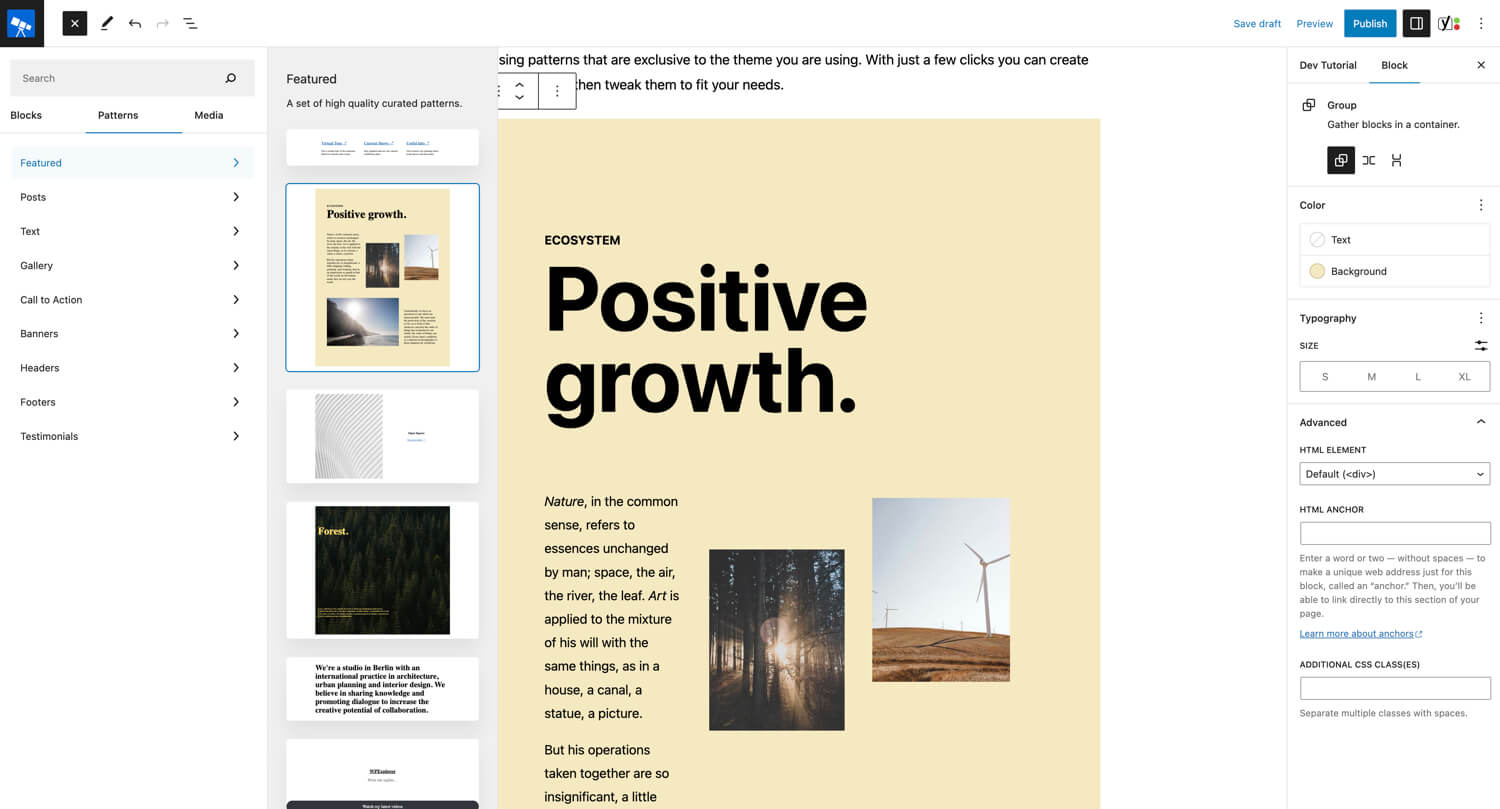
Block Patterns are a feature in WordPress that are part of the Gutenberg editor that allows you to quickly insert predefined layouts into your pages or site templates.
WordPress includes some preset patterns (most aren’t very nice to be honest) and most themes include their own custom patterns. If you are looking for patterns there is a massive patterns directory you can browse to find virtually any pattern.
But if you aren’t using Patterns what’s the point of having them? In this guide I will show you how to disable them completely. This will be a code based tutorial. But, if you prefer to use a plugin, I created a little simple plugin you can download from Github.
Skip to the code or get the plugin on Github
The Benefits of Block Patterns
Patterns can make customizing your site via the Site Editor and creating new pages a breeze, especially when using patterns that are exclusive to the theme you are using. With just a few clicks you can create unique layouts and then tweak them to fit your needs.

And block pattens are especially useful when you are working with a new theme and you aren’t really sure what can be accomplished with your theme. Patterns make it easy to see the sort of layouts you can create and perhaps let you know of blocks included in your theme you were unaware of.
What’s Wrong with Gutenberg Patterns & Why Should You Disable Them
Now that I’ve told you how awesome block patterns are, let me walk you through a couple reasons as to why you would consider disabling/removing them from your site. To be honest there really isn’t many reasons but here we go…
– Bloat: If you aren’t using Patterns on your site there is no need to have them. It just causes unnecessary bloat.
– Client Site: If you are creating a site for your client you may not want your client to access block patterns because they may not understand that these are not part of the custom theme you’ve created for them.
How to Disable Block Patterns using Code
So how do you remove or disable block patterns in WordPress? Luckily the code is quite simple and I’ve broken it down into a few parts depending on your specific needs or desires.
Remove core patterns:
The following code will remove the default core patterns that are installed in WordPress natively.
add_action( 'after_setup_theme', function() {
remove_theme_support( 'core-block-patterns' );
} );Remove remote patterns:
The following code will disable the official patterns from wordpress.org/patterns which as the name implies are loaded remotely as opposed to being part of the the WordPress files installed on your server.
add_filter( 'should_load_remote_block_patterns', '__return_false' );Remove theme patterns:
From what I can see removing theme patterns is a bit more complex as there doesn’t seem to be any filter that we can use to quickly remove them. So what we need to do is grab all the patterns loop through them and remove any that have the same name as your theme.
add_action( 'init', function() {
if ( ! class_exists( 'WP_Block_Patterns_Registry' ) ) {
return;
}
$theme_slug = 'pineapple-wpex';
$patterns = (array) WP_Block_Patterns_Registry::get_instance()->get_all_registered();
foreach ( $patterns as $pattern ) {
if ( isset( $pattern['name'] ) && str_starts_with( $pattern['name'], $theme_slug ) ) {
unregister_block_pattern( $pattern['name'] );
}
}
} );Important: Themes often use patterns for the core design of the site such as the header and footer. If you remove the theme patterns it may “break” parts of the site and you’ll need to go to Appearance > Site Editor to add your own blocks for the patterns that got removed. This may not be an issue if you had already modified your site templates and saved.
Remove specific patterns:
It’s also possible to remove specific patterns only. Below is an example showing how to remove the “core/social-links-shared-background-color” pattern which is the social links pattern located in the “Call to Action” category.
add_action( 'init', function() {
if ( ! function_exists( 'unregister_block_pattern' ) ) {
return;
}
unregister_block_pattern( 'core/social-links-shared-background-color' );
} );If you aren’t sure how to locate the name of a specific block pattern to remove it you can check out the previous snippet. It shows how to get a list of registered block patterns which you could pass through var_dump() or error_log().
Important: If you try and remove a block pattern that doesn’t exist WordPress will throw a PHP error!
Conclusion
As you can see removing the WordPress block patterns is super simple! Personally I don’t find any need for them on WPExplorer.com so I remove them. The only time I can see them being useful is during the development process of your site.
Personally, I think articles should stick to headings, text, images, lists, code blocks, block quotes and images. There is no need to have complex patterns on your site.
Further Reading
If you found this article useful you may be interested in the following as well: