WordPress adds links to the post comment date so you can easily link to and reference a specific comment. But how often are people really linking to specific comments on a blog? On a forum it makes sense to link to comments, but on a blog it may not be important. In this guide I’ll show you how to remove the WP comment date link in both Gutenberg and Classic themes.
If you are using a Gutenberg Block theme it’s very easy to remove the comment date link. Simply go to Appearance > Editor and locate the template that has the comments. Every block theme is coded differently so the template you need to edit will vary greatly.
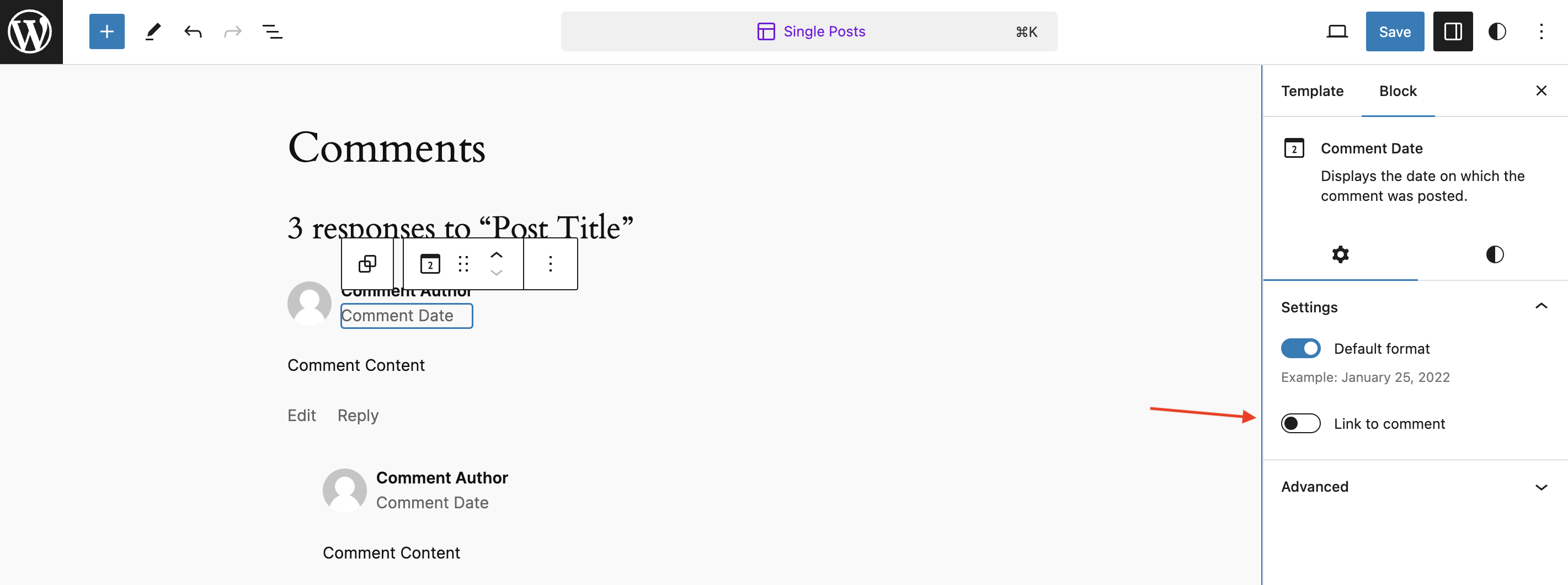
Once you locate the template with the comments block, click the “Comment Date” and edit the block settings to disable the link. Check out the sample screenshot below:

If you want to remove the date completely you can do so by deleting the block. Personally, I think it’s a good idea to leave the dates to provide valuable feedback to the reader. This is especially important for time sensitive articles.
If you are using a classic WordPress theme it’s more complicated since there aren’t any useful hooks to modify or remove the comment date. You will need to use custom code. I will provide you with 3 different options for removing the date link:
- Option 1: Hide the date with CSS
- Option 2: Prevent clicking on the date link using CSS
- Option 3: Override the default comment output using PHP
Option 1: Hide the Date with CSS
The easiest thing you can do is to hide the date with CSS. The following CSS should work if your theme is using the default WordPress comment output:
.comment-metadata { display: none !important; }The !important property may not be required but I put it in the example to ensure it overrides any theme. You can try without the important attribute first and then add it only if needed.
Option 2: Prevent Clicking on the Date Link Using CSS
Instead of hiding the comment date you can add some CSS to prevent users from clicking the link. With this method links will still exist in the HTML (so you can link to specific comments when needed) but site visitors can’t click them. You can use the following CSS for this:
.comment-metadata a { pointer-events: none }The last option for removing the comment date link in a Classic theme is to override the default comment output. Since there isn’t any hooks specifically for the comment date you need to modify the entire comment output.
Below is a snippet you can use to define your own callback for the WordPress comment output. This snippet has already been modified to remove the date link. By using this method you will have full control over how comments are rendered in your Classic theme. This means that you can make any other adjustments you want.
final class WP_Remove_Comment_Date_Link {
/**
* Constructor.
*/
public function __construct() {
add_filter( 'wp_list_comments_args', [ $this, 'filter_wp_list_comments_args' ] );
}
/**
* Modify the comment list arguments.
*
* @link https://developer.wordpress.org/reference/functions/wp_list_comments/
*/
public function filter_wp_list_comments_args( $args ): array {
$args['callback'] = [ $this, 'comment_callback' ];
return $args;
}
/**
* Custom comment output.
*
* @link https://developer.wordpress.org/reference/classes/walker_comment/html5_comment/
*/
public function comment_callback( $comment, $args, $depth ): void {
$tag = ( 'div' === $args['style'] ) ? 'div' : 'li';
$commenter = wp_get_current_commenter();
$show_pending_links = ! empty( $commenter['comment_author'] );
if ( $commenter['comment_author_email'] ) {
$moderation_note = __( 'Your comment is awaiting moderation.' );
} else {
$moderation_note = __( 'Your comment is awaiting moderation. This is a preview; your comment will be visible after it has been approved.' );
}
?>
<<?php echo $tag; ?> id="comment-<?php comment_ID(); ?>" <?php comment_class( $args['has_children'] ? 'parent' : '', $comment ); ?>>
<article id="div-comment-<?php comment_ID(); ?>" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<?php
if ( 0 != $args['avatar_size'] ) {
echo get_avatar( $comment, $args['avatar_size'] );
}
?>
<?php
$comment_author = get_comment_author_link( $comment );
if ( '0' == $comment->comment_approved && ! $show_pending_links ) {
$comment_author = get_comment_author( $comment );
}
printf(
/* translators: %s: Comment author link. */
__( '%s <span class="says">says:</span>' ),
sprintf( '<b class="fn">%s</b>', $comment_author )
);
?>
</div><!-- .comment-author -->
<div class="comment-metadata">
<?php
printf(
'<time datetime="%s">%s</time>',
get_comment_time( 'c' ),
sprintf(
/* translators: 1: Comment date, 2: Comment time. */
__( '%1$s at %2$s' ),
get_comment_date( '', $comment ),
get_comment_time()
)
);
edit_comment_link( __( 'Edit' ), ' <span class="edit-link">', '</span>' );
?>
</div><!-- .comment-metadata -->
<?php if ( '0' == $comment->comment_approved ) : ?>
<em class="comment-awaiting-moderation"><?php echo $moderation_note; ?></em>
<?php endif; ?>
</footer><!-- .comment-meta -->
<div class="comment-content">
<?php comment_text(); ?>
</div><!-- .comment-content -->
<?php
if ( '1' == $comment->comment_approved || $show_pending_links ) {
comment_reply_link(
array_merge(
$args,
array(
'add_below' => 'div-comment',
'depth' => $depth,
'max_depth' => $args['max_depth'],
'before' => '<div class="reply">',
'after' => '</div>',
)
)
);
}
?>
</article><!-- .comment-body -->
<?php
}
}
if ( ! is_admin() ) {
new WP_Remove_Comment_Date_Link;
}
If you prefer you can download the plugin from Github which contains the code above. This way you can simply install and activate it on your site. Feel free to download, rename and modify the plugin however you’d like!
Help; The Previous Code Snippet Isn’t Working!
If the previous snippet is not working on your site it’s possible that your theme is not using the core WordPress comments output, it’s overriding comments using a higher priority or your theme is not displaying HTML5 comments via add_theme_support( 'html5' ).
If you are the developer of your theme you’ll need to revise your code. Iou want, share a link to your theme in the comments below so I can help out. Otherwise, you can contact the author and ask why your custom code isn’t working so they can assist you.