add these capabilities.
- Choose a Plugin: Plugins like Jetpack, Portfolio Post Type, or Visual Portfolio offer robust portfolio functionalities.
- Install and Activate the Plugin: Go to Plugins > Add New in your WordPress dashboard, search for your chosen plugin, install, and activate it.
- Create Portfolio Items: After activation, you’ll usually find a new post type for portfolios. Add new items through this post type, including details like images, descriptions, and categorizations.
- Display Your Portfolio: Use the plugin’s shortcodes or blocks (if you’re using the Block Editor) to add your portfolio to pages or posts. Many plugins offer customization options for layout, columns, and more.
Custom Development
For those with web development skills or access to a developer, creating a custom portfolio offers the most personalized and flexible solution.
- Custom Post Types: Use a plugin like Custom Post Type UI or write code in your theme’s
functions.phpfile to create a custom post type for your portfolio items. - Custom Fields: Use Advanced Custom Fields (ACF) or a similar plugin to add custom fields for portfolio details, such as project images, descriptions, URLs, etc.
- Design and Development: Create templates for your portfolio items and listings, coding them into your theme. This step allows for complete control over the appearance and functionality of your portfolio.
- Display and Shortcodes: Develop custom shortcodes or use Gutenberg blocks (if you’re comfortable with block development) to display your portfolio in various ways throughout your site.
Best Practices
- Responsive Design: Ensure your portfolio looks great on all devices.
- Quality Over Quantity: Only include your best work to make a strong impression.
- SEO: Optimize your portfolio for search engines to increase visibility.
- Up-to-Date: Regularly update your portfolio to remove outdated work and add new projects.
Creating a WordPress portfolio can significantly enhance your online presence, showcasing your work in a professional and engaging way. Whether you choose a theme, a plugin, or a custom development route, WordPress offers the flexibility to create a portfolio that best suits your needs.