Mark / stock.adobe.com
WordPress plugins help with extending the functionality of your site and performing advanced digital work with minimal effort. However, knowing how to edit HTML in WordPress, as well as your site’s other source code, comes in handy in a variety of situations.

Let’s say your site is attacked with malicious malware or you update a plugin and it crashes your website. Perhaps you simply want to make some advanced customizations. In any of these instances, WordPress coding may be the next step. Fortunately, there are many ways you can go about it.
In this post, we’ll walk you through the various ways you can access and edit the source code of your WordPress website, as well as how you can modify your WordPress theme without coding. Let’s get started!
In This Article 🗂️
Plugins for editing WordPress code
Our team at WP Buffs helps website owners, agency partners, and freelancer partners solve problems, including editing and maintaining your site’s source code. Whether you need us to manage one website or support 1,000 client sites, we’ve got your back.
Why It’s Important to Know How to Edit Your WordPress Source Code 👈🏻
By default, WordPress is an extremely intuitive and user-friendly platform. There are many ways to customize and change your site without ever touching a line of code thanks to themes and plugins.
Technically, you don’t need to access any of your website files or code to have a fully functioning and well-designed site. The WordPress dashboard, plugins, and themes all make tweaking and personalizing your site quick and easy
However, there are times when you may want to implement more control and perform advanced customizations. Perhaps the change you’re looking to make isn’t an option with the theme or plugins you’re using
Another possibility is that your site crashes or experiences some other error that prevents you from accessing your admin dashboard. You’ll likely need to edit your WordPress source code in order to troubleshoot the problem
In such instances, it’s helpful to know how to edit HTML in WordPress, as well as how to safely and effectively access and modify other source code, including PHP, CSS, and JavaScript. Put simply, learning some basic WordPress coding positions you to exercise more control and flexibility for designing, managing, and maintaining your WordPress site.
How to Edit HTML In WordPress 💻
First things first: let’s discuss how to access your HTML code in WordPress. Note that making changes to your site’s code always presents some risk. Editing your HTML is relatively safe compared to other techniques we’ll discuss in this post, but it’s still smart to proceed with caution and create a backup first.
How to Edit HTML In the WordPress Classic Editor
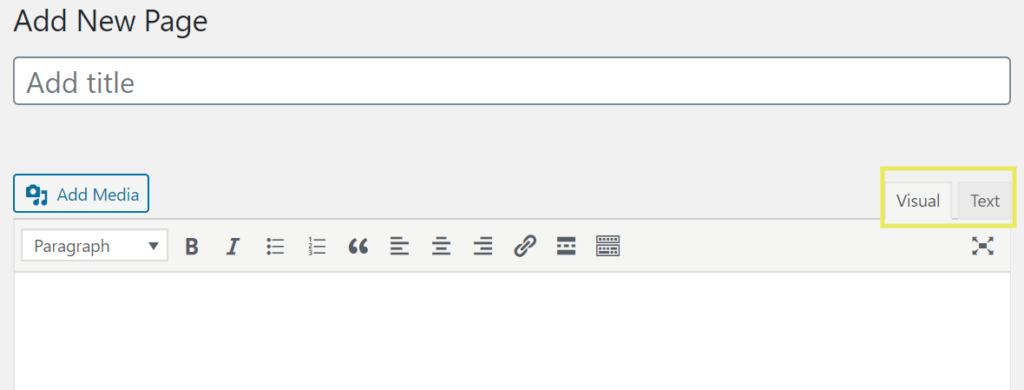
If you want to add or edit the HTML of a WordPress page or post, you actually don’t need to access the source code of your website. In the Classic Editor, all you have to do is move from the Visual editor to the Text editor on the back end. This will show the HTML working behind the scenes:

From the Text editor, you can access, change, and update the HTML on any page or post with just a few clicks. You can view your changes at any time by toggling back to the Visual editor. When you’re done, be sure to save your post or page.
[bctt tweet=”Editing your site’s HTML is pretty straightforward. Learn how to make simple changes to your site’s code on our blog! #WordPress 👍” username=”thewpbuffs”]
How to Edit HTML In the WordPress Block Editor
If you’re using the Block Editor (Gutenberg), switching from the Visual editor to the Text editor (or Code editor) requires a few more steps. However, you also have multiple options available for editing your HTML, including making changes to the entire page or post, or for individual blocks.
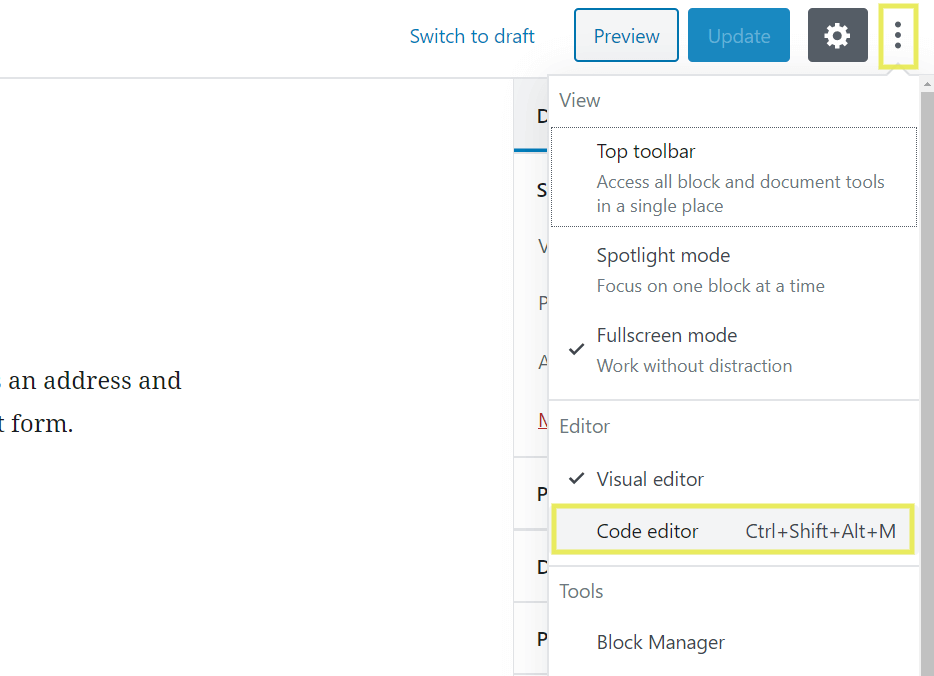
To edit the HTML of the entire page or post, click on the three vertical dots located in the top-right corner of the editor, then select Code editor:

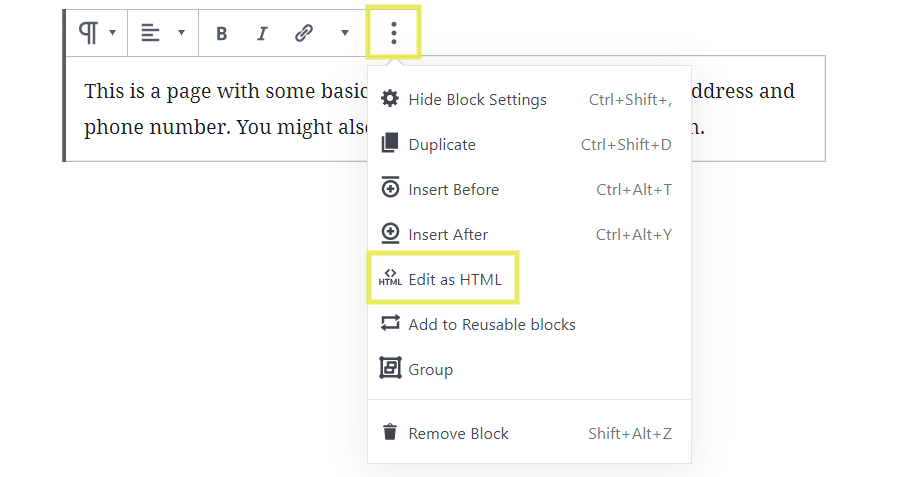
This will open the WordPress HTML editor. To switch from the Visual editor to the Text editor within a specific block, click on the three vertical dots in the block toolbar, then select Edit as HTML:

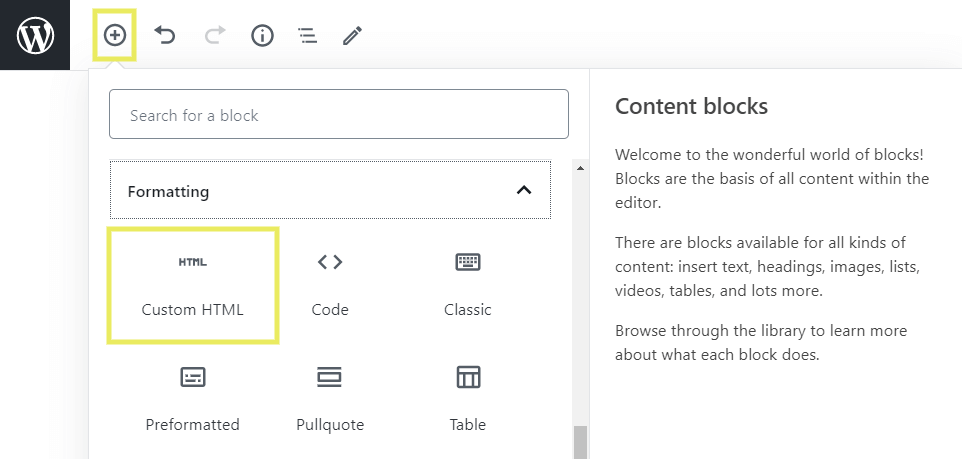
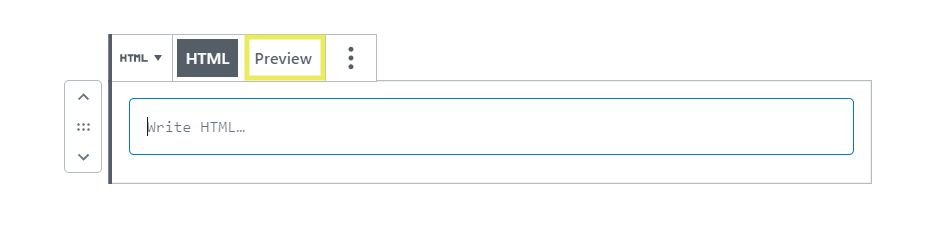
Another way to add HTML to a page or post is to use a Custom HTML block:

You can write your HTML code directly in the block, then click on Preview to see how it will look on the front end:

When you’re done, save your changes to your post or page.
How to Edit HTML for Your Homepage in WordPress
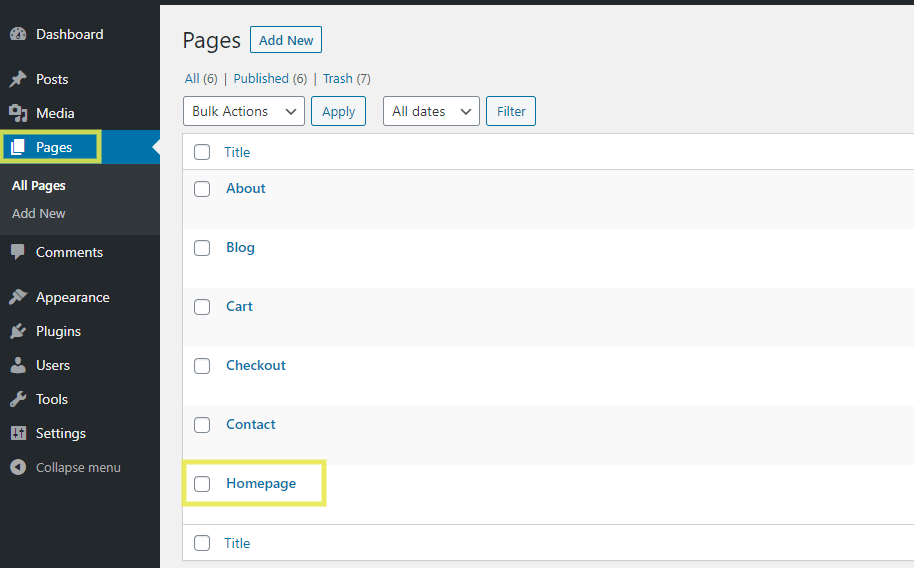
What about editing the HTML on your homepage? In some themes, the homepage acts as its own individual page. Therefore, the process of editing its HTML is the same as that described above. Simply choose the relevant page from the list in your dashboard:

You can also click on Edit Page in the top admin bar from your homepage to access the Classic or Block Editor:

If neither of those options works for editing the HTML on your homepage, you may be using a page builder or theme with a built-in homepage editor. If this is the case, you can reference the documentation for the relevant tool.
How to Edit HTML In a WordPress Widget
Finally, you may wish to add HTML in your WordPress sidebar or footer. Many WordPress themes also use the widget section to control the content on your website’s homepage.
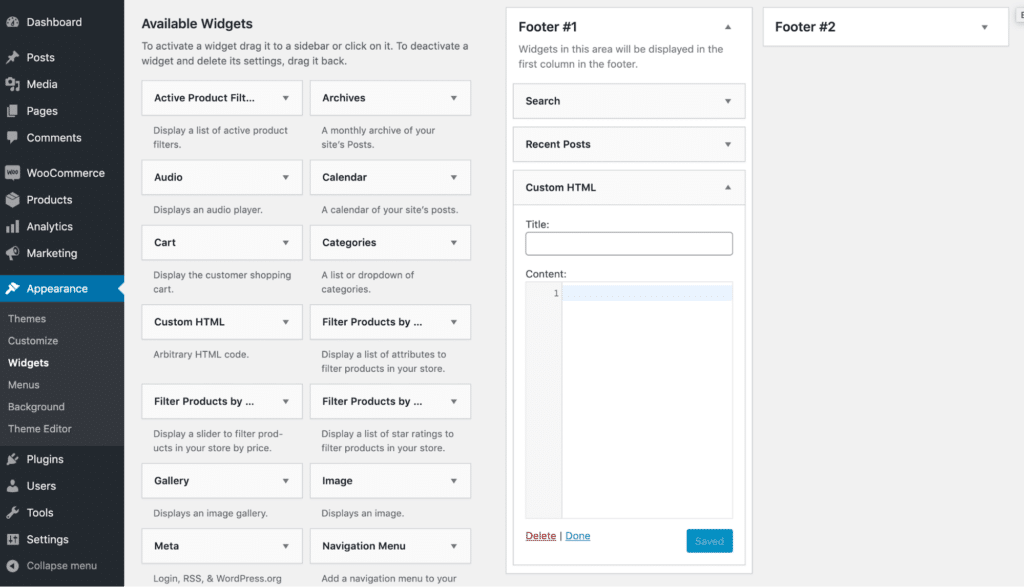
You can make these homepage, header, and footer adjustments via a Custom HTML widget:

Simply navigate to Appearance > Widgets, add the Custom HTML widget to your sidebar or footer, and edit it as you please. Click on the blue Save button to publish it on your site.
Getting Started With Editing the Source Code of Your WordPress Theme 🏁
Your WordPress theme is made up of template files. Sometimes, we also refer to them as your WordPress source code. They include the raw theme files (PHP), as well as the Cascading Style Sheets (CSS) and JavaScript (JS) of your WordPress website.
If you want to edit these components (or the default template in WordPress), there are two main ways to access the theme files:
- Using the WordPress Theme Editor, which enables you to directly edit WordPress source code files in your dashboard using any web browser.
- Via File Transfer Protocol (FTP), where you edit WordPress source code files locally, then upload your changes to your WordPress hosting environment.
We’ll walk you through how to go about each of these methods shortly, starting with the WordPress Theme Editor. However, there are two steps we recommend taking before you get started.
The first is to back up your site. This will ensure you have an updated version of your content and settings to roll back to in case anything gets messed up while you’re editing your source code.
The second is to create a child theme. When you’re modifying your WordPress theme, best practice is to make your changes to a child theme. Otherwise, the next time you update your theme, your changes will be overwritten.
Once you have taken these steps, you’re ready to get started. Let’s first look at how to edit your WordPress theme directly from your dashboard.
How to Edit Your WordPress Source Code via the Theme Editor 🎯
In case you’re unfamiliar, WordPress ships with a built-in editor that enables you to modify your theme’s files online. In the Theme Editor, you can access the PHP, CSS, JavaScript, and all other development-related files that make up your theme. Here’s how to do so.
Accessing the Theme Editor
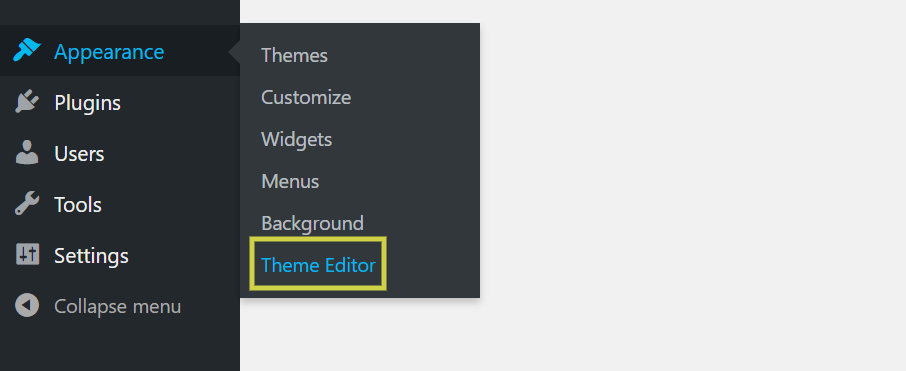
If your WordPress site is still up and running and you’re able to access the back end, you can find your site’s source code under Appearance > Theme Editor:

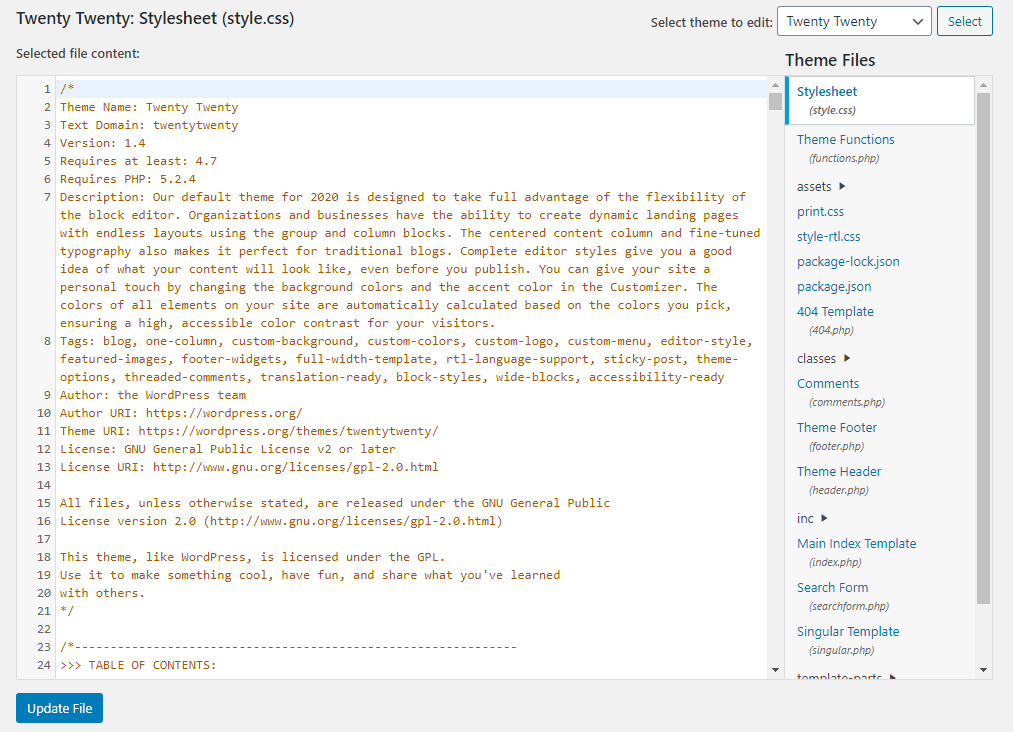
In this editing area, you can make any changes you see fit to the design and structure of your theme:

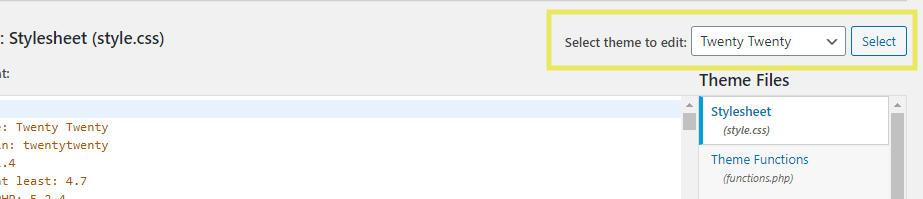
If you have multiple themes installed or are using an adult/child theme combination, you can switch between themes in the upper right-hand corner of the Editor:

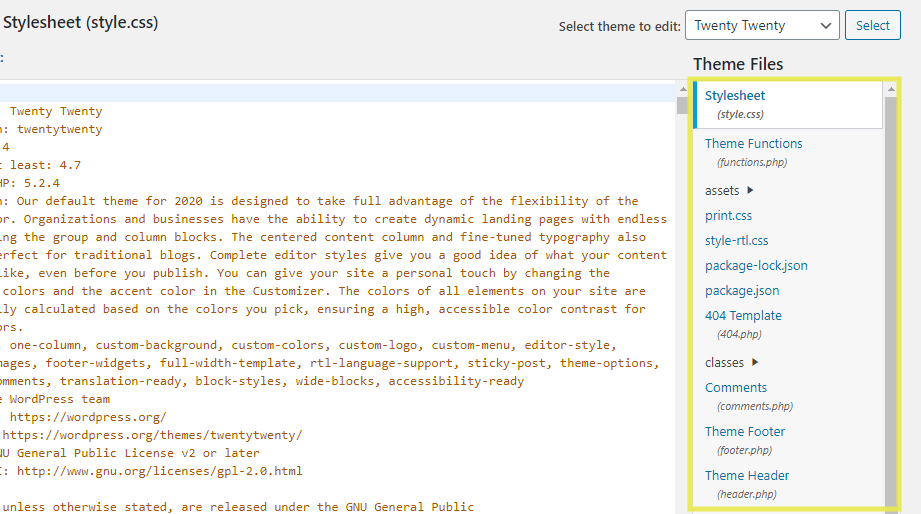
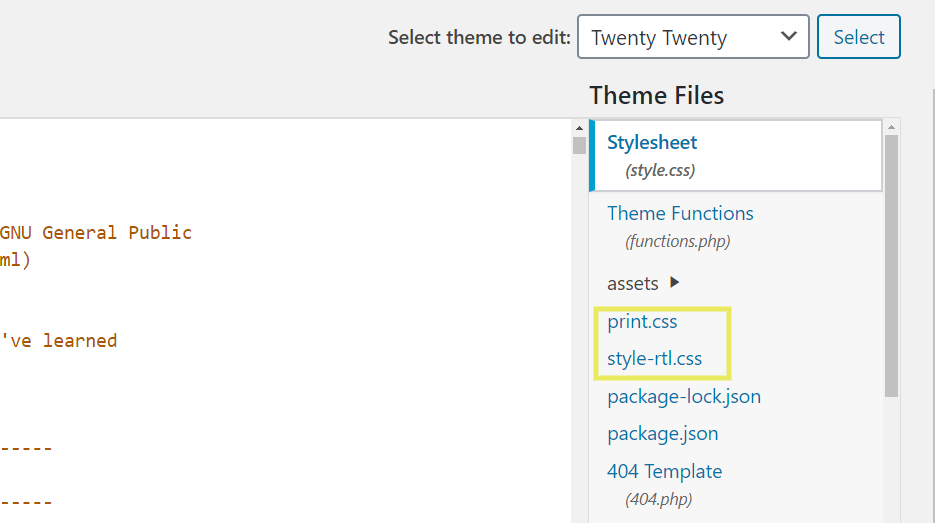
To select specific theme files to edit, you can choose from the list to the right of the Editor:

The exact files that are available here will depend on your theme, but at minimum you should see:
- style.css: This is your stylesheet, which contains many design-related features such as your theme’s fonts and color scheme.
- functions.php: Your theme’s functions file includes PHP code that modifies WordPress’ default features.
Once you’re done editing your WordPress source code in the Theme Editor, make sure to save your changes. Simply click on the Update File button at the bottom of the screen to do so.
WordPress will prevent you from saving your changes if it notices there are errors in the code. This is part of what makes using the Theme Editor slightly safer than editing your WordPress code via FTP, which we’ll discuss later.
What to Do If Your Theme Editor Is Missing
If the Theme Editor doesn’t appear under Appearance, your theme may be functioning a bit differently. This doesn’t necessarily mean you can’t edit the theme files directly. You just need to know where to look.
Check to see if your site is using a theme-specific WordPress code editor located somewhere else in your dashboard. Alternatively, use of the Theme Editor may have been disabled for your site. For example, some security plugins hide this option to ‘harden’ WordPress and make it more difficult for attackers to compromise your site.
There may also be other reasons why your WordPress theme editor is missing or inaccessible. We recommend reaching out to others in the WordPress community, especially those with access to the themes or plugins you use, to see if there’s something unique to your environment that hides this feature.
How to Edit Your WordPress JavaScript Files ✍🏻
Before you can use JavaScript anywhere on your WordPress site, you’ll need to have a file containing your JavaScript code. Most, if not all, themes ship with a couple of JavaScript files, which may be hosted elsewhere and ‘called’ by code in your header.php, footer.php, or other template files.
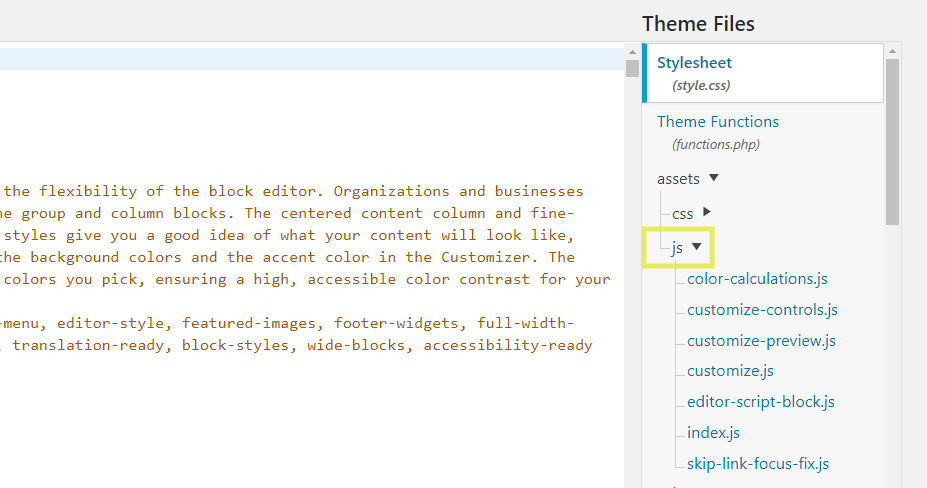
If you’re writing your own JavaScript, you’ll have access to your work within WordPress, where you can see a list of your files. You can open up any of them and make your desired changes directly using the Theme Editor. All JavaScript files end in the .js extension:

If you’re adding JavaScript using a third-party plugin, then you’re simply making a call to an external file that is hosted elsewhere. To use the JavaScript that’s written, you’ll need to call the file wherever you want to use it.
You can call JavaScript by putting the following script (which directs your page to the location of the relevant file) anywhere you want the code to load:
<script type="text/javascript" src="https://wpbuffs.com/scripts/myJavaScript.js"></script>
The best place to call your JavaScript file depends on how you want to use the script. For example, you can implement it multiple times across your site, or just once.
How to Add JavaScript to Your WordPress Header or Footer
If you want to make changes to the header or footer across your website, including using JavaScript in multiple places, you can do so in the header.php and footer.php files of your theme.
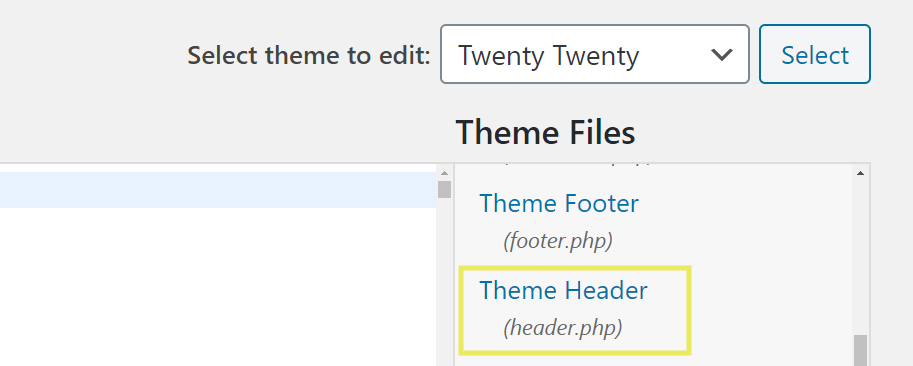
Many third-party tools require you to add code to the header of your site. In short, this means you’ll be working with the header.php file (which should be listed to the right of your Theme Editor), specifically the area enclosed by the tags:

When you’re adding JavaScript to your header file, be sure to place the code somewhere between these two tags (after or below the opening tag and above or before the closing tag).
The tag can be hard to find. If you’re having trouble locating it, press the Command (or Control) + F keys after clicking in the editor. Then you can locate it by simply typing “head” into the search bar.
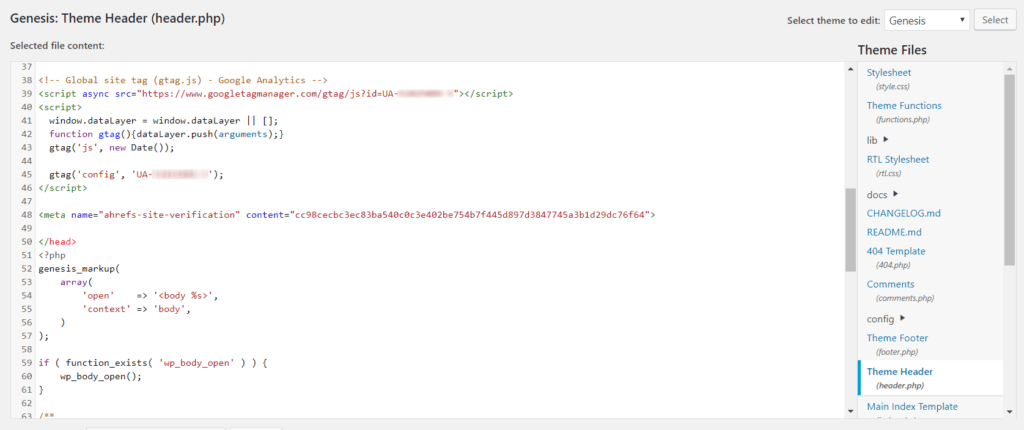
Here’s an example of how we added both the Google Tag Manager code and an Ahrefs verification code just above the tag:

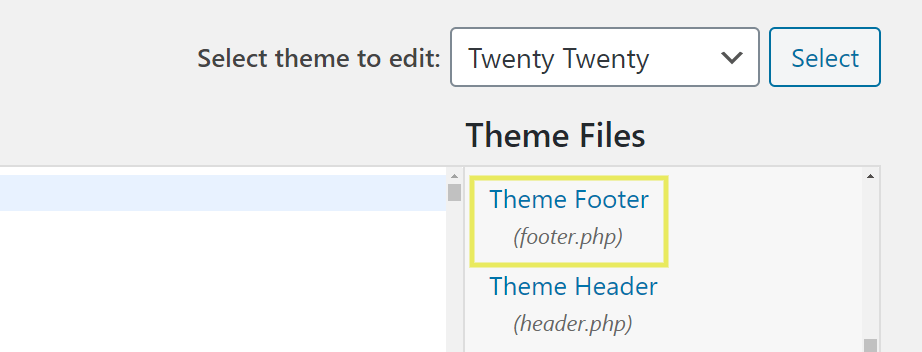
You can edit the footer in the same way – just select your footer.php file instead of header.php:

Once you save your changes, the last step is to double-check to make sure your code has been added. To do this, go to your homepage and view the source code.
Again, you can use the Command + F shortcut to find the tag, then check right above it to make sure your code was added successfully. You may need to clear your browser cache for everything to appear correctly.
How to Add Header and Footer Scripts Using a Plugin
Manually adding header and footer scripts isn’t your only option. There are plugins to assist with these tasks, and some themes and frameworks come with such functionality built-in.
For instance, if you’re using the Genesis Framework, adding header and footer scripts is simply done through its built-in editor. However, you can utilize the same functionality for any theme via a plugin.
This method is advantageous because WordPress normally overwrites your header.php file during updates. By using a plugin (or some external functionality that mimics such plugins), you are guaranteeing less work for yourself. You can update WordPress Core without worrying about having to manually re-add your code.

It provides a free way to easily add simple code to your WordPress site’s header or footer. Whether you’re trying to add Google Analytics scripts, Adsense code, or any third-party integration code, this plugin can do it with just a few clicks.
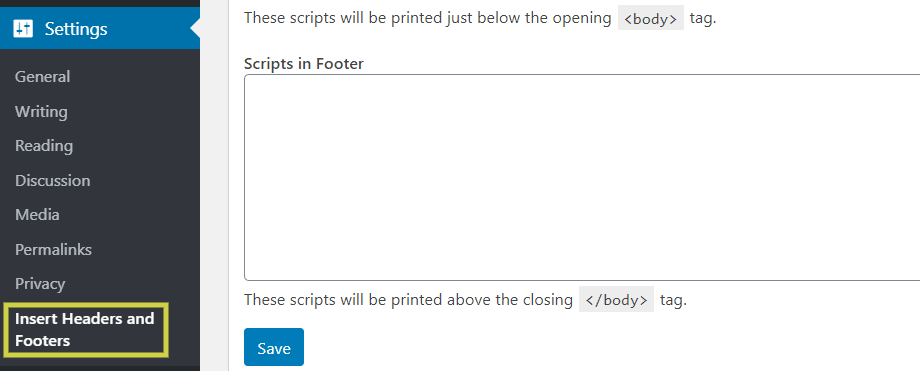
Once you install and activate the plugin, you can access the JavaScript editor by navigating to Settings > Insert Headers and Footers:

There will be text fields where you can add scripts to your website’s header, body, and footer. When you’re done, click on the Save button.
How to Add JavaScript to WordPress Posts and Pages
Instead of incorporating it in the header.php or footer.php files for use across your entire website, you can also add JavaScript to WordPress posts or pages individually. To do this, you’ll need to:
- Add your JavaScript to one of your WordPress theme files (or create a new one)
- Call the file from your post or page
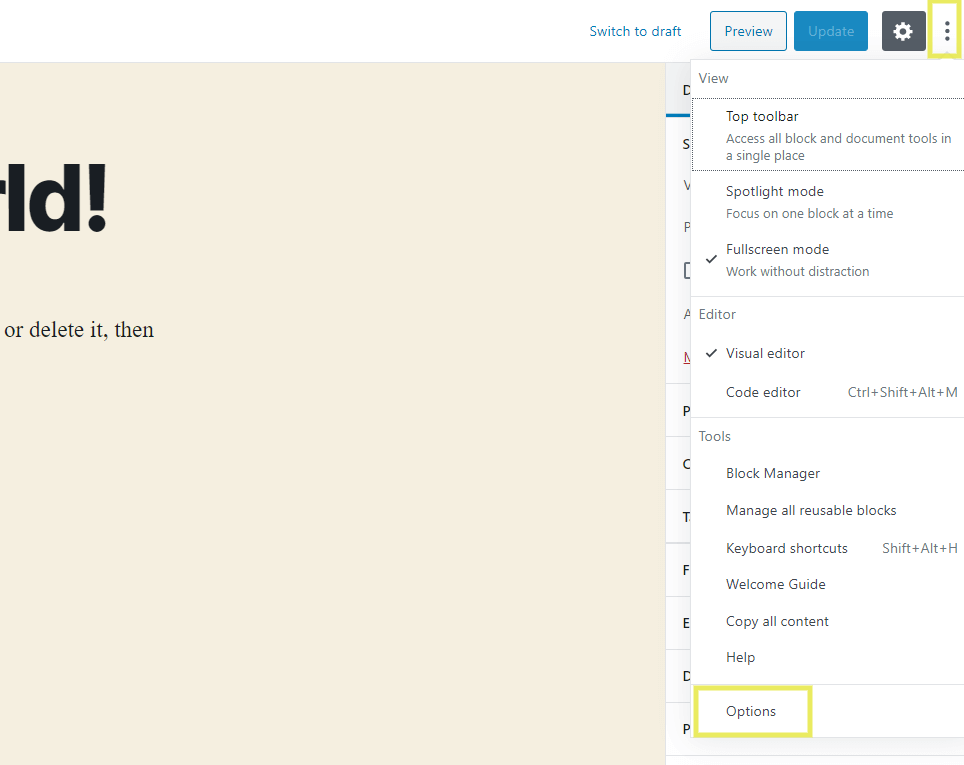
So, how do you call your JavaScript file from your post? One way is to use the Custom Fields feature as a WordPress JavaScript widget of sorts. In the Block Editor, click the three vertical dots to launch the dropdown menu, then select Options:

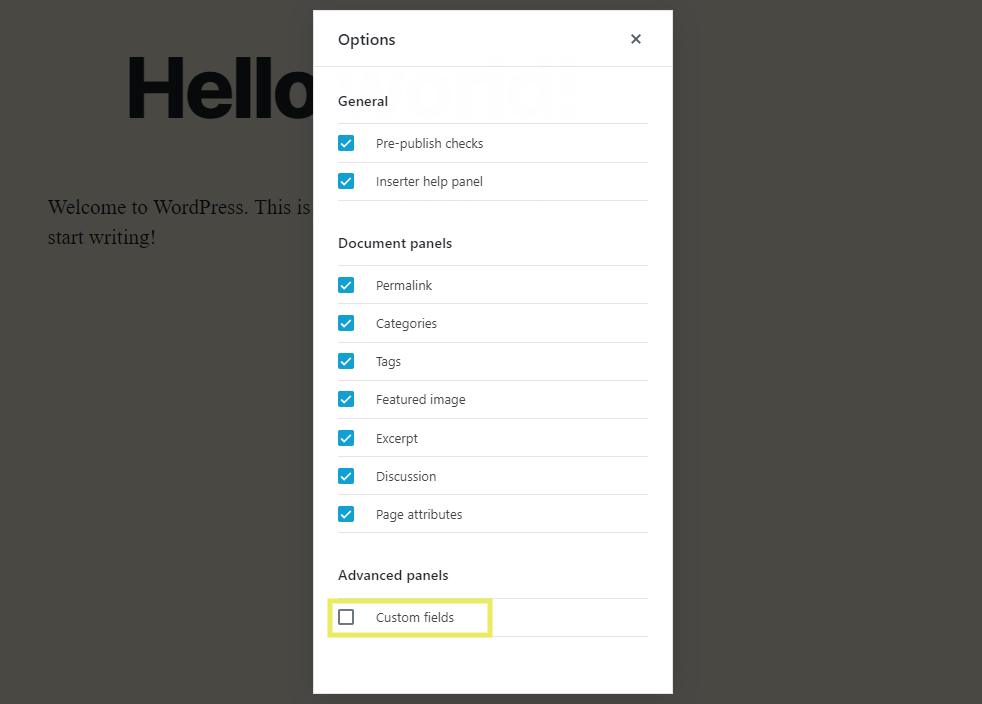
At the bottom of the Options menu, under Advanced panels, check the box next to Custom fields:

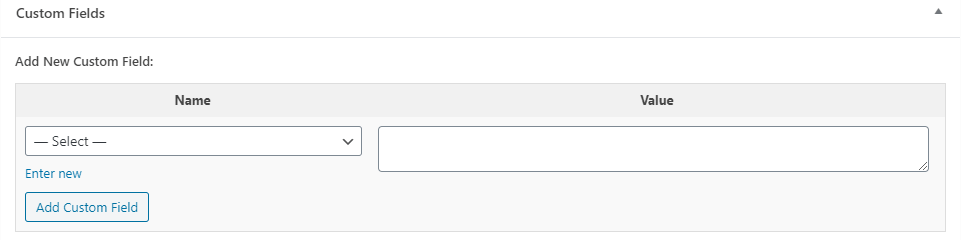
Beneath your post editor, you will now see a space where you can add Custom Fields:

Provide a Name for your field. Then, input your JavaScript snippet as the Value. When you’re done, click on Add Custom Field to save your changes.
Now, you can use your custom JavaScript anywhere on the page. To do so, you’ll need to use the template tag that customizes the theme you are using. You may also opt to use a plugin that manages custom fields on your behalf.
How to Edit Your WordPress Site’s CSS 🖋️
The process of editing your WordPress site’s CSS is pretty similar to that of modifying your JavaScript. There are three methods you can use to do so:
- Edit your CSS files in the Theme Editor
- Use your theme’s built-in CSS editor within the WordPress Customizer
- Add CSS using a plugin
Which method works best for you will depend on the extent of the editing you plan to do as well as how frequently you intend to make changes.
How to Edit Your WordPress CSS via the Theme Editor
All of the CSS files used for your WordPress site’s theme can be found in the Theme Editor (Appearance > Theme Editor). In the list on the right, look for the files ending with the .css extension:

You can make your desired changes within the editor. When you’re done, click on Update File to save your changes.
How to Edit Your WordPress CSS via the WordPress Customizer
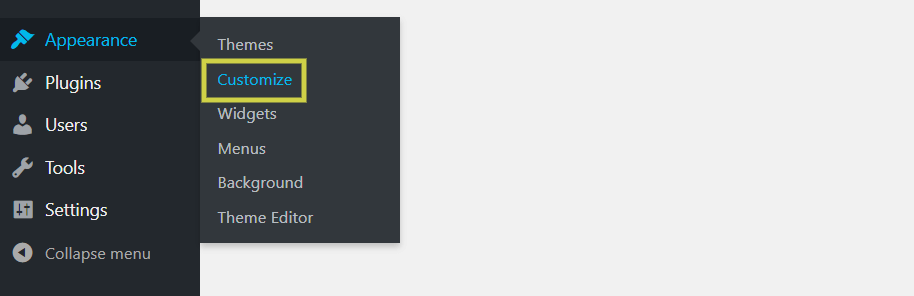
In addition to the WordPress Theme Editor, you can also modify your CSS using the WordPress Customizer. To access it, navigate to Appearance > Customize from your WordPress dashboard:

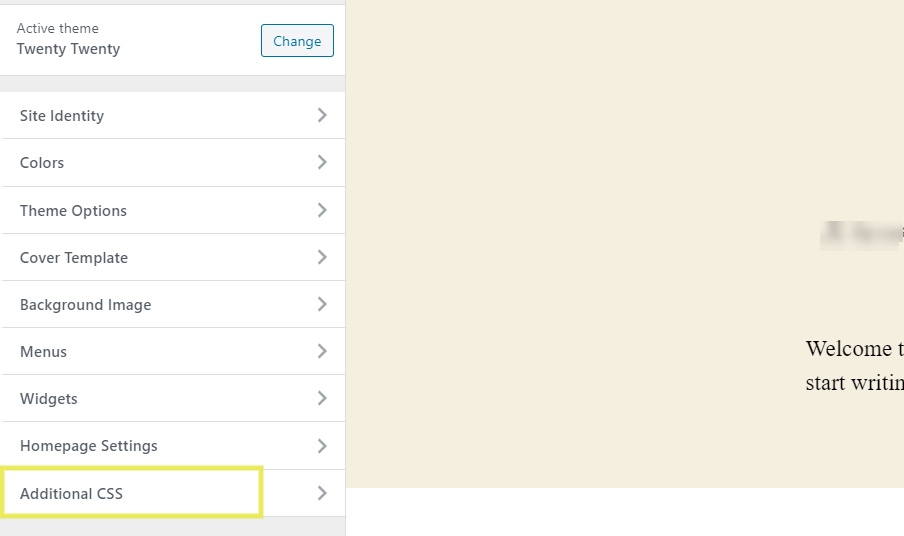
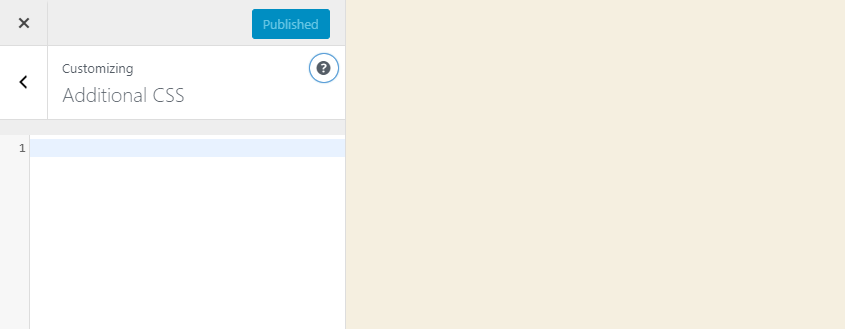
Next, click on Additional CSS at the bottom of the left-hand navigation panel:

A code editor will open where you can add custom CSS:

As you can see, this editor is quite small and mostly intended for minor modifications, rather than extensive rewriting of your site’s style. It will likely be easier to carry out large-scale changes in the Theme Editor, or using a plugin.
When you’re done adding custom CSS to the Customizer, click on the Publish button to save your changes.
How to Edit Your WordPress CSS Using a Plugin
If you want to customize the look of your site without directly editing your theme files, you can also use a plugin. This method is particularly useful if you have limited CSS knowledge. It’s also ideal if you plan to make changes to your site’s style regularly, as it makes it easier to organize your additions.
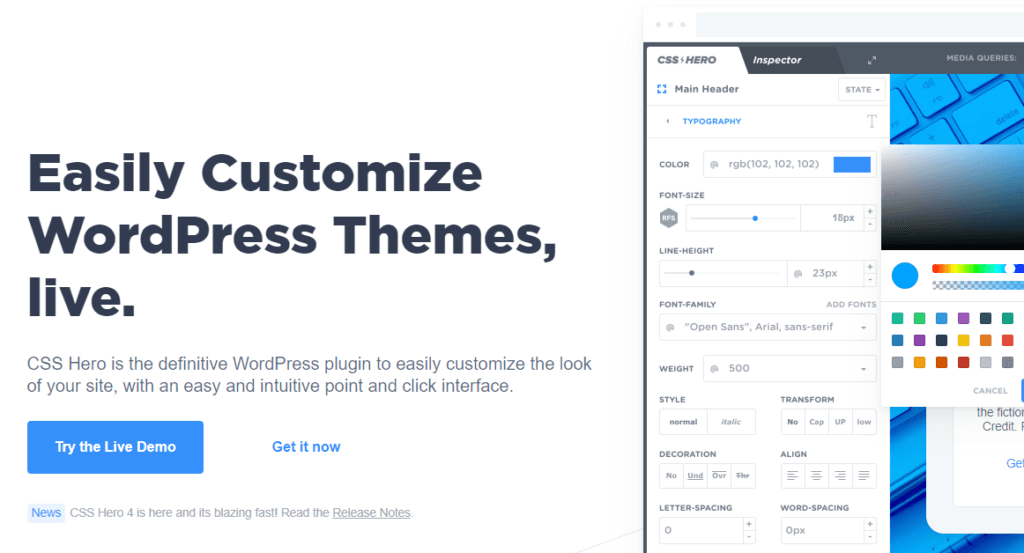
For example, CSS Hero is an intuitive tool that enables you to edit all aspects of your site design and style without modifying your theme files:

It’s a live WordPress Theme editor that lets you store snapshots of your changes, including different versions, and push them live. It creates an extra CSS stylesheet that overrides the original one that ships with your theme. Therefore, you won’t have to worry about causing any permanent damage by editing your CSS files directly.
CSS Hero features include:
- Pre-made, editable style snippets
- Google Font and TypeKit integration and support
- A front end visual editor to preview your changes as you make them
After you download the plugin, you can upload and install it on your WordPress site the way you would any other. You’ll just need to enter your license key, which you’ll be provided with when you purchase your plan.
How to Edit Your WordPress Source Code via FTP 📥
As you might recall from earlier in this post, using the WordPress Theme Editor is just one method of accessing and changing your website’s source code. Another is to use an FTP client such as FileZilla. These types of tools enable you to connect to your website’s server to reach the files stored there.
This approach involves making changes to your file locally, then re-uploading the modified files to your WordPress hosting environment. This is key if you can’t access your site’s back end, or if you’re doing any PSD > WordPress work.
Here’s how to get started with FTP in four steps.
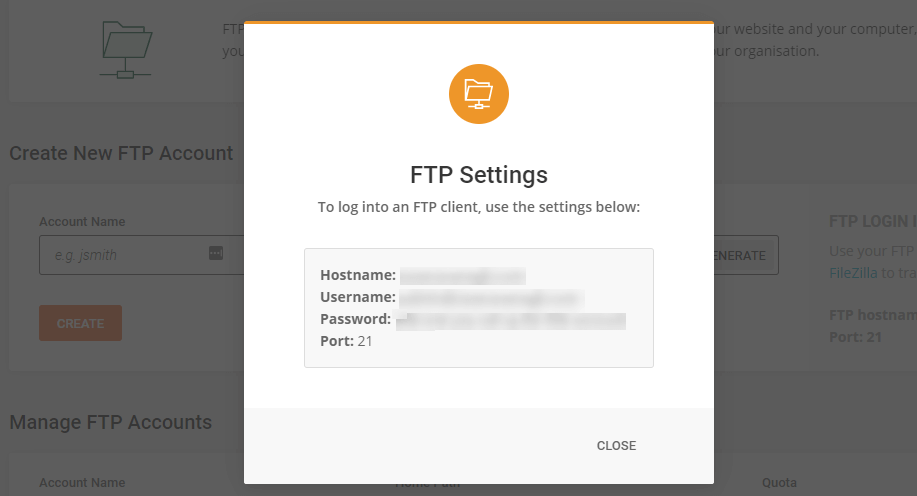
Step 1: Locate or Create Your FTP Credentials
First, in order to connect to your server via FTP, you’ll need your FTP credentials, including a username, password, and hostname. You should be able to find them listed in your hosting account.
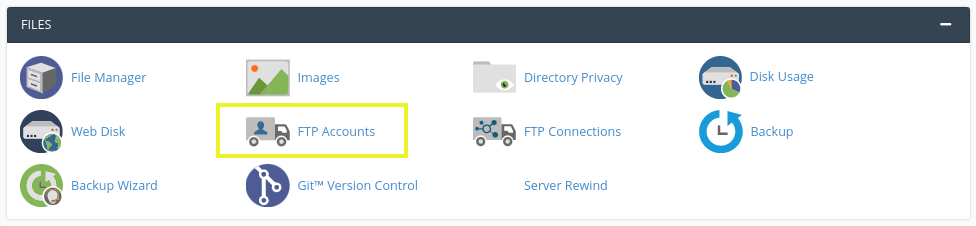
If not, you can create your username and password in cPanel under Files > FTP Accounts:

Click on this icon, then select Add FTP Account:

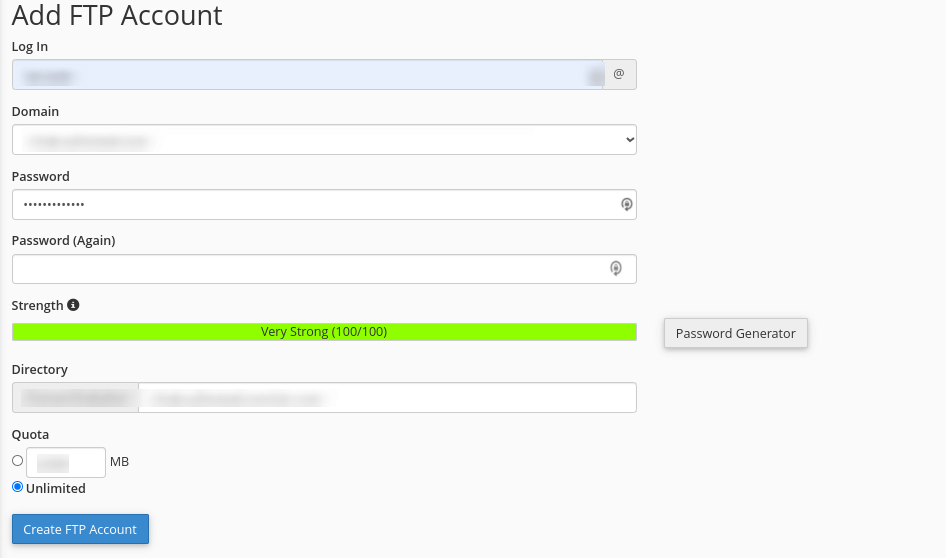
On the Add FTP Account page, complete the following:
- Add a unique identifier for your FTP username. Your FTP username will be uniqueidentifier@primarydomain.com, so copy/paste it to a secure location.
- Create a strong password. We recommend using the password generator to create a password that scores a 100/100 strength rating. This will be your FTP password, so copy/paste it to a safe location as well.
- For the Directory extension, always use public_html.
- Your Quota should always be Unlimited.
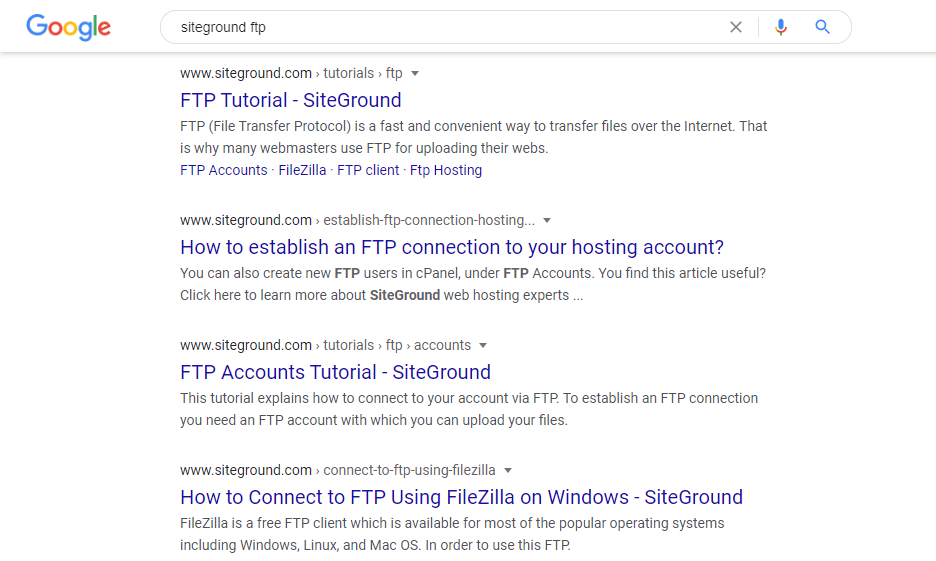
Click on Create FTP Account and you’re done! If you have trouble creating FTP login information, you may want to Google “[your hosting provider] FTP”.
Typically, this will offer at least a few helpful articles and guides. For instance, SiteGround* provides a ton of support in this area:

If you’re unable to find support documentation, you can always reach out to your hosting provider directly for assistance.
Step 2: Download an FTP Client such as FileZilla
Once you have your FTP login credentials squared away, the next step is to download an FTP client such as FileZilla:

This is a free FTP solution that enables you to transfer files back and forth between your computer and your site’s server. However, there are other FTP clients, so feel free to use the one that best fits your needs.
Step 3: Log Into Your Web Hosting Environment Through FileZilla
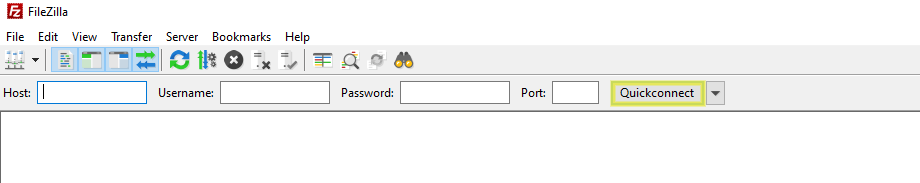
After FileZilla is finished downloading, open it and enter your FTP hostname, username, and password. You should have gathered all of this information in Step 1:

If your cPanel lists an IP Address, you can use that as the host as well. After you enter these credentials, click on the Quickconnect button:

It should connect you to your server within a few seconds.
Step 4: Edit Your Files
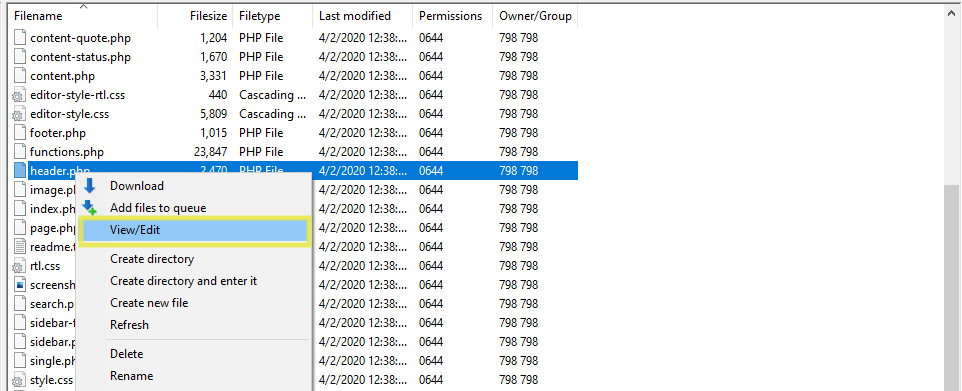
Once you’re logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit:

When you’ve made your changes (again, be careful not to white screen your website), you can save the file. Then FileZilla will automatically re-upload it and replace the old version.
How to Edit Your WordPress Theme Without Coding 🚫
WordPress is an open-source platform, making it extremely flexible and powerful. However, we understand that, for some, WordPress coding can be daunting. Fortunately, if you aren’t uncomfortable with manipulating your site’s source code, you can still make extensive changes.
[bctt tweet=”🎬 Fun fact: You can edit #WordPress themes as a beginner and without coding. Did you know that? Our minds were blown at first, too.” username=”thewpbuffs”]
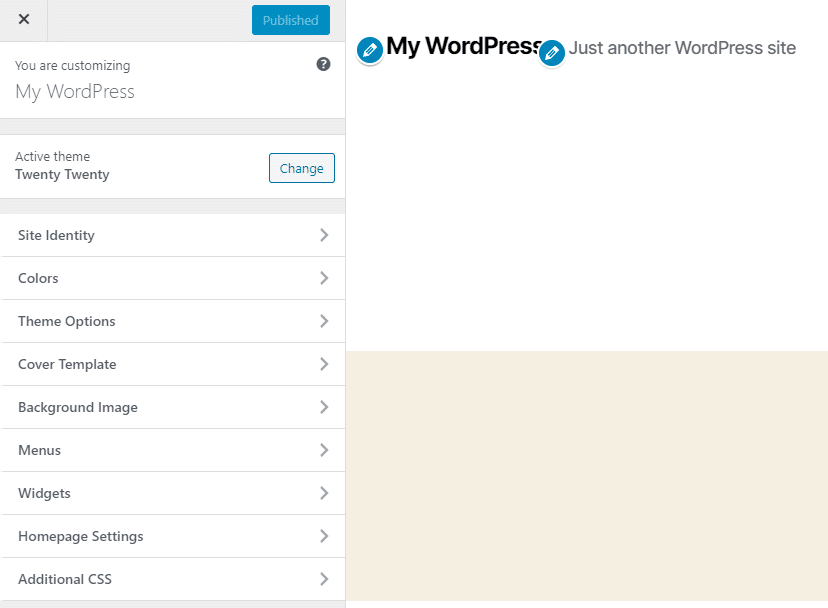
While you won’t be able to change as much as you can with custom code, there’s still a lot you can do with the WordPress Customizer. Again, this is located under Appearance > Customize:

In this area, you’ll see a guided method of customizing the WordPress theme you’ve chosen. You can begin with high-level items under Site Identity – which enables you to change your website’s name, tagline, and icon – then modify your site’s colors, menus, homepage, etc.
However, if you’re looking to do more than what the Customizer makes available, you can also use additional plugins. Let’s take a look at some of the most helpful ones out there.
Plugins for Editing Your WordPress Theme Without Coding
As we mentioned earlier, there are many plugins and tools that can help you customize the appearance of your site without any coding. We already highlighted a couple of them in the sections on editing JavaScript and CSS above.
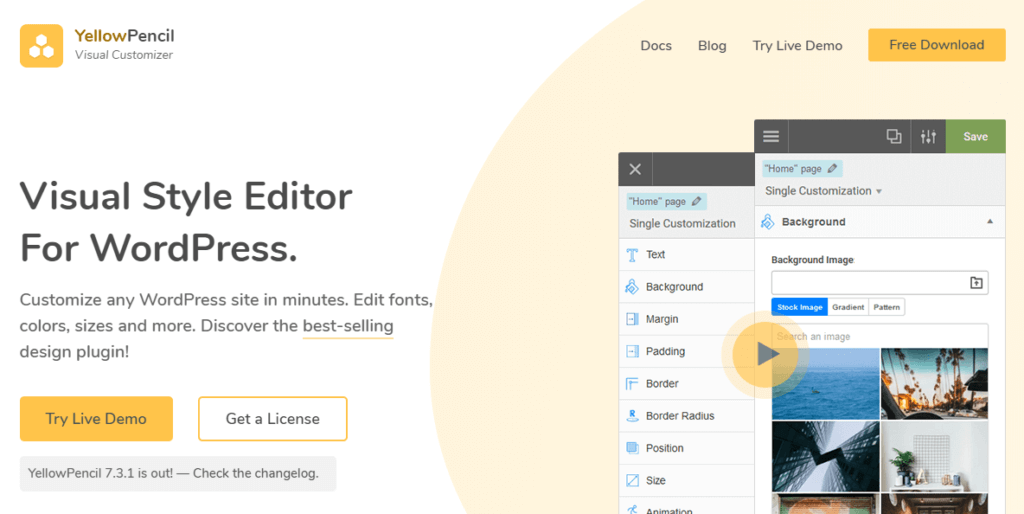
If you’re looking for a visual style editor, a powerful freemium option is the YellowPencil plugin:

This WordPress CSS style editor plugin makes customizing the design of your site quick and easy. You can make changes to any page or theme without coding. Plus, you can preview the changes in real-time. There are free and premium versions available.

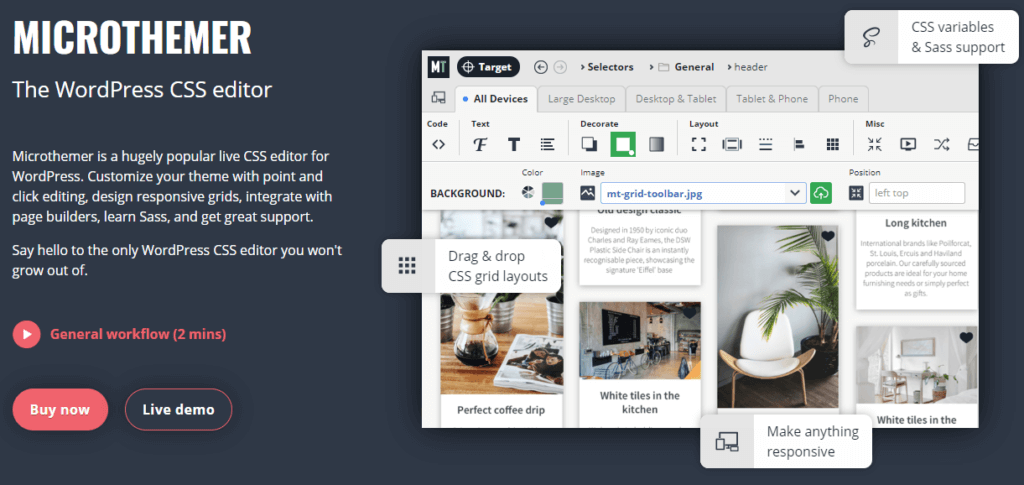
This plugin is a live CSS editor for WordPress that features design responsive grids and point-and-click editing functionality that lets you customize with both precision and ease. This is a solid option if you’re using a page builder such as Elementor or Beaver Builder, since it comes with built-in integration.
Finally, if you want to change more than the style and appearance of your site, you could use Ultimate Tweaker:

This premium plugin includes an HTML minifier tool, drag-and-drop interface, custom icons, and more. To get a better idea of the features and functionality, we recommend exploring the plugin demo.
Wrapping Up 🌯
WordPress plugins let you handle many tasks on your website. However, there are some cases where it may be necessary to access and edit your site’s source code.
As we discussed in this post, the WordPress Theme Editor and FTP are the best ways to access the source code of your WordPress website and make changes to its HTML, CSS, PHP, and JavaScript. Alongside the power of seemingly endless plugin choices, this will give you the ability to fully customize everything about your site.
However, if the thought of editing WordPress source code is daunting or the Theme Editor isn’t quite powerful enough for your needs, we’re here to help. At WP Buffs, we offer Care Plans and 24/7 support to help you with all your maintenance and customization needs!
Want to give your feedback or join the conversation? Add your comments 🐦 on Twitter.