Alongside the header and the sidebar, the footer holds a very important position in the architecture of a WordPress (and not just WordPress) website. It is one of the essential elements of a page and, as such, should be designed and built with great care. In premium WordPress themes, footer already comes with its own structure, but you’re in no way obliged to stick with it.
In this article, you’ll learn exactly what a footer is, how to make one, and what to include in it. Here’s what we’ll cover:
-
What Is a Footer?
-
How to Create a Footer?
-
What to Add to Your Footer?
footer area will most likely be defined in the footer.php file. Depending on the theme, the footer area may also be widgetized – this means it includes multiple columns where you can add widgets of your choice.
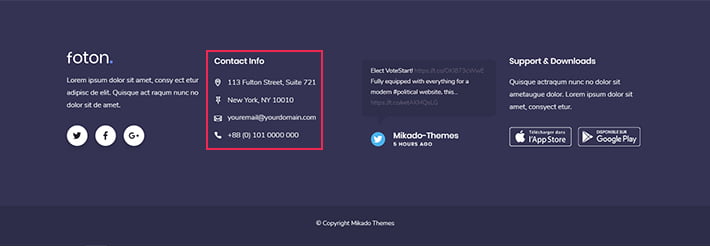
In the past couple of years, the footer has become a sort of playground for designers to experiment with. In the past, this part of the page was considered to be less important from the design point of view, as it mainly contains practical and necessary information. However, these days we can see some of truly innovative examples of footer design, ranging from minimalist to oversized, interactive and dynamic, often carrying powerful visual content (illustrations, creative typography, animations, etc.)
In addition to widgets, sometimes we might need to add code to your WordPress footer. This may be the case when integrating certain tracking and analytics services such as Google Analytics, Facebook Pixel, Google Search Console, and so on.
View Collection

Bridge
Creative Multi-Purpose WordPress Theme

Stockholm
A Genuinely Multi-Concept Theme

Startit
Fresh Startup Business Theme

Biagiotti
Beauty and Cosmetics Shop

Bridge
Creative Multi-Purpose WordPress Theme

Stockholm
A Genuinely Multi-Concept Theme

Startit
Fresh Startup Business Theme

Biagiotti
Beauty and Cosmetics Shop
Privacy Policy and Terms of Use
The footer is usually the place where we look for legal documents of a website, most importantly the Privacy Policy and Terms of Use. These are among the essential legal pages that every website should have. If you have no legal team to draft the privacy policy page for you, there are some handy privacy policy generators you can use.
As for the Terms of Use or Terms of Service, they need to be clear and properly displayed on a separate page, which, like the Privacy Policy, should be linked to in the footer. Note that for some websites it is recommended to require the visitors to sign a terms of service agreement.
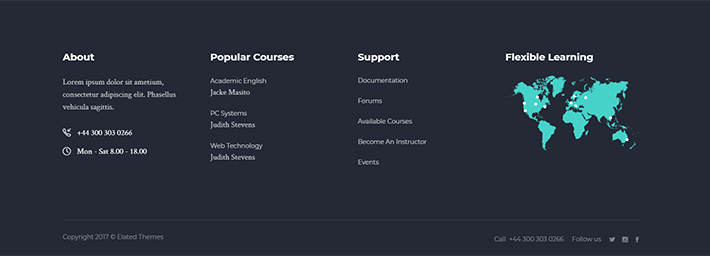
Interactive Map
A map represents another useful piece of information your visitors might be looking for. Adding an interactive map to your footer allows them to see your location right away, instead of having to type in your address in Google maps or another service.

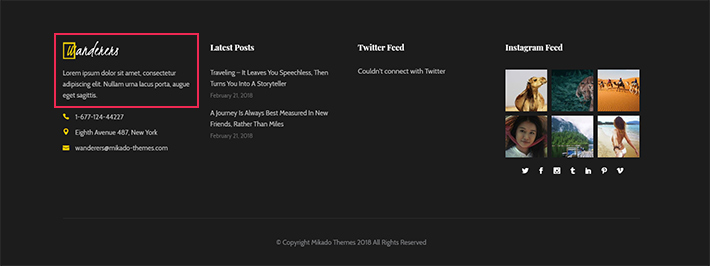
About Us, Logo and Mission

Navigation Links
In order to improve user experience, which is always beneficial on many levels, you need to make sure your visitors get to the pages they need quickly and effortlessly. Proper site navigation is crucial here, and this includes adding navigation links to the footer.
Which exact links you will decide to place in the footer will depend on the nature of your website. Blog owners may want to put links to their most popular posts or other content they want to highlight. Online stores usually put the latest products or popular product categories.

Call-to-Action
CTA buttons are used to prompt visitors to perform a certain action leading to your goal. They are usually placed on more than one place on a website, including the footer. Again, the button itself will depend on your website: it can be a Buy Now button, an email or newsletter subscription button, a donation button and so on.

Social Icons
Another thing that visitors are used to finding in the footer are quick links to your social media pages and profiles. These are great tools for building a follower base and extending your reach. The footer is definitely a better place for them than the header (where many people place them) because if your visitors navigate to your social pages right away, they may not come back to your site.

You may also want to consider using social media widgets for this purpose. They are more complex than simple social icons and can give a nice touch to your footer.
Final Thoughts
The footer is a very important part of any website and should not be neglected. Often, people fail to pay proper attention to it, but now that you know how to add and edit your footer, you can make sure it gets proper credit.
Keep in mind a few things, though: make sure that you don’t put too much content in your footer. Clutter is never a good thing and you want to keep things as clean and clear as possible. Also, consider adding titles to the columns in your footer, for improved user experience and easier navigation.