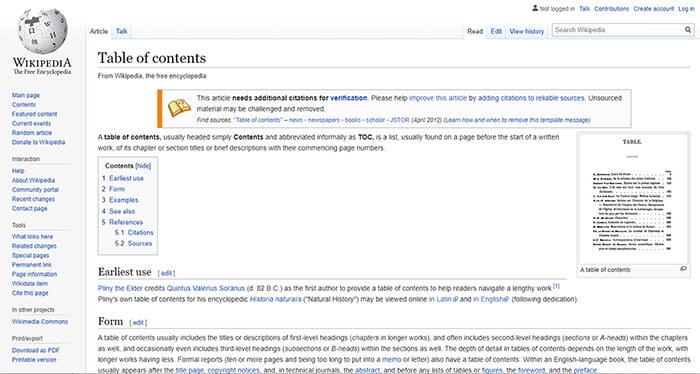
If you are looking for a way to improve the user experience of your WordPress website and allow your visitors a clearer view of your content’s structure, we recommend adding a list of your headings with clickable links that will lead them directly to the section they want to read. Better known as a table of contents, this element is used by a great number of websites across the web. Wikipedia is a well-known example of a website that has incorporated this system quite successfully.

Before we talk further about how you can add a table of contents to WordPress, let’s see why you might need one in the first place.
Why Use Table of Contents on Your WordPress Site
As we already mentioned above, a table of contents can improve the UX of your website as it allows your visitors to get around your page or post more easily. In other words, they will reach the sections they’re interested in faster, and will also be able to explore your content in a more practical and efficient manner. We have to note that this system particularly comes in handy if your page or post contains large chunks of content, such as long-read articles.
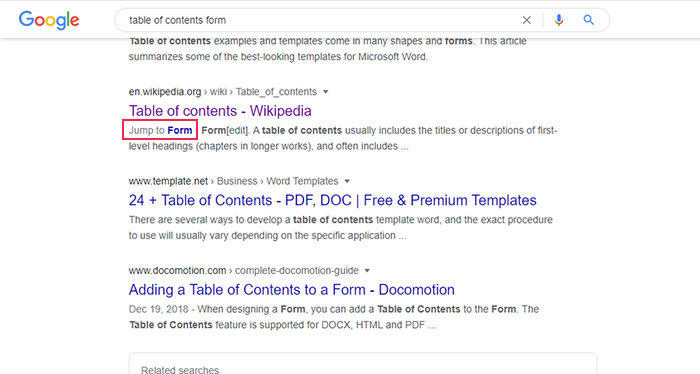
Another reason why you should consider using a table of contents is because it can generally improve the SEO of your WordPress website. Namely, if you incorporate this system to a particular page or post, Google will automatically add a “jump to” link in the snippet search result that will lead users directly to the section they are interested in, or rather, to the heading that can be found on your page or post. In other words, if your visitors type in the keywords that can be found in your table of contents, this will make your page more likely to appear in the top results.

Aside from adding a table of contents to your pages or posts, you will also be able to insert one into your sidebar. We’re going to show you how to add a table of contents to WordPress with the help of Qi Addons for Elementor and the Easy Table of Contents plugin.
And to illustrate the benefits of this feature and help you get around more easily, we’ve decided to add a table of contents ourselves. These are the topics we will cover:
-
Adding a Table of Contents Using Qi Addons
-
Setting Up the Easy Table of Contents Plugin
-
Adding a Table of Contents to a WordPress Page or Post
-
Adding a Table of Contents to Your WordPress Sidebar
Qi Addons for Elementor. It’s a collection of 100+ free and premium widgets for the popular page builder that expand the functionality of Elementor and help you add advanced features that range from typography and showcase to SEO and business (and everything in between). The Table of Contents widget is a free widget and all you need to do in order to use it is to have Elementor installed on your website, and to download the Qi Addons plugin.
After installing the plugin, all the widgets will automatically be added to the standard range of Elementor widgets and you can add them just like you would add any other widget.
Go to the post you want to add the table of contents to and find the right spot for it. Usually, it’s placed just below the introduction, or below the title.
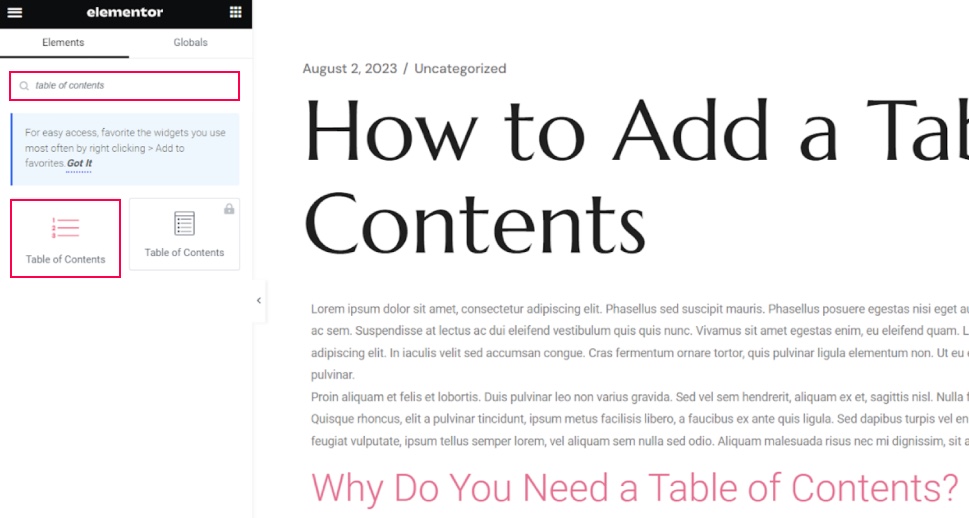
Click on the + sign in your editor to add a new widget. In the left-hand menu, search for the widget by typing “Table of Contents” in the search bar.

The widget you need is the red one on the left. The other one is an Elementor Pro widget. If you’re using Elementor Pro, you can pick between these two. We’re sticking with the Qi widget.
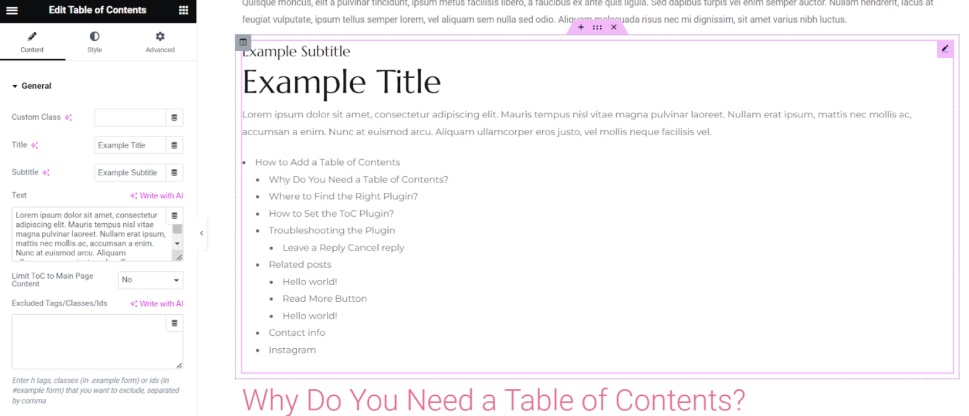
Drag and drop the widget into an empty element on your page. By default the widget will look like this:

Notice that the widget has automatically detected your subheadings (in order for this to happen, they need to be H-tag headings (H2, H3, H4…). If you have hierarchical subheadings (for instance, an H2 section can contain several H3 or H4 sections), these will be hierarchically represented in your table of contents.
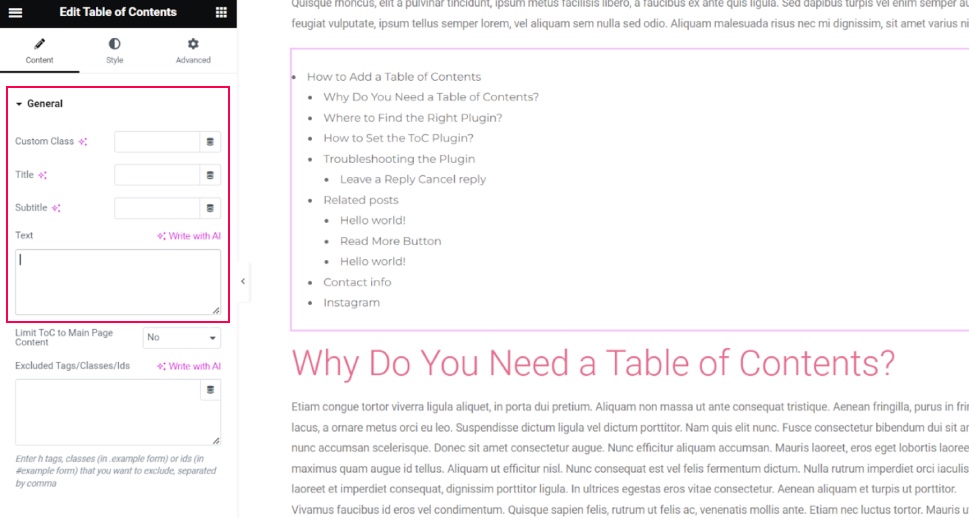
In the example we’re using, we only have a couple of H2’s, so we don’t need a hierarchy, and we also don’t need a subtitle or a title for your table of contents. We’ll delete those using the editing menu to the left – simply delete the dummy text and they will disappear.
We’ll also delete the introductory text. Of course, you’re free to keep any of these, if you need them. They are particularly suitable for longform posts with a lot of text and a lot of subheadings.

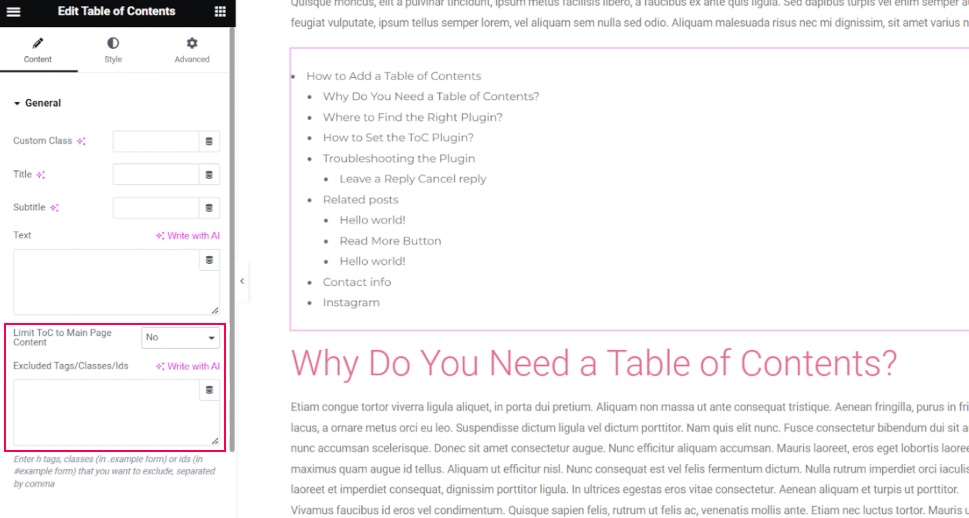
The menu also includes the option of limiting the table of contents to main page contact too. It’s set to “No” by default, meaning you can add other site content, like in the example above, such as related posts, contact page, social feeds, etc. If you don’t need those, toggle the switch to “Yes.”
There’s also a very useful option of excluding certain H tags (for example, if you only want to include subheadings H2 and H3 but not H4), as well as classes and IDs.

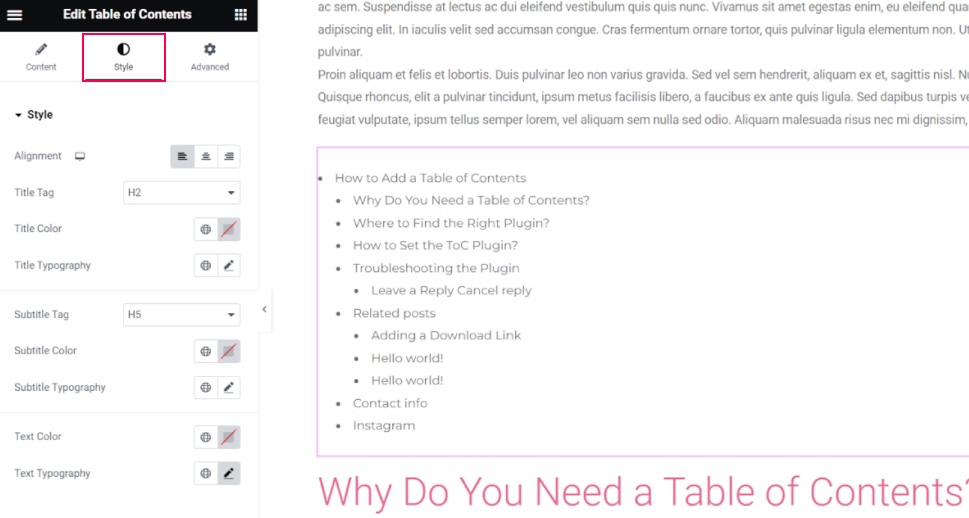
Now you can style the table of contents using the Style tab in the editor. Here you can set the typography options for the subtitle, title and text.

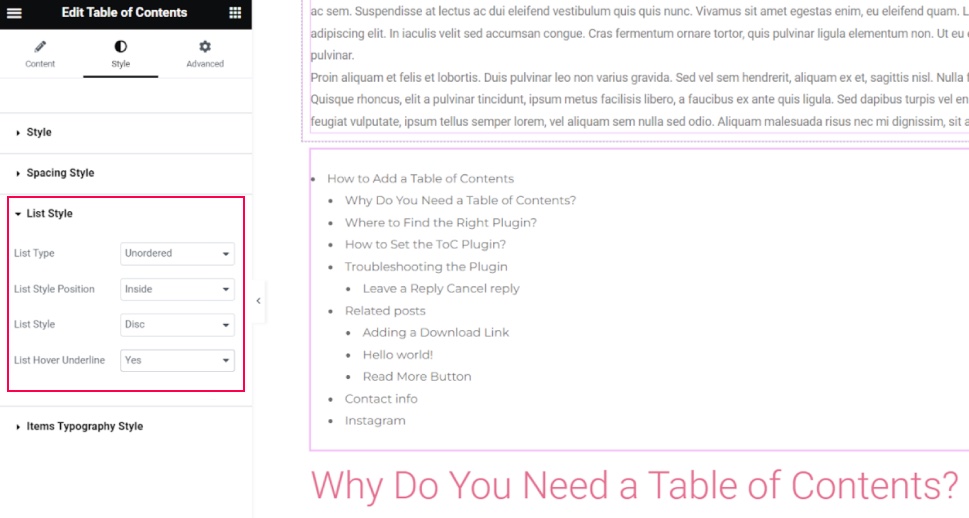
Scrolling down, you’ll find Spacing Style options, which we’ll also leave as they are. We’ll move on to List Style set of options, where you can decide whether you want your table of contents to be ordered or unordered. If you opt for ordered, the items in your table of contents will be numbered.
List Style Position determines whether your list will be inside or outside of the element, and under List Style you can decide what you want your bullets to look like (the options include Disc, Circle, Square and None).
Finally, here you can also set the List Hover Underline (it’s set to “Yes” by default, meaning an underline will appear under a list item when a user hovers over it).

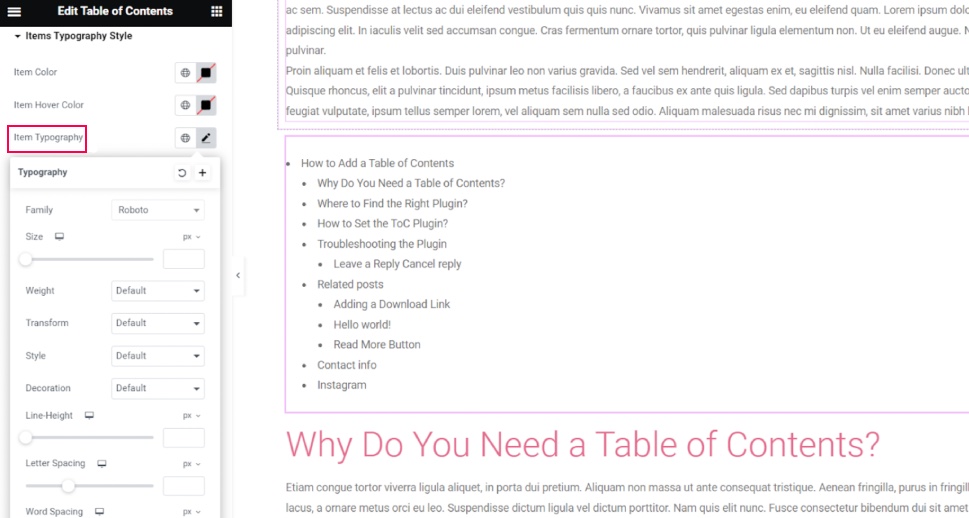
After this, it’s time to style the typography of your list. The Item Typography is the option you’re looking for. Here you can set the font family (we changed ours to match the typography of the rest of the post), as well as weight, spacing, decoration and so on.

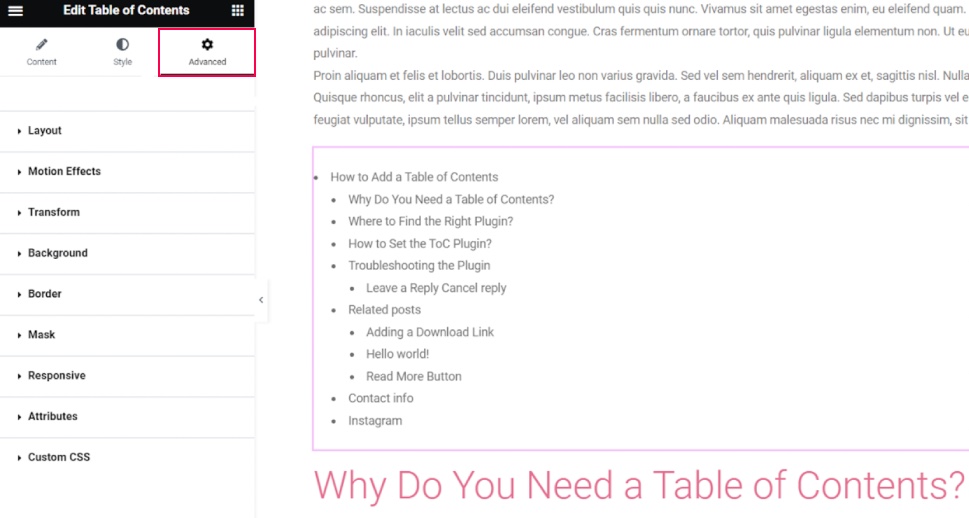
And that’s pretty much it when it comes to setting the basic styling and functional options. The final tab, Advanced, features additional options for your table of contents. We won’t go through them separately, but you can play around with the options and tweak the layout with margins and padding; add a motion effect if you want your table of contents to, for instance, fade in or out when the user reaches it, use the Transform options to have the section skew or flip; add a background or a border, and set the additional responsive options.

As we saw, using the Table of Contents widget is very easy and intuitive, and it comes with a rich selection of options to tweak your list just right.
If you’re a Gutenberg user, note that Qi Blocks for Gutenberg have an almost identical Table of Contents block with almost identical styling options.
If, for whatever reason, you don’t want to use either of these solutions, there’s another, albeit less rich plugin you can use, so let’s check it out.
Easy Table of Contents is an extremely popular plugin that is just as easy to use and set up as its name suggests. Before we move any further into how to use it to add a table of contents to your WordPress website, let’s go through some of the plugin’s settings first.

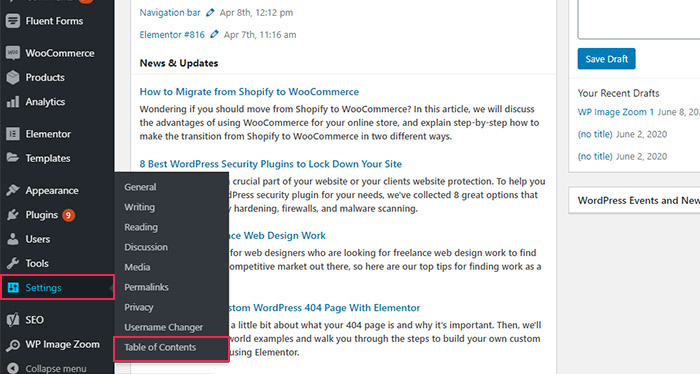
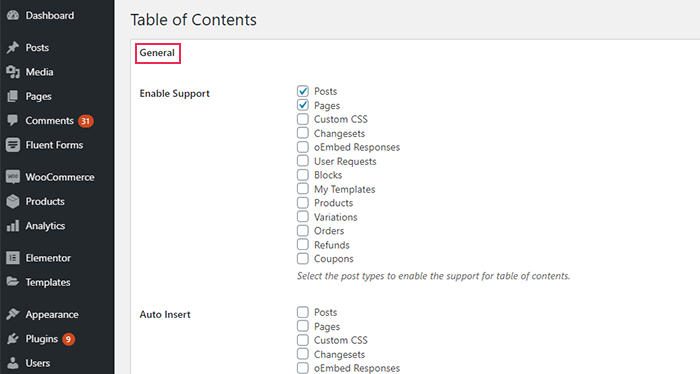
After you install the plugin and activate it in your WordPress dashboard, go to Settings >> Table of Contents.

Once there, you will be able to manage the plugin’s General settings. This includes the options to enable the support for table of contents on pages, posts, custom CSS, and so on.

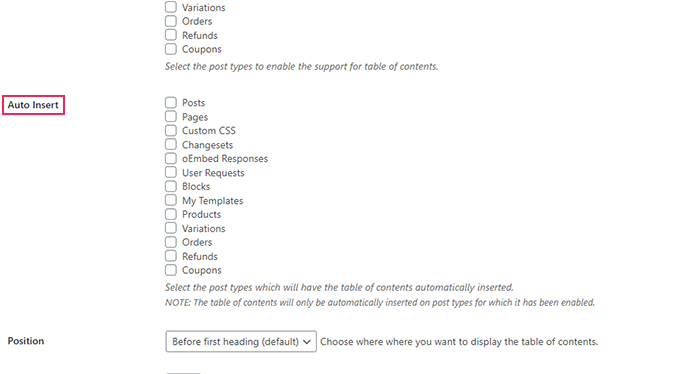
Similarly, you will be able to set the Auto Insert option, which will automatically add a table of contents for each post type. Personally, we do not recommend that you add a table of contents to all your posts unless they’re all lengthy by nature.

Note that the table of contents will be automatically added only to post types where the table of contents support has been enabled.
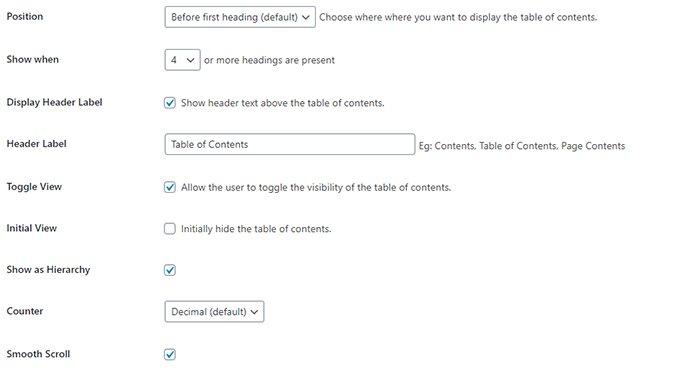
You can also choose the position of your table of contents, select the number of headings that your page or post needs to have in order to make the table of contents appear (the default number is 4, but you can change it to any other number), choose whether to display the header label or not (and specify the header label name) and more.

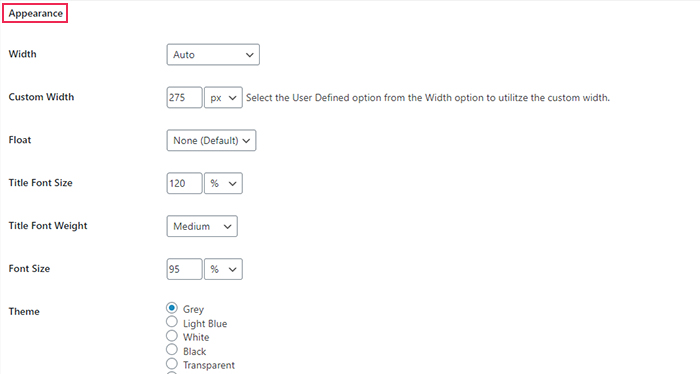
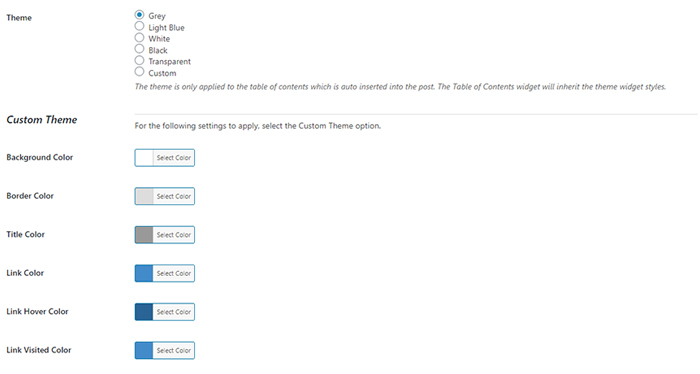
Next comes the Appearance tab where you can set all appearance-related options when it comes to your table of contents. This includes width, title font size, weight, and so on.

Another useful option that you can set here is the theme for your table of contents. There are a few different themes you get to choose, and you can also create a custom theme by changing its background color, border color, title color, link color, etc. You should keep in mind, however, that you will be able to apply the theme settings only if your table of contents is inserted into a page or post, while the table of contents widget will automatically be set to match the widget styles of the WordPress theme you’re using.

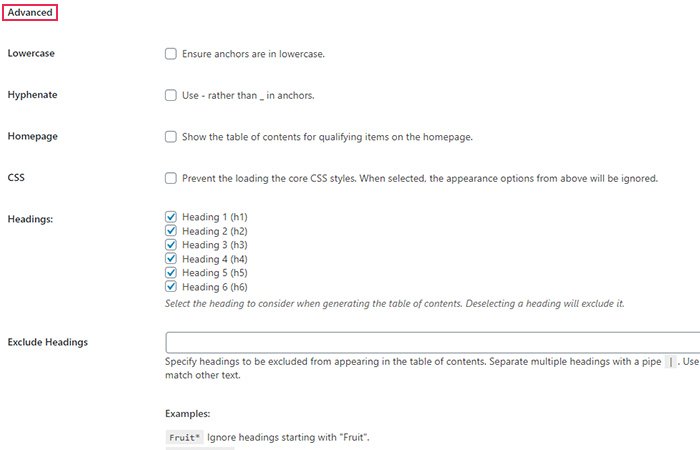
Finally, in the Advanced settings section, you can set all of your anchors to be lowercase, set the hyphenation, set which headings you want to include in your table of contents, ranging from h1 to h6, and more.

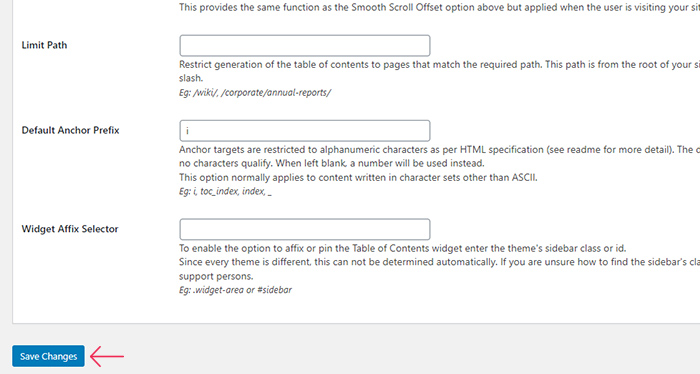
Once you’re done with adjusting all the settings according to your preferences, don’t forget to hit the Save changes button.

View Collection

Bridge
Creative Multi-Purpose WordPress Theme

Stockholm
A Genuinely Multi-Concept Theme

Startit
Fresh Startup Business Theme

Bridge
Creative Multi-Purpose WordPress Theme

Stockholm
A Genuinely Multi-Concept Theme

Startit
Fresh Startup Business Theme
Wrapping Up
A table of contents is a must-have feature on any website or blog that has long-form text content. In case this applies to your WordPress site, we highly recommend adding this useful tool to your page, post, or sidebar area using Qi Addons for Elementor or Qi Blocks for Gutenberg. These two remarkable plugins will not only help you add a table of contents with great ease, but you’ll also be able to use other widgets/blocks that come with the collection. If you want to use a single plugin created specifically for this purpose, you can opt for the Easy Table of Contents. Whatever you decide, it’s clear that creating a table of contents is so easy there’s really no excuse for not using it – if your blogging style warrants it, of course.