While the aesthetics of a website are important, its content and loading speeds keep people coming back. WordPress supplies users with a sophisticated toolbox of plugins and themes to create their very own custom websites quickly.
However, these themes and plugins require JavaScript (JS) and Cascading Style Sheets (CSS) to work. WordPress creates them automatically in the form of script files. They are often poorly optimized. As such, they can slow down your website considerably.
This can be frustrating for readers. Thus, in this guide, we will explore how to find and remove these render-blocking scripts and show you how to increase the loading speeds of your WordPress website.
What Are Render-Blocking JS and CSS Scripts and Why Are They Bad?

Most web pages on the internet are made of three key components: JavaScript, CSS, and Hypertext Markup Languages. HTML serves as the base, while JavaScript and CSS are embedded into it. However, these days, it is more conventional to embed calls to external scripts in the HTML document.
These scripts are kept in a queue that your web browser uses to render the web page. The easiest way to see what scripts a web page uses without looking at the source code is downloading it from your (Ctrl + S) web browser. The web browser will download the HTML document along with a folder with all (or most) of the scripts, images, and other files the web page uses.
The more complex scripts your webpage has to call from the queue, the longer it will take to render. Often, web browsers will download web page resources such as scripts and images in a local cache to load web pages faster. While users on the client-side can speed up web page rendering times by disabling JavaScript, increasing cache size, and using AdBlockers, this isn’t an ideal solution. The onus should be on the web developer.
If you receive complaints or have noticed that your website has issues rendering its content, it’s not too late to fix it.
How to Optimize Your Website by Finding and Fixing Render-Blocking Scripts
Before deciding which scripts to terminate or optimize, you must assess your website or web page’s speed. You can use an online platform such as GTmetrix or Google’s PageSpeed Insights. All you will be required to do is insert the URL of the website or webpage you want to test, and the tool will grade it and provide other insights.
They will also suggest audits you can use to make your website faster. For instance, they will propose that you use fewer elements in your webpage or reduce unused CSS and JavaScript. GTmetrix will go as far as showing you which scripts need to be optimized.

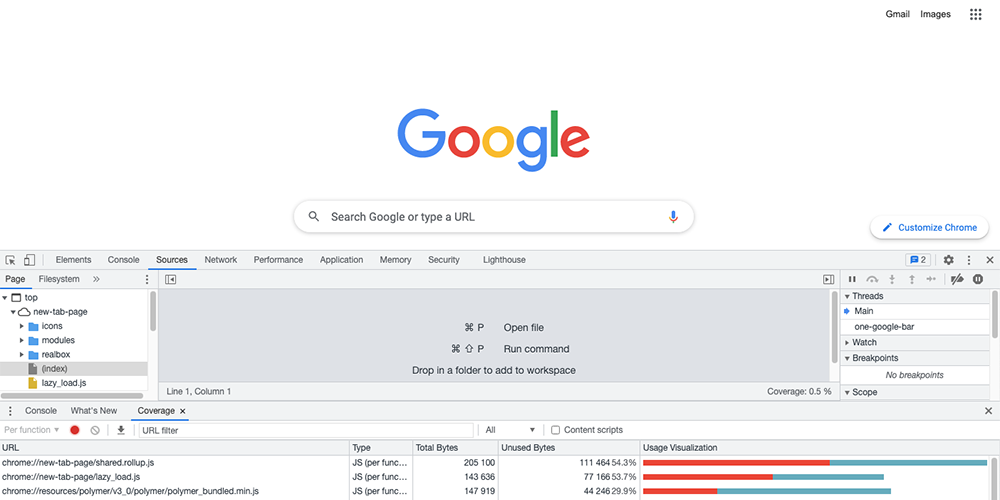
Alternatively, you can use Chrome DevTools’ Coverage Tab to show you the utilization data of your scripts. Once you identify which scripts are suboptimal, you can do a few things to fix them. However, these steps will require quite a bit of coding prowess to implement them successfully. You’ll at least need a basic understanding of functional JavaScript programming.
Joining a coding tutorial course (or bootcamp) is also a good idea to help develop your skills further. On average, a coding bootcamp can take up to fifteen weeks to complete, and while this may sound like a long time, it’s well worth it when you consider how basic code literacy is an important skill to have in the modern world. Nevertheless, here are five ways to fix render-blocking scripts and increase the speed of your webpage.
1. Optimize the load order
The head section (</head></head>) of the web page is used for pre-loading elements. The foundation of your web page should go here, so a white screen does not greet the user when they load your web page. While embedded CSS is fine, you should avoid placing JavaScript in here.
Once you have optimized the head section, you need to optimize the body. Most web browsers render web pages from top to bottom. You need to order calls to scripts according to their importance and complexity. You should place calls to scripts that are not crucial for the web page’s rendering last along with complex scripts that take time.
2. Minify code
Minifying code involves rewriting it and deleting unnecessary characters such as white spaces, comments, commas, line breaks, etc. This makes the code more concise and compact, which ultimately reduces the size of the script and increases loading times for your web page.
Plugins and tools such as W3TC have modules that minify the JavaScript and CSS in your themes. Alternatively, you can manually minify your script code with a free online tool like JavaScript Minifier.
3. Use deferred and asynchronous loading of JavaScript
Web browsers read code from top to bottom. When they encounter a script tag, they stop loading the web page and read the script file. This slows rendering down.
You can use the async attribute to load the script in parallel with the web page and execute it as soon as it’s available. Alternatively, you can utilize the defer attribute to defer the parsing of scripts. This means it will also load the script parallel to the web page but only executes it when the browser parses the web page.
We advise that you don’t use the async or defer attributes on scripts used to render and display visual elements. The JavaScript keyword equivalents to these attributes are the async and await keywords. You can use them to load your Javascripts more asynchronously without editing the HTML tags on your web page.
4. Replace JavaScript Visual Elements with CSS3
In the past, CSS wasn’t as versatile as it is today. For instance, CSS 1.0 and 2.0 were devoid of UI tools like basic controls and sliders.
Then CSS 3 came along. It presented new colors, box shadows, opacity, etc. JavaScript is great for adding complex user interface controls. However, Javascript is heavier on resources than CSS.
Thus, using excessive amounts of JavaScript slows down your website considerably. If you notice that your web page is using JavaScript to pick up the slack where previous versions of CSS fell flat, you should alter it and replace all unnecessary JavaScript with CSS – where you can. This will allow web pages to load faster.
5. Eliminate All Unnecessary Scripts
The purpose of JS and CSS is to expand the functionality to web pages and add logic where HTML can’t. However, HTML 5.3 arrived with new tags that would make some CSS and JS operations unnecessary. Using HTML instead of scripts naturally makes your web pages load faster.
Thus the best way to optimize the speed of your website is to eliminate all underutilized scripts. You’ll need to analyze which scripts are completely unnecessary and remove them. Again, you can use Chrome DevTools’ Coverage Tab or GTmetrix to find the most underutilized scripts on your web page and then remove them.
Once you remove all unnecessary functions or tags, you can combine scripts whose functions are similar. If you already know how to maneuver your way around the source code of your web page, then this shouldn’t be a difficult task for you. However, users who aren’t as experienced or knowledgeable in web design should not fret. WordPress makes it easier for you to identify scripts on your website and edit them using various optimization plugins. We’ll cover those next.
6. Using Plugins to Optimize Your WordPress Website
Again, you do not need a working knowledge of programming to optimize your WP website. Although some experience would help. Nevertheless, there is a range of plugins geared towards script optimization. Some of them use AI to minify code, change the load order and replace underutilized scripts with more efficient code and scripts.
Some of the best plugins for script optimization include:
- WP Rocket: This is one of the most popular plugins for web optimization. It can automatically detect which scripts are problematic and fix them for you. You can use it for quick caching, deference, compression, and minification.
- Autoptimize: This can defer and eliminate non-essential scripts, integrate inline CSS and minify scripts, HTML, and images. Autoptimize is highly customizable through an open API and advanced options.
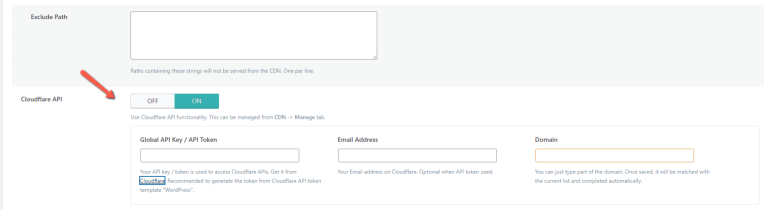
- W3 Total Cache: This plugin requires a bit of work to use. You will need to track and identify scripts manually before you remove or edit them. In most cases, this plugin is already available with your WordPress package.
- Async Javascript: An open-source plugin presented by WordPress. It allows you to detect render-blocking JavaScript and then defer it or asynchronously load it.
So why didn’t we just recommend plugins in the first place? Unfortunately, some of these plugins will cost you. For instance, Autoptimize costs $49 per year. While it’s a reasonable fee, it may be unideal for people who are already paying a large chunk of money for hosting and other applications and plugins.
Nevertheless, regardless of whether you’re using plugins or finding scripts manually, you need to understand concepts such as minification, asynchronous loading and load order. It will make it easier for you to troubleshoot any loading issues should one of your scripts fail.