As with most professions, web development is easiest when you have the right tools to help you get the job done. Unfortunately, finding the best Integrated Development Environments (IDEs) for web development can sometimes feel like searching for a needle in a haystack.

Fortunately, knowing what features to keep your eyes peeled for can help. By narrowing down the available options to ones that will work for your whole team and support all the languages you want to use, you can find the best IDEs for your next project.
In this post, we’ll discuss what IDEs are, how they’re different from code editors, and why they’re so important to professional web developers. Then we’ll share 12 platforms to consider. Let’s get started!
In This Article 📰
An Introduction to IDEs and Why They’re Important for Web Developers 👨💻
Hypothetically, you don’t need fancy tools or programs to be a web developer. You could write all your code in a plain text editor and call it a day. There’s even an option to upgrade to a slightly more sophisticated code editor without investing in an IDE for most solutions.
However, there are several features you won’t get with simpler tools that IDEs provide, especially if you’re working on creating an app or developing software. For instance, you’ll likely need:
- A compiler: Brings together all your source code and turns it into an executable program.
- An interpreter: Runs programs and scripts that don’t need to be compiled.
- A debugger: Enables you to pinpoint problem spots in your code for faster fixes.
- Build automation tools: Helps automate common development processes.
With an IDE, you usually get all of these elements rolled into a single platform with your source code editor. Having everything you need to get your app or software off the ground in one place makes for a more streamlined workflow.
Despite the many advantages of IDEs we’ve just discussed, not every WordPress professional needs one. If you focus mostly on front end development and design, a standard code editor will likely be enough for you.
[bctt tweet=”👨💻 Although IDEs are useful for many web developers, not every WordPress professional needs one. #WordPress” username=”thewpbuffs”]
Similarly, if you mostly build static sites rather than dynamic web apps, an IDE is probably a bit overkill. Using more complex tools than your project needs is more likely to slow you down than to make your workflow more efficient.
The 12 Best IDEs for Web Development (HTML, JavaScript, PHP, Python, CSS) 🖥️
In order to help you narrow down your search, we’ve rounded up 12 of the best IDEs on the market for website development. Each of them includes support for at least macOS and Windows systems and can be used to write HTML, CSS, JavaScript, PHP, and Python (at a minimum).
Additionally, we’ve covered a range of pricing options and use cases. Whether you’re part of an agency with a technology budget or a penny-pinching freelancer, you’re likely to find a suitable tool below. Without further ado, let’s get to it.
1. Visual Studio
First up is Microsoft’s IDE, Visual Studio. This platform is only available for Windows and Mac. It also provides support for Python, PHP, JavaScript, HTML, CSS, and many other languages.

Visual Studio has all the IDE basics, including remote debugging. You can quickly pause execution to inspect suspected issues and make changes without having to restart your session. Additionally, this user-friendly platform includes:
- ‘IntelliSense’ code completion for multiple languages to make your code edition process faster
- Live collaboration with access controls and style enforcement to keep code consistent no matter who’s working on your project
- Git integration, with management and repository creation features within Visual Studio
- Easy deployment with built-in Azure integration
As is to be expected when you’re looking at the best web development IDEs, Visual Studio comes with a fairly hefty price tag. Professional licenses, which are intended for freelancers and small teams, run for $45 per month.
Enterprise licenses will cost you almost $1,200 for your first year, with a $799 per year renewal rate. Alternatively, there are some more affordable ways to access this IDE’s features.
One is to download the Community license – a free version of the platform with limited features. The other is to use the corresponding code editor, Visual Studio Code. This platform isn’t as extensive as the IDE, but supports over 72 languages and includes debugging features.
💰 $45 per month
2. IntelliJ IDEA
JetBrains is a web development software company. They’ve built several IDEs as well as plugins for enhancing them. IntelliJ IDEA is their Java-focused platform.

However, if you want to work with all five of the languages we mentioned above (HTML, CSS, JavaScript, PHP, and Python), IntelliJ IDEA may be the best of the JetBrains platforms for you.
Out of the box, you can use it to write and edit HTML, CSS, and JavaScript. With the help of two free plugins, you can add support for PHP and Python. As one of the more flexible tools in JetBrains’ arsenal, this IDE is adaptable to a wide range of projects.
Additionally, IntelliJ IDEA is available for Windows, Mac, and Linux systems. With this tool, you’ll also gain access to the following key features:
- Smart code completion that can predict elements in context and provide suggestions to speed up your workflow
- Inline debugging to show you problems with your source code where they appear, so you don’t have to go digging for them
- Out-of-the-box version control that enables you to turn back your project to earlier states
- Integration with build tools such as Apache Maven, Gradle, and Webpack
IntelliJ IDEA comes in three different pricing options. The free, open-source Community version is available at no cost. However, it defeats the purpose of choosing an IDE with support for a wide range of languages, as it doesn’t include JavaScript editing.
Instead, you’re better off investing in IntelliJ IDEA Ultimate. Individual use licenses start at $499 per year.
💰 $499 per year
3. PyCharm
If your primary focus is high-level programming, you may want to choose an IDE that specializes in the language you use the most. IntelliJ IDEA’s Python-based counterpart is PyCharm.

As JetBrains’ Python IDE, this program includes many features you’ll likely find useful. For starters, like IntelliJ, it’s available on all three major operating systems. Its Professional license includes support for HTML, JavaScript, and CSS. Plus, you can always tap into the plugin library for extensions.
With this IDE in your corner, you can:
- Take advantage of code completion to speed up development (and type less).
- Use smart navigation to quickly jump to problem areas, switch tools, and more.
- Implement Python profiling to determine execution times.
- Integrate PyCharm with Jupyter Notebook (previously known as the iPython Notebook), Anaconda, and other libraries for scientific development.
Like IntelliJ IDEA, PyCharm also has a free, open-source version available with limited features. Without a paid plan, you’ll miss out on the Python Profiler as well as the available scientific development tools.
A Professional license provides a more comprehensive Python IDE experience. Paid plans for individuals start at $199 for your first year.
💰 $199 per year
4. PhpStorm
If JetBrains seems like the IDE company for you but you’re more into PHP than Python, never fear. PhpStorm has you covered.

JetBrains’ PHP IDE shares many similarities with IntelliJ IDEA and PyCharm. You can use it on Windows, Mac, and Linux machines, and it includes support for JavaScript, CSS, and HTML as well as its titular coding language.
Additionally, PhpStorm is specifically recommended by JetBrains for WordPress development. If you build for our favorite Content Management System (CMS) – that’s WordPress! – this IDE should definitely be a contender on your shortlist.
Some of its handier features include:
- High-quality code completion and error detection for speedy, flawless development
- Live editing for a front end view of your current project
- Built-in version control integration, command-line tools, SQL database management features, and more
- A Visual Debugger to help you stay on top of your project throughout its development
As far as pricing goes, PhpStorm is a little different than the other JetBrains platforms we’ve mentioned because it doesn’t offer a free, open-source version. Licenses start at $199 for the first year. However, there’s a 30-day free trial to let you test drive it before purchasing.
💰 $199 per year
5. WebStorm
The last JetBrains IDE we’ll mention in this post is their JavaScript platform, WebStorm.

WebStorm is more or less the same platform as PhpStorm, minus the support for PHP. Really, the only reason to choose this IDE over its PHP-focused cousin is if you’re sure you won’t be using PHP and want to save a few bucks.
Price-wise, WebStorm is a bit cheaper. Licenses start at $129 for your first year.
Another option is to choose JetBrains’ All Products Pack. This will give you access to all of the company’s IDEs (including the four mentioned in this post), which comprehensively provides a full stack development system. Pricing starts at $649 for the first year.
💰 $129 per year
6. Komodo IDE
Diving into some other IDE providers, we have ActiveState‘s Komodo IDE. This platform prides itself on providing support for a wide variety of coding languages, including Python, PHP, JavaScript, HTML, CSS, and more.

Whereas JetBrains’ IDEs are specialized, Komodo is a ‘Jack-of-all-trades’. If the thought of dealing with multiple platforms and plugins makes you feel like you’re about to break out in hives, this solution provides a much simpler route to pretty much the same result.
Key features from Komodo IDE include:
- Code intelligence for syntax highlighting and autocomplete to streamline development
- A Visual Debugger and testing features to make sure your code runs smoothly
- Live previewing and editing so you don’t have to switch back and forth between windows
- Integration with Devdocs.io so you can quickly reference documentation for multiple languages, libraries, and tools, even offline
In order to use this platform, you’ll need to create an ActiveState account. Komodo IDE is free for individuals, for teams, pricing starts at $84 per month, billed annually.
If you’re a front end developer or designer, you may want to look into Komodo Edit as an alternative. This is a multi-language code editor you can use to write code in all the languages we’ve discussed in this post. It’s free to use and open-source.
💰 $84 per month
7. Codeanywhere
Codeanywhere is a cloud-based web development platform. While we can’t call it a ‘true’ IDE due to its lack of features such as a compiler, debugger, and some build automation tools, we’d still say it’s a step above your basic code editor.

Plus, for web developers and designers who love to work in teams, this tool includes too many handy collaboration features not to give it a mention. Link sharing and permissions settings ensure your work remains secure. Meanwhile, you can code alongside your teammates in real-time.
Other exciting features include:
- Code completion for JavaScript, PHP, HTML, and CSS in the editor
- Support for all devices and browsers
- Built-in version control to help you stay on top of your project and roll it back if need be
- Pre-built containers, including ones designed specifically for WordPress
You can try Codeanywhere for seven days free of charge. After, plans start at $6 per user per month. More expensive plans provide additional containers, tighter security, advanced user management features, and more.
💰 $6 per user per month
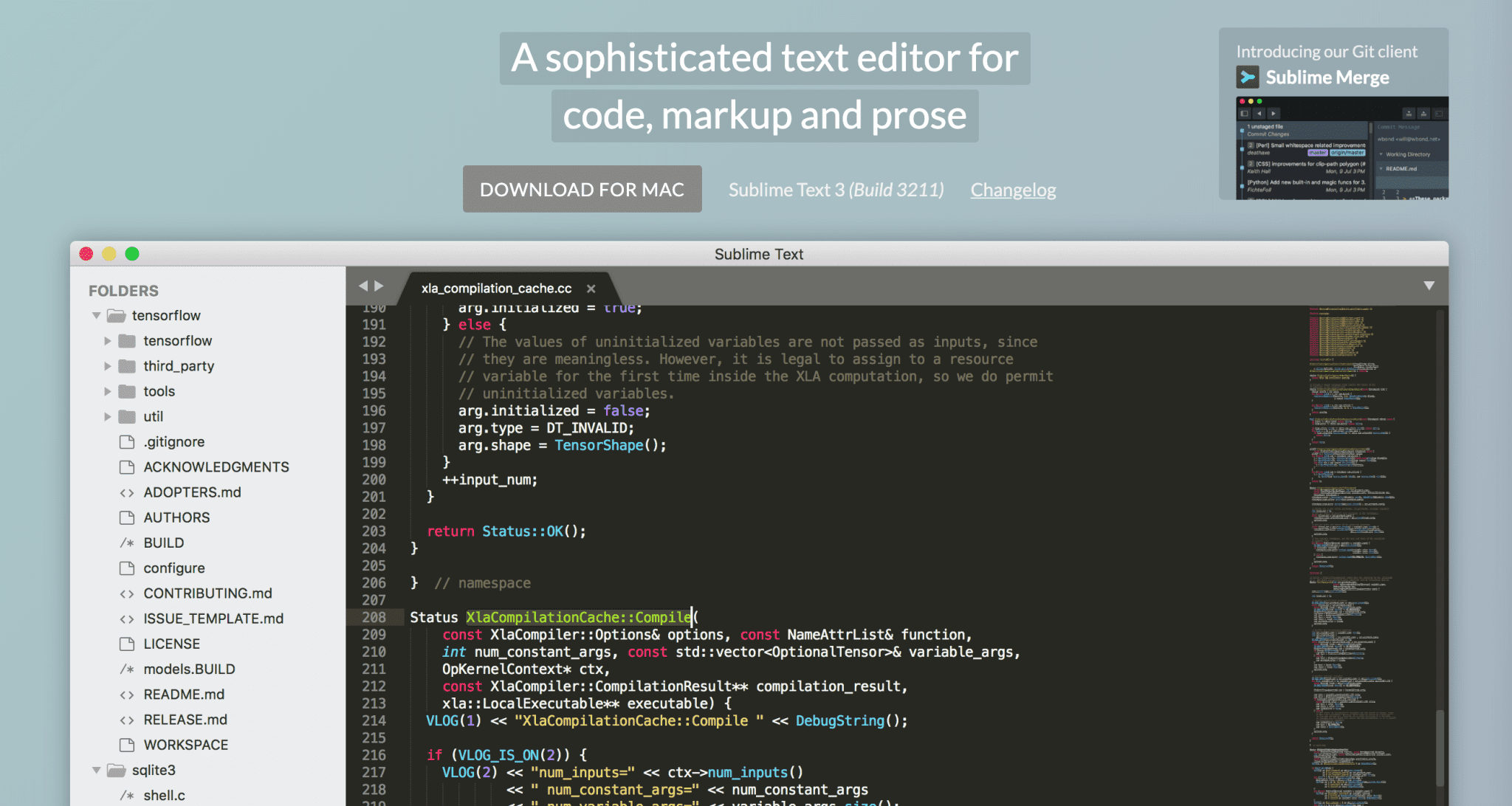
8. Sublime Text 3
Although the primary focus of this post is the best IDE for web development, we’ve included a few top-notch code editors as well. These tools are ideal for front-end developers and designers.
Many of them include features similar to that of true IDEs, but are less complex and better suited to the needs of these types of professionals.
Sublime Text 3 is one such platform.

This high-quality code editor is available for all three major Operating Systems and supports HTML, CSS, JavaScript, PHP, Python, and many other programming languages. Additionally, it incorporates several features to make editing your code faster and simpler, such as:
- ‘Goto Anything’ navigation for quickly jumping to various files, lines, or words
- A multiple selections option for making changes in several lines simultaneously
- Split editing and project switching that enables you to easily bounce between projects or edit them at the same time
- Git integration via Sublime Merge
If you like Sublime Text 3 but think you need an IDE rather than a text editor, you might consider using a plugin to add autocomplete, debugging, and other advanced features. This can take the code editor up a few notches in order to meet your needs.
You can download Sublime Text 3 to test drive it for free. However, a license is ultimately required to use it long-term. You can purchase one for $99 and receive three years of free updates. After, fees will apply for subsequent versions.
💰 $99
9. Eclipse IDE
The Eclipse IDE comes in several different packages that cater to different types of developers. The PHP package includes support for JavaScript, HTML, and CSS as well.

Other packages include Eclipse IDE for Java Developers, Eclipse IDE for C/C++ Developers, and Eclipse IDE for Scientific Computing. You can add Python support with a plugin.
Additionally, Eclipse IDE is compatible with Mac, Windows, and Linux systems. It’s also open-source and backed by a community of contributors, much like WordPress. Other features that may interest you include:
- Built-in debugging for finding and fixing errors in your code
- Git integration for a smoother development workflow
- A quick search function to improve navigation throughout your project
- Auto-completion to speed up your code editing
For collaborative projects, you may want to try out Eclipse’s cloud-based IDE, Eclipse Che. This Kubernetes powered platform enables you to develop in your browser and share workspaces with your teammates. You can control your project’s permissions to keep it secure.
Some have noted that, compared to premium IDEs, Eclipse can be a little on the slow side. However, considering you’re gaining access to all of these features for free, this may still be the preferred choice for newer developers and those on a tight budget.
💰 FREE
10. NetBeans
Alternatively, if you’re for a low-cost solution, you may also want to consider NetBeans.

This open-source platform is managed by Apache, and includes all of the standard features necessary to be considered one of the best IDEs for website development. For starters, it’s compatible with Windows, Linux, and Mac systems.
Although it’s primarily geared towards Java development, you can use NetBeans to work with and JavaScript, HTML, and CSS out of the box. There are also multiple plugins to extend its language support, including for PHP and Python.
Other notable features include:
- Code assistance for highlighting and adding missing elements
- Custom keyboard shortcuts and code completion for faster editing
- A Visual Debugger for finding and resolving problem spots in your project
- Integration with Git, Maven, and other useful platforms
NetBeans is available for free download, making it an affordable choice for those just dipping their toes in the development waters as well as professionals with smaller budgets. Like Eclipse, you might miss out on some of the fancier features offered by premium platforms, but this IDE will get the job done.
💰 FREE
11. Atom
This is another code editor, rather than an IDE. However, if you’re already using GitHub, incorporating Atom into your development workflow should go rather smoothly.

Atom is an open-source platform for developers managed by GitHub. As you might imagine, it’s therefore very easy to integrate with this popular version control system, and with Git. It also includes the following features out of the box:
- Cross-platform compatibility for use on Windows, Mac, or Linux
- Code autocomplete for faster, smoother editing
- The ability to split your editing interface so you can see and work on multiple files or projects at the same time
- A built-in installer for adding and managing extensions or ‘packages’
Speaking of that last point, Atom’s expansive package library includes add-ons for additional language support, including PHP and Python. You might also want to consider installing Atom IDE, a package that extends the code editor’s native interface to make it more like a full-fledged IDE.
All of these features are available for free. Atom’s source code is also available on GitHub if you want to fork it.
💰 FREE
12. Brackets
Finally, the last tool we’ll mention is Brackets. This open-source code editor is geared towards web designers and front end developers that includes several “visual tools” to help you create sleek and appealing sites.

This platform is available for Mac, Windows, and Linux. Additionally, you can use it to write HTML, CSS, and JavaScript out of the box. PHP and Python integration via language servers are also possible.
The biggest draw Brackets provides is its live editing for HTML, CSS, and JavaScript. You can preview the front end of your project in your browser in real-time as you make changes, without having to reload the page.
However, there are also many other perks available, especially when you consider the code editor’s extensions. Brackets now provides support for Language Server Protocol, enabling users to use code hinting and advanced navigation features. This makes the editor more IDE-like.
Additionally, with other extensions you can:
- Integrate Brackets with Git
- Utilize the Theseus JavaScript Debugger
- Access WordPress code hints that can help plugin and theme developers work faster
- Set up autocompletion for Python or PHP
Although it may seem slightly out of place in this list, Brackets is a solid tool for those who are teetering between investing in an IDE or sticking with a code editor. It helps that it’s free of charge, too.
💰 FREE
Wrapping Up 🎁
This post has shared not only why IDEs are important, but also some of the best options for working with HTML, JavaScript, PHP, Python, and CSS. From full stack development systems like Jet Brains‘ to code editors such as Sublime Text 3, there’s a platform for every WordPress professional.
We would know – the WP Buffs team is chock-full of experienced WordPress experts. Whether you want to pass your site maintenance duties on to us so have more time for development, or are looking to outsource your own services, we’re ready to help. Check out our plans and partnerships today!
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.
Featured Image Credit: Shelby MillerThe