Considerations When Developing a Website in 2023
It is 2023, and the internet has permeated our daily lives through and through. We encounter…

It is 2023, and the internet has permeated our daily lives through and through. We encounter…

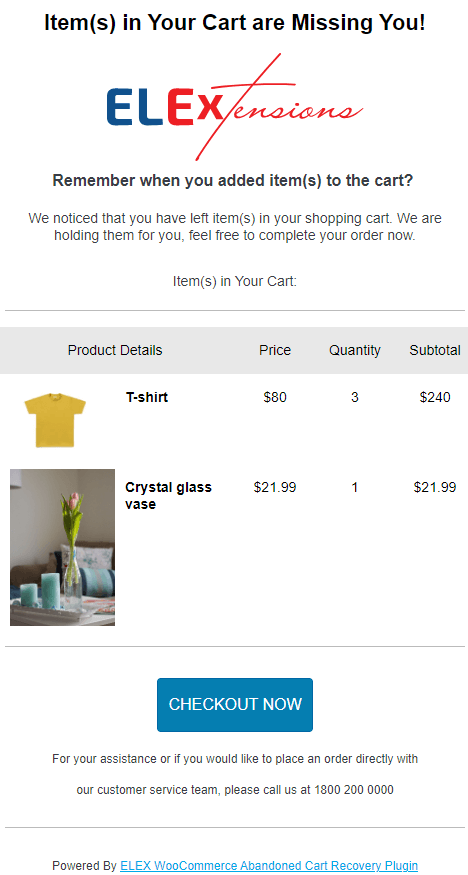
It’s no secret that abandoned cart emails are an incredibly effective marketing tool. Studies have shown…

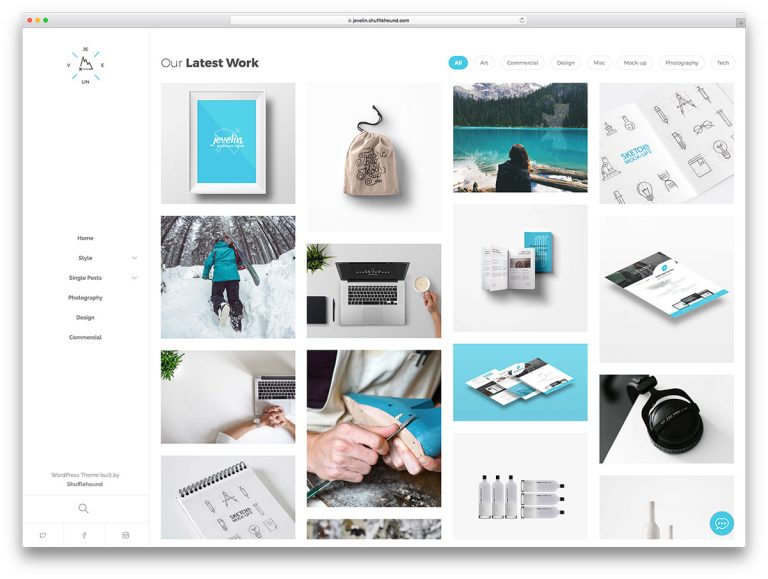
How to create Your WordPress Website Portfolio?
WordPress portfolios are digital showcases for individuals or businesses to display their work, projects, or professional accomplishments.

Building a website with WordPress is an excellent choice due to its versatility, ease of use, and a vast array of plugins that enhance functionality. Here’s a comprehensive guide to building a WordPress website, along with recommendations for web design.

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

Speed is a significant component when it comes to website optimization. Fast websites with modern web…

Finding the perfect image for your WordPress post is a great feeling, but it often comes…

Do you ever wonder why your WordPress site feels slow, even after you have optimized every…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

We’ve had a lot of app developers ask us: is there a way to promote our…

On our video training site, WP101, our focus is on helping members feel confident with WordPress…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

Selling your photos online is a great way to turn your passion into income. With the…

So, you’re thinking of taking your next big event online. Whether it’s a conference, a workshop,…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

If shoppers can’t find what they want in your WooCommerce store within a few clicks, they’ll…

Ever wanted to create quizzes that guide visitors to exactly what they need? Imagine a quick…

The WP Buffs team has gone above and beyond my expectations since day 1. They are…

Each product in your WooCommerce store has a unique identity number assigned to it. Knowing how…