The WordPress Admin Bar (also known as Toolbar) displays at the top of the site when you are logged in both in the backend and front-end and provides quick action links for the user. Some people choose to disable the admin bar completely from the site while others want to extend it with their own options.
Plugin and theme authors often add links to the toolbar to make it easier for their users to access plugin or theme specific settings. In this guide I’ll show you how you can easily add new items/links to the WordPress admin bar without a plugin.
Adding a Single Link to the Admin Bar
To add a single link to the admin bar you’ll want to make use of the WordPress admin_bar_menu hook. The code snippet below will add a new link named “Menu Item” that goes to the admin page with a slug of “custom-options-page”.
// Add a new menu item to the WP admin toolbar.
function wpexplorer_customize_admin_bar_menu( $admin_bar ) {
if ( ! current_user_can( 'manage_options' ) ) {
return; // security check.
}
$admin_bar->add_menu( [
'id' => 'custom-menu-item',
'title' => 'Menu Item',
'href' => esc_url( admin_url( 'admin.php?page=custom-options-page' ) ),
'parent' => null,
'group' => false,
'meta' => '',
] );
}
add_action( 'admin_bar_menu', 'wpexplorer_customize_admin_bar_menu', 1000 );Below is a table explaining the different parameters from the snippet above for the add_menu function.
| Parameters | Value |
|---|---|
| id | Required. Unique ID of your menu item. |
| title | Required. The title of your menu item. |
| parent | Optional. Leave empty for default position, use “top-secondary” if you want to insert your link on the right side of the admin bar or enter the “id” of another menu item to add it below as a dropdown. |
| group | Optional. Whether or not the node is a group. Default false. |
| href | Optional. Link for your menu item. |
| meta | Optional. Meta data including the following keys: ‘html’, ‘class’, ‘rel’, ‘lang’, ‘dir’, ‘onclick’, ‘target’, ‘title’, ‘tabindex’. |
Note: In the snippet we are also using a high priority (1000) in the add_action function, this is to ensure the menu item is added last. You can mess around with the priority to move your menu item around.
Now you know how to add a single menu link, but what if you wanted to add multiple? Well, rather then bloating up the toolbar with tons of links side by side you can create a new dropdown with all your links.
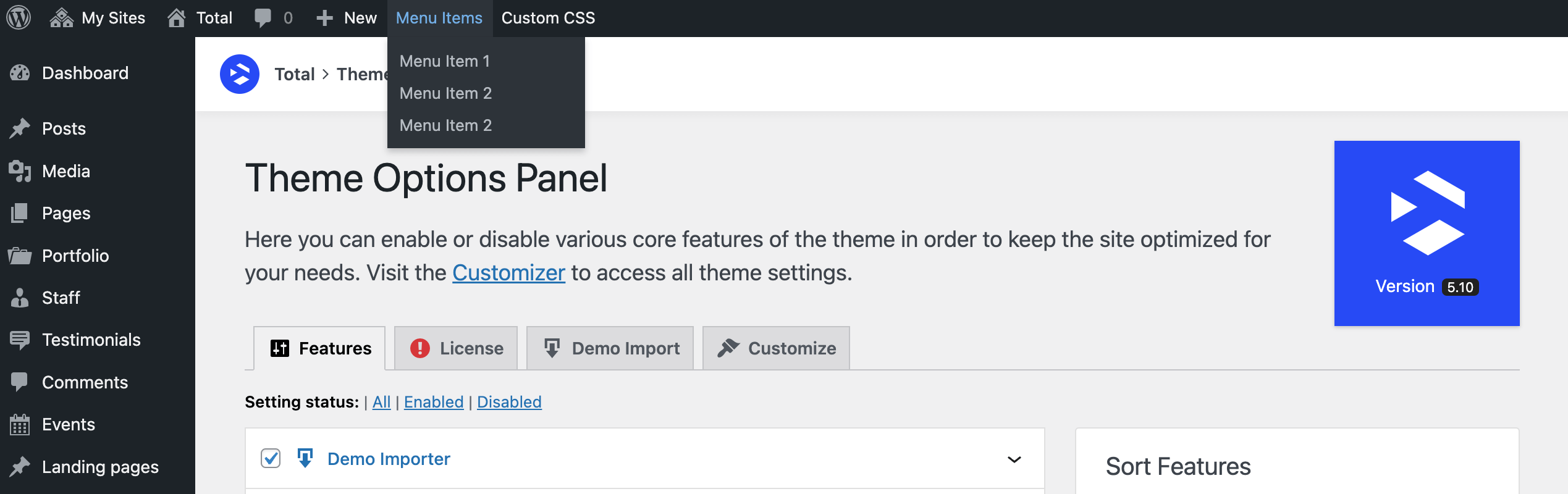
The following snippet adds a new menu item named “Menu Items” and has a few items below it. This is great for plugins with multiple admin pages or for client sites where you want to make it easier for your clients to quickly access different content.
// Add a new dropdown menu item to the WP admin toolbar.
function wpexplorer_new_admin_bar_dropdown( $admin_bar ) {
if ( ! current_user_can( 'manage_options' ) ) {
return;
}
// This is the parent menu item.
$admin_bar->add_menu( [
'id' => 'custom-menu-dropdown',
'title' => 'Menu Items',
] );
// Add these are sub-items.
$sub_items = [
[
'id' => 'custom-menu-dropdown-item-1',
'title' => 'Menu Item 1',
'href' => esc_url( admin_url( 'admin.php?page=custom-options-page-1' ) ),
],
[
'id' => 'custom-menu-dropdown-item-2',
'title' => 'Menu Item 2',
'href' => esc_url( admin_url( 'admin.php?page=custom-options-page-2' ) ),
],
[
'id' => 'custom-menu-dropdown-item-3',
'title' => 'Menu Item 2',
'href' => esc_url( admin_url( 'admin.php?page=custom-options-page-3' ) ),
]
];
foreach ( $sub_items as $sub_item ) {
$admin_bar->add_menu( array_merge( [
'parent' => 'custom-menu-dropdown',
], $sub_item ) );
}
}
add_action( 'admin_bar_menu', 'wpexplorer_new_admin_bar_dropdown', 1000 );Below is a screenshot showing the result of the previous snippet:

Bonus: Creating an Admin Bar Item that Links to the Page or Post Edit Screen
Let’s say you have a specific page or post that you are constantly updating and want to be able to access it quickly. Perhaps adding a new menu item that goes directly to the edit screen would be very helpful.
// Add a menu item to the WP admin toolbar to edit the "Cool Post".
function wpexplorer_customize_admin_bar_menu( $admin_bar ) {
$post_id = 'YOUR_POST_ID';
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return; // sanity check.
}
$admin_bar->add_menu( [
'id' => "edit-post-{$post_id}",
'title' => 'Edit Cool Post',
'href' => esc_url( admin_url( "post.php?post={$post_id}&action=edit" ) ),
'parent' => null,
'group' => null,
'meta' => '',
] );
}
add_action( 'admin_bar_menu', 'wpexplorer_customize_admin_bar_menu', 500 );Simply change YOUR_POST_ID with the page or post ID that you want to edit. If you aren’t sure how to locate your the ID you can check out our guide in the Total Theme documentation for locating a page ID.
Notice we are adding a security check at the top of the snippet, this is to ensure that users that can not edit the page will not be able to see the link in the admin bar. WordPress has security checks in place so even if the link was visible to everyone only users with proper permissions would be able to edit the post, however, it would be annoying to see a link that takes you to a warning page.
Final Thoughts
Personally I keep the WP admin toolbar disabled on most of my websites because I find it annoying. That said, I can definitely see how it can be a very useful, especially for WordPress beginners. Let me know in the comments if you like the admin bar or not and how you are modifying it!