Online shopping has become the most convenient shopping method this decade, and even more so in recent years. Many online shoppers explore their needs over the internet to buy the products. In fact, shoppers are very interested in buying products sitting in the comfort and safety of their own homes. It’s much needed to satisfy their needs. So, it is very important to welcome the online shoppers to your online store with attractive coupons.
Nowadays, customers pay more attention to the prices and look for stores that cost less than others. So, think about the mentality of the customers when it comes to reaching the online stores with lots of coupon offers and discounts.
Why Add Coupons for WooCommerce
As an online store owner, you need to compete with other online retailers to attract customers from all over the world. Fortunately, you should now be competing with businesses from all over the world. There are many ways to attract customers to your store, but coupons are an easy way to attract customers who are looking for bargains. One study found that 80% of customers will buy products if they feel that your products are personalized in your online store. Coupons allow customers to have a personalized experience.
In this article, you will learn how to use the coupon feature in your WooCommerce. We will also show you how to create advanced WooCommerce coupons like coupon boxes, advanced coupons, and social shares for discounts.
How to Use WooCommerce Core/Basic Coupon Functionality
Just install and activate the WooCommerce plugin in your WordPress account. Do not forget to set up your WooCommerce store before proceeding. Make sure your store is ready to accept orders in WooCommerce.
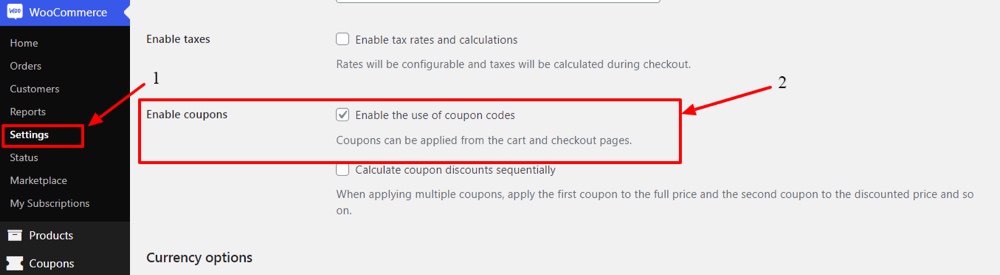
Now, follow the steps below to enable the coupon feature in your WooCommerce. Navigate to WooCommerce – > settings. On the General tab, scroll down to the middle of the page where you will find the label ‘Enable Coupons‘. Simply check the box near the label.
Now the coupon functionality will be enabled in your WooCommerce store.

In the following step, you will create the basic WooCommerce coupons for your online store. To do this, simply follow the steps below.
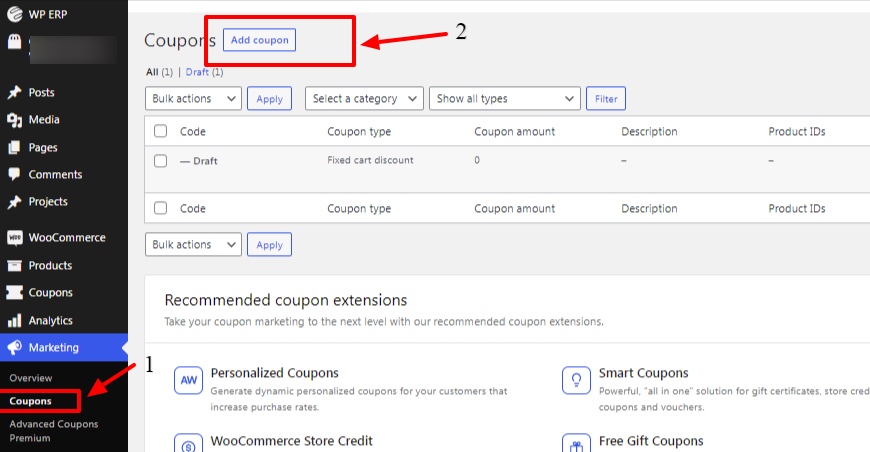
Navigate to the Marketing – > Coupons option found on the left side of your screen. A new screen will appear. Click on the “Add Coupon” button located at the top of the screen.

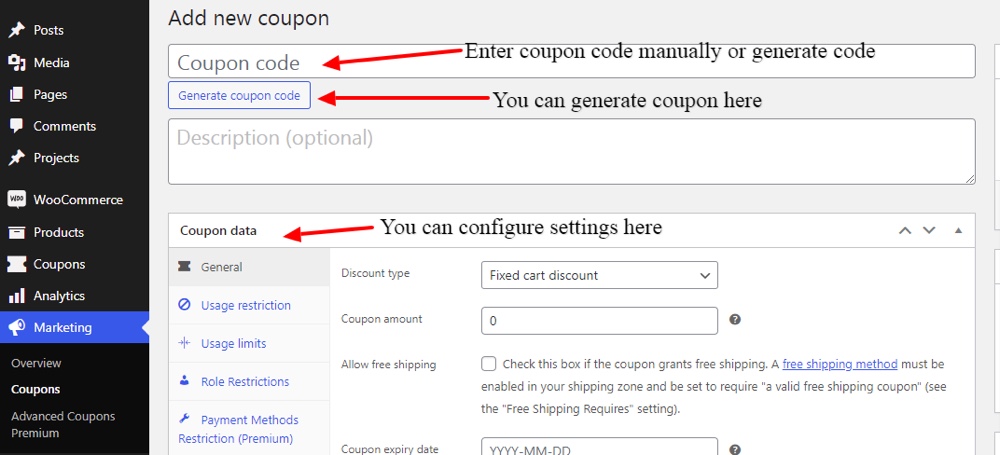
Next you will get the screen to add coupons to your products easily. Below is the screen to add coupons.

WooCommerce gives you the option to add coupons to a product manually or automatically by generating a coupon code. We always recommend you to enter the coupon code manually, which should be simple and attractive. When coupons are generated automatically, only the coupon code is displayed with randomly generated words. Therefore, it may be difficult for customers to remember the code or they may be less interested in using the coupon.
The attributes for the coupon can be found in the ‘Coupon Data‘ section. The coupon data allows you to apply coupons to specific products, the expiration date of the coupon, the usage limit, and so on.
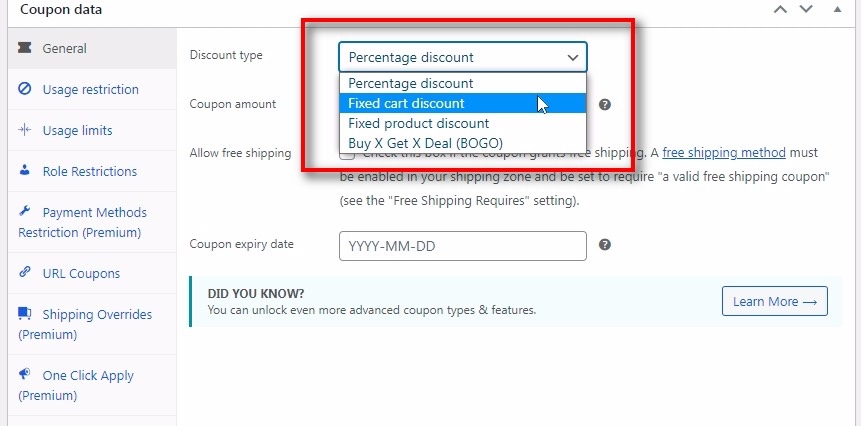
General – Coupon Data:
In this general settings for coupons, you can set the discount type, coupon amount, check box to allow free shipping and expiry date for the coupon.

There are three different discount types available for the coupon. They are:
- Percentage Discount
- Fixed cart Discount
- Fixed Product Discount
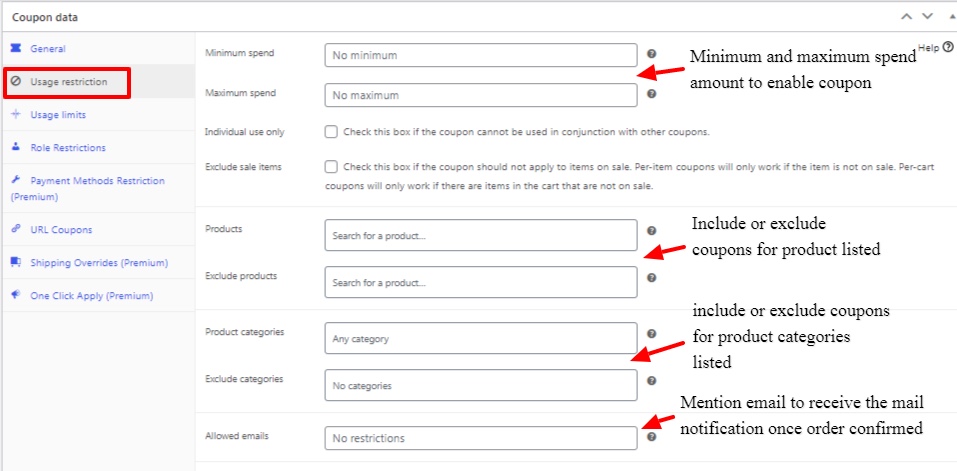
Usage Restriction – Coupon Data:

Usage restriction category for coupon data gives the way to mention the minimum and maximum spent on the amount to enable the coupons based on the purchase made by the customer. Check boxes available for individual sales and exclude sale items. Also, you could mention products and categories to enable/disable the coupons.
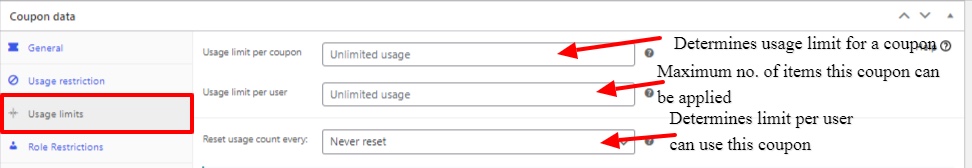
Usage Limits – Coupon Data:

The Coupon Data Usage limits category provides a way to restrict the use of a coupon. You can limit the use of vouchers for a specific item. You can also specify a limit on voucher usage per user.
Next, let us look at how you can create advanced WooCommerce coupons for your customers.
How to create advanced WooCommerce coupons
WooCommerce plugins only have the basic coupon features, which may not be enough for the current trend. So, we can move to the next level and introduce coupons for customers via plugins. This section covers the following topics.
1. Advanced Coupons

Advanced coupons with advanced rules like BOGO, Cart conditions, etc.
To enable advanced coupon features like BOGO, Cart conditions, etc. We need a good plugin which should have all these features. We recommend the plugin “Advanced Coupons” which has unique features to attract many customers through coupons. The plugin has many features in the free version, if you need more, you should go for the premium version. In this explanation, the free version is used.
Let us explore the plugin to find the attractive coupon types for your online store. First, let us take a look at the “BOGO Coupons”.
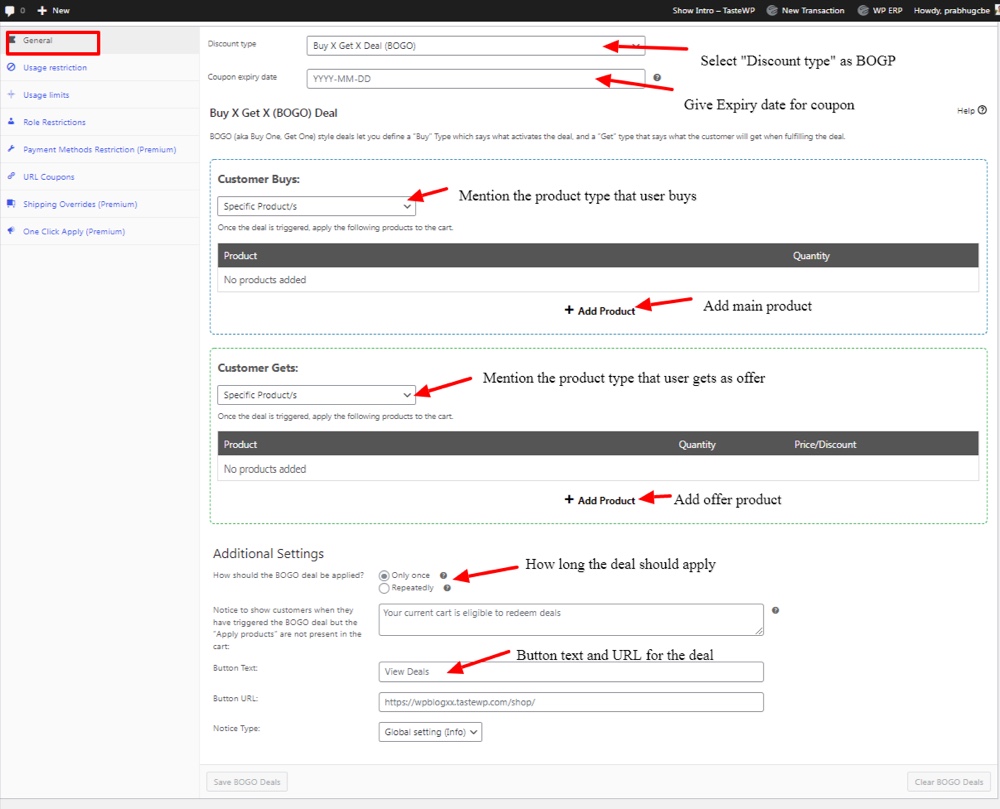
BOGO Coupons

BOGO is short for Buy One Get One Free Coupons, which are very common in offline stores. The Advanced Coupon Plugin has brought us this feature for online stores as well.
This coupon looks more attractive than many other traditional plugins available in WooCommerce. Surely, it will attract many customers to your online store.
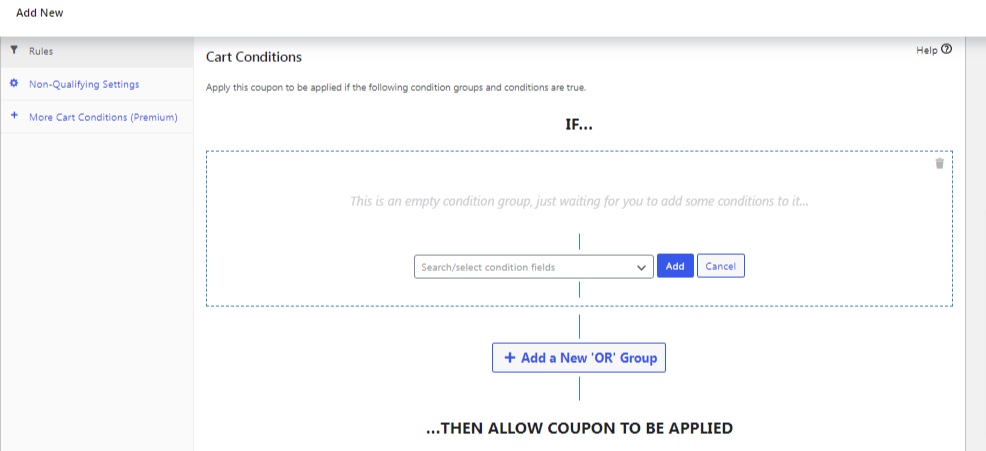
Cart Condition

Cart Condition helps to activate coupons only for the right customers. This reduces the problems of customers mistakenly missing the coupons. Setting the right condition allows the online store owner to control the sale. Some examples are that the coupon is activated when products are selected from a certain category or when the product is purchased for the first time.
There are many options in the list and you can easily apply them to your online store. With this shopping cart terms option, you have control over your store and coupons.
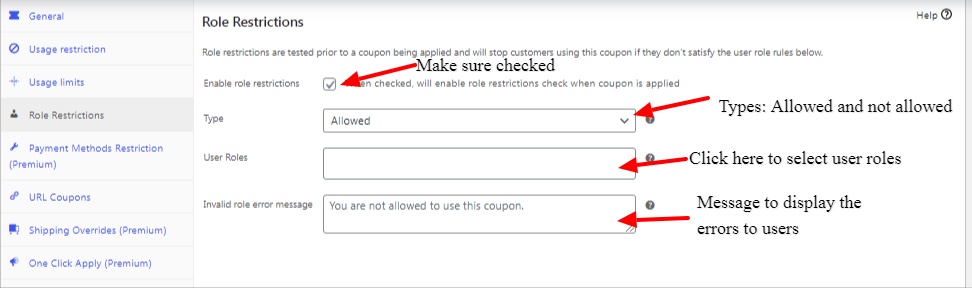
Role Restrictions

The role restriction settings makes the customer stop using the coupon if their user roles are not satisfied. To enable the role restriction you should enable the check box on the screen. Type option given for allowing and disallowing the customers and user role below gives the choice to mention the roles of the user.
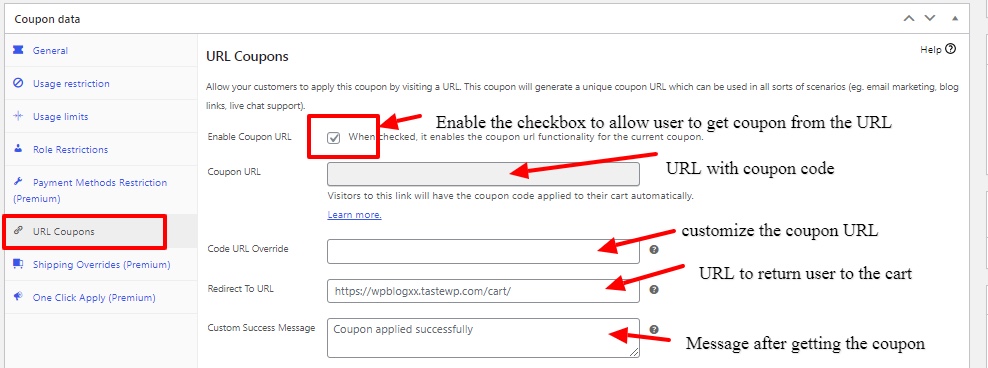
URL Coupons

URL coupons is another way to attract the customer to bring them to a new URL to collect the coupons. This type of coupons are mainly used for the live chat support, email marketing, blog links, etc.
2. YITH WooCommerce Share for Discounts

In today’s time, everyone is connected to social media because everyone has their own mobile and social media account. So, when you give a discount just because you share your page on social media, you get a great reach for your business.
This coupon method will bring you many customers for your business. There are many plugins that you can use to enable social media options in your WooCommerce. Here we will demonstrate to you how to use the plugin “YITH WooCommerce share for discount”.
To enable this option in WooCommerce, you should first enable the default coupon settings in WooCommerce settings. Once you enable this option, additional settings are available in the YITH plugin to enable the social sharing option.

In addition, you should enable social media account settings individually like twitter, LinkedIn and Email sharing.
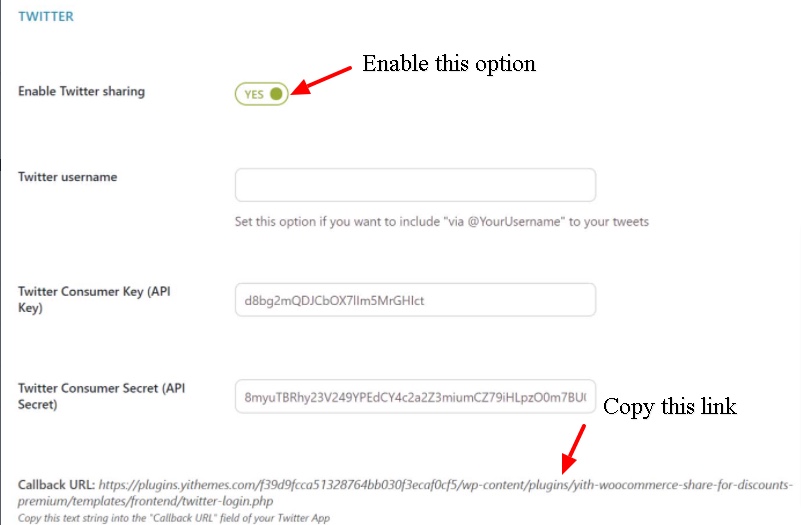
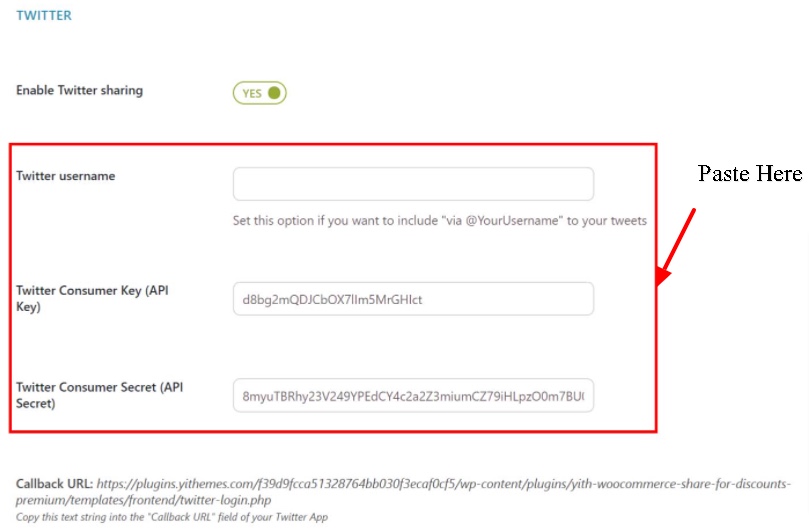
Twitter settings
To start sharing via Twitter, it is essential to create a new application to enable the Twitter sharing facilities. Just follow the below steps,

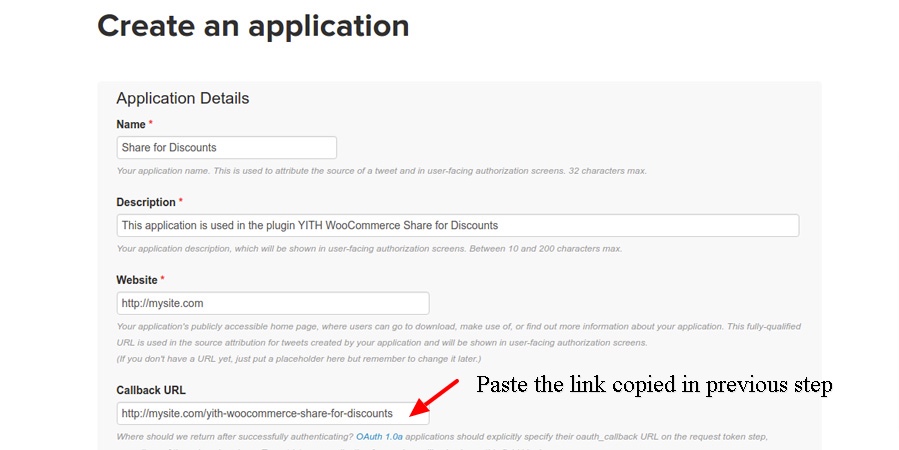
Copy the link provided in the Callback URL. Then go to Twitter and click the “Create new App” button on the screen. The below screen appears.

Then move to the “Key and Access Tokens” tab and copy the “Consumer Key and Consumer Secret”. Now goto the twitter settings page and paste both consumer key and secret keys in the appropriate fields.

Finally move below and click “Create my access token” to enable the twitter sharing process.
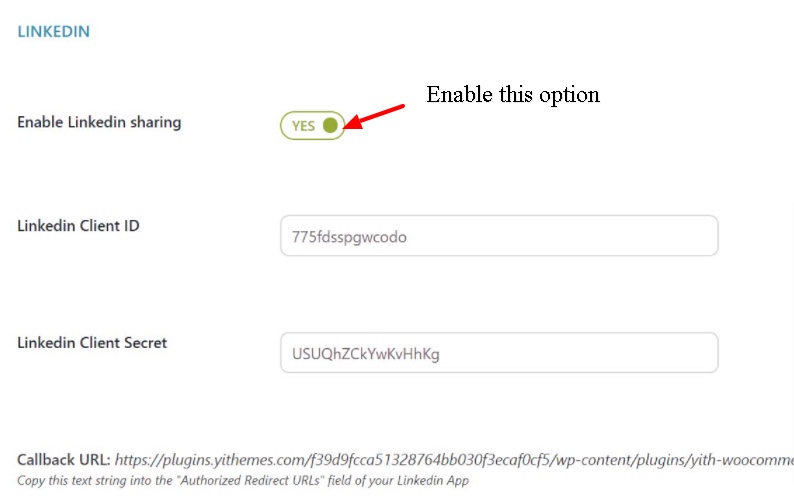
LinkedIn Settings
To enable the LinkedIn, just follow the below steps. First goto the page “Home -> Settings -> Configure LinkedIn application”. Now enable the option “Enable LinkedIn Sharing”.

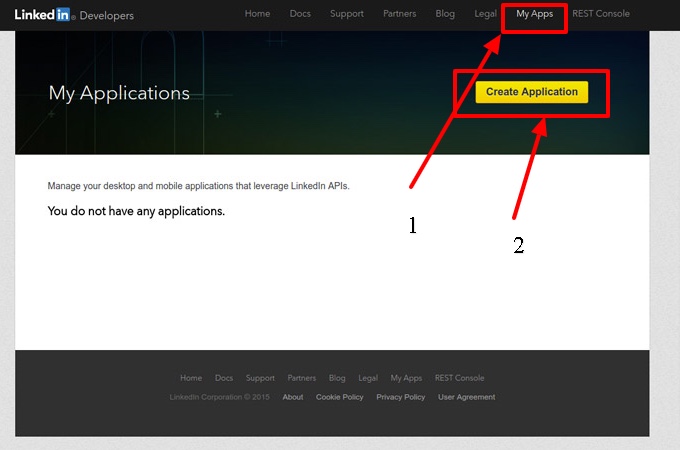
Now login to LinkedIn dev apps and now click the “Create Application” button.

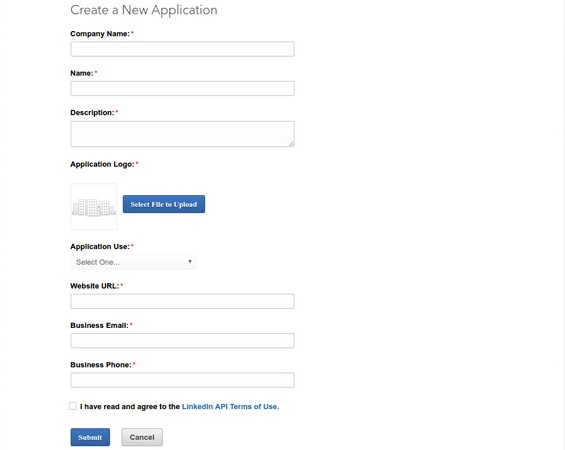
Now fill the application generated.

Once you complete the application, the client id and secret id will be generated. Paste those in your LinkedIn settings page in the YITH plugin. Now, LinkedIn will be enabled on all the pages.
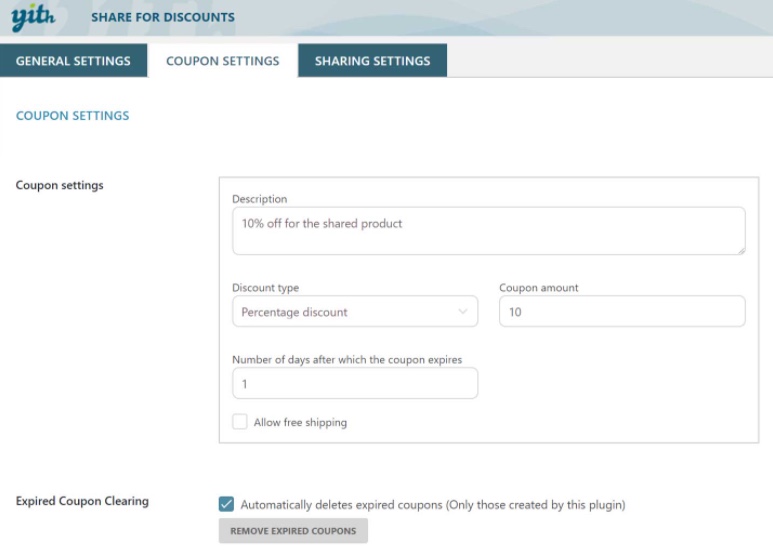
Coupon Settings

The coupon settings page enables you to add description, discount type and coupon amount with expiry days of the coupon.
3. Woo Coupon Box

Coupon Box is the best way to collect users’ email for future marketing. Coupon Box allows users to sign up for your online store by providing their email address. To enable this feature for your WooCommerce store, you should install the following plugin called “Coupon Box for WooCommerce”.
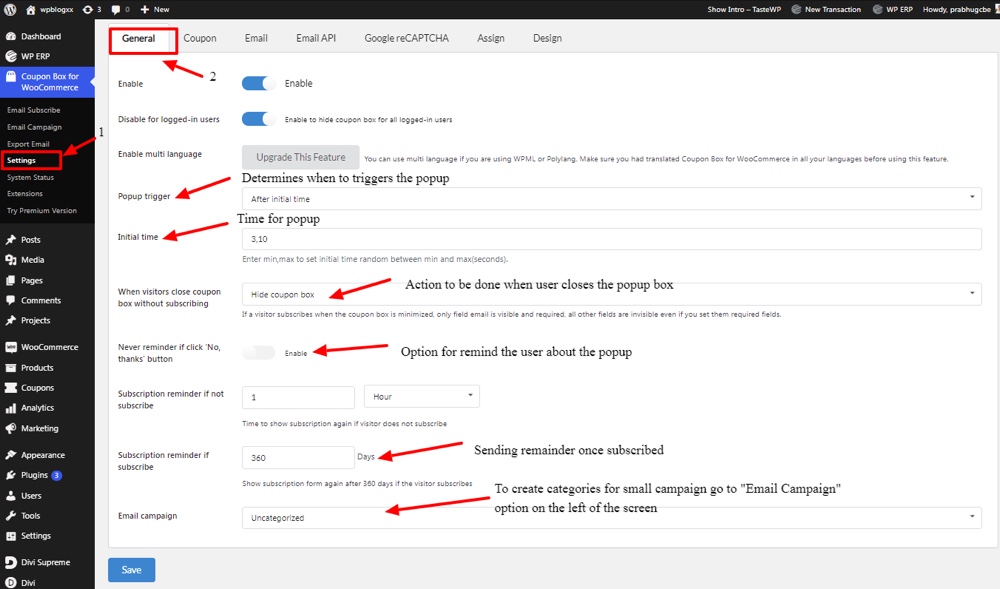
General
Once you have installed and activated the plugin, it will be ready for your access. Now, simply open the plugin. Go to “Settings” and select the “General” tab.

The general tab provides the options for subscription activities, popup timer and remainder facilities.
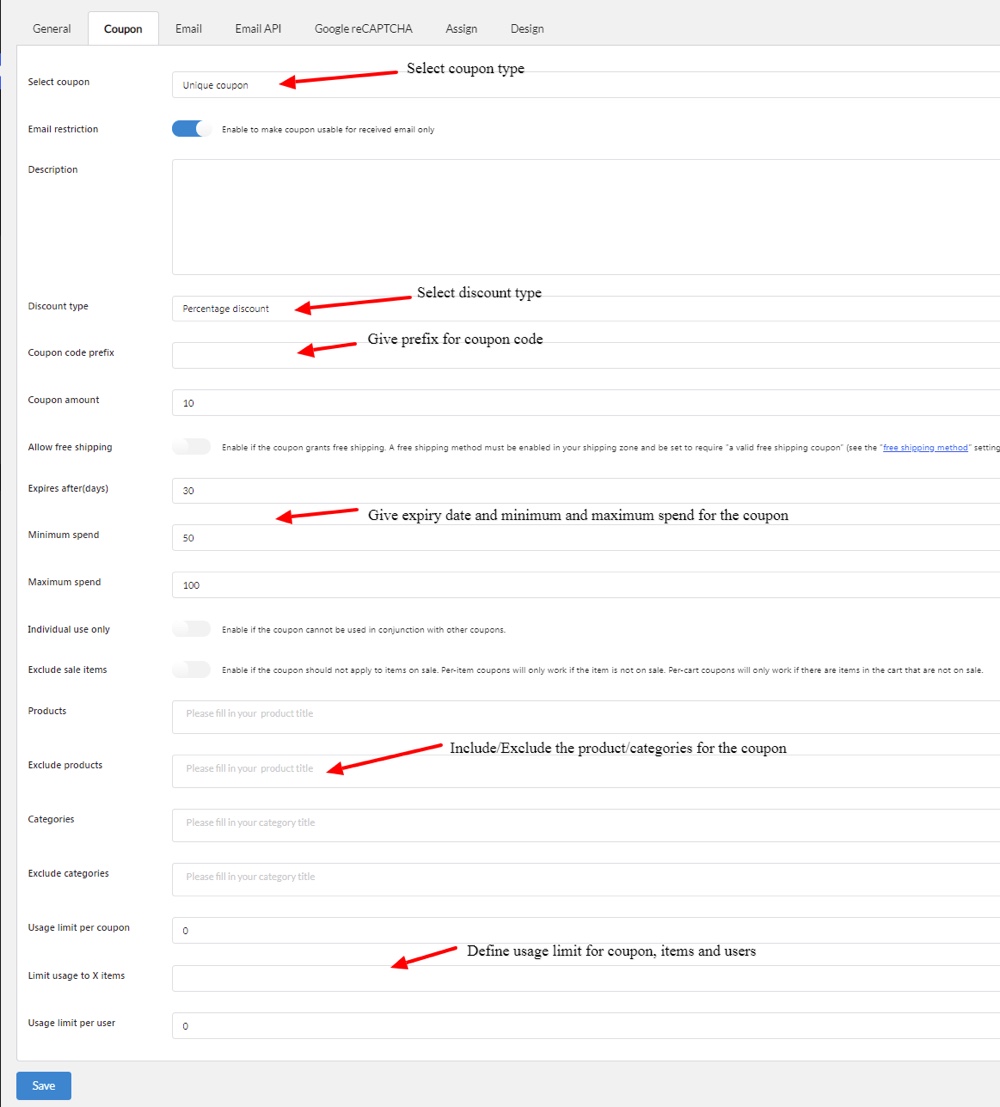
Coupon

The coupon tab determines about the coupon type, discount type, minimum and maximum spent, include/exclude products and finally defining the limits per coupon, per item and per user.
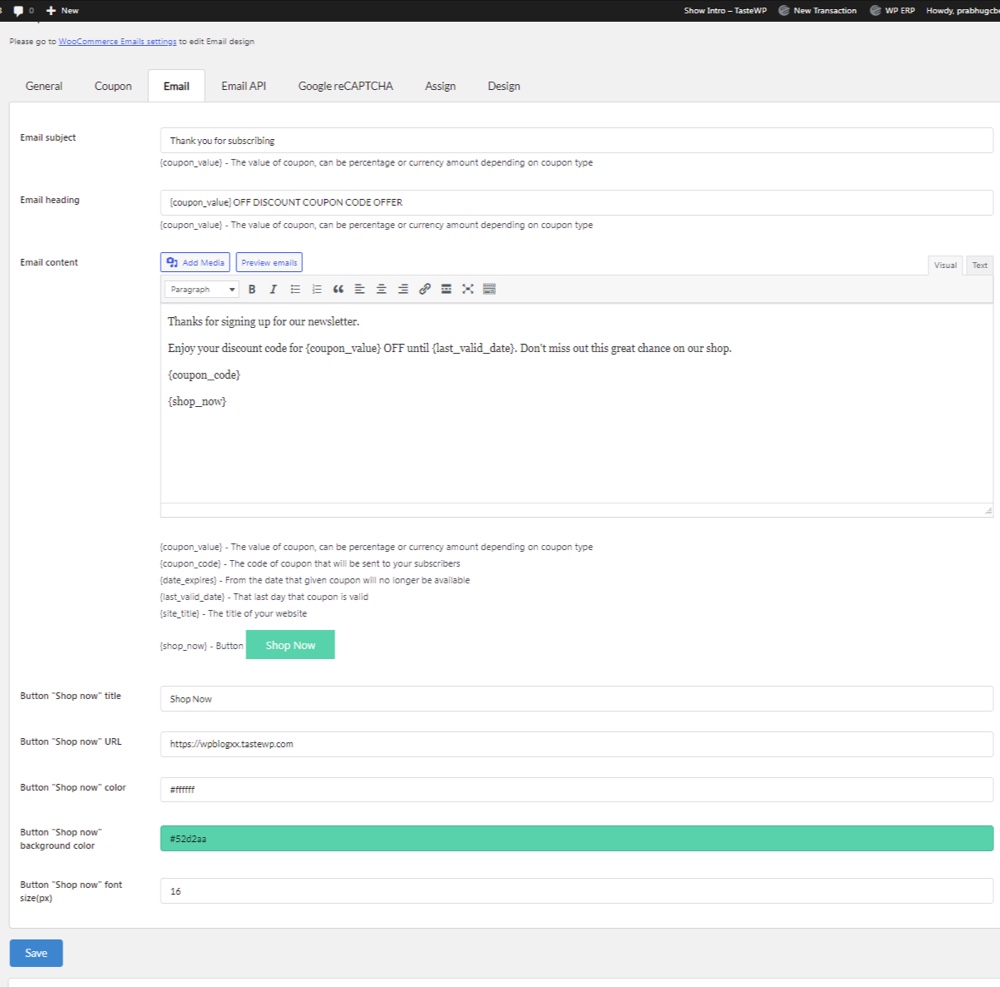
Email Tab

This section will be displayed to the front end user once completed using the coupon box. The email content can be rephrased in this section and you can modify colors and add images.
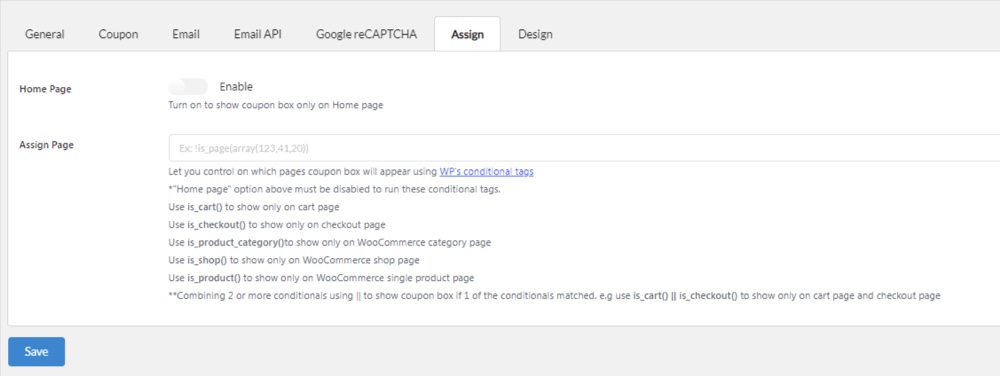
Assign

The Assigned tab section is to enable the popup message in the particular screen. This facilitates the display of the popup once the condition is satisfied. This increases the eagerness of the customer and surprises them.
Design

The Design tab helps with the design of the coupon box. It contains many design options that can help in designing a good coupon box.
Coupons influence human psychology and make them buy the product from your online store. Coupons are always an effective way to attract customers to your store. This article mainly shows you how to create and manage coupons in your WooCommerce store. Hope this article will help you in managing and creating coupons for your WooCommerce store.