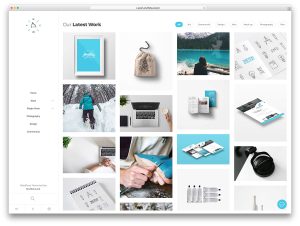
Explain WordPress Portfolio and how to created them
How to create Your WordPress Portfolio? WordPress portfolios are digital showcases for individuals or businesses to display their work, projects, or professional accomplishments. This feature is particularly useful for creatives,…