The buzz around artificial intelligence (AI) is everywhere, and now many people are wondering how they can use it to build their own WordPress websites.
After all, AI promises to simplify the website-building process, speed up creation, and even inspire new ideas. But with so many tools out there, knowing where to start can feel overwhelming.
At WPBeginner, we’ve been experimenting with a wide range of AI tools to see how they can enhance the WordPress experience. We’ve tested everything from AI-powered page builders like SeedProd to content generators, and we’re here to share our findings with you.
In this guide, we will show you several ways to make a WordPress website with AI.

Pros and Cons of Using AI to Make a WordPress Website
Before you jump into building a WordPress website with AI, it’s important to understand its strengths and limitations. This will help you decide if AI is the right tool for your project, especially if you’re a business owner considering creating a WordPress website from scratch.
Pros of using AI to build a WordPress website:
- Faster creation – AI tools can automate many tasks involved in building a website, making it great for beginners or business owners with limited time. These include generating web design layouts, suggesting content, and writing code.
- Sparks creativity – Feeling stuck on a design idea? AI can help. Some AI tools offer content and image suggestions to personalize your website and overcome creative blocks.
- Quick troubleshooting – Even if you’re an experienced web designer or web developer, you may need some help from time to time. AI can be a smart assistant that helps you get through some code or design-related problems.
Cons of using AI to build a WordPress website:
- Limited customization – If you have a very specific design in mind, AI might not be able to get the job done. Highly unique layouts might require some coding knowledge to work alongside the AI tools.
- Content with a human touch – AI-generated content can be a great starting point, but it might need your review to ensure it reflects your brand voice and resonates with your target audience.
- Learning curve – There might be a slight learning curve involved in using AI, especially if you’re completely new to website building. However, with plenty of tutorials and support available, you can quickly get up to speed.
With all of that in mind, let’s take a look at 5 different ways you can use AI to make a WordPress website. You can use the quick links below to skip to your preferred method:
Option 1: Use a Page Builder With AI Features (Easiest Way)
Feeling a bit intimidated about building your first website? Don’t worry. Creating a professional website with WordPress is easier than ever, thanks to AI-powered page builders.
A page builder is a visual tool with drag-and-drop functionality, allowing you to build your website without writing any code. This is a fantastic option for beginners or anyone who wants a foolproof way to build a website.
Out of all the page builders we’ve tested, SeedProd stands out for its exceptional AI features. SeedProd offers a fast AI site generator, an intuitive drag-and-drop builder, an AI image generator, and an AI content generator, all in one user-friendly package.
This means you can create stunning visuals and compelling website content with just a few clicks while still being able to customize everything and make the website your own. Plus, SeedProd has over 180 professional website templates across various industry categories.


To learn more about SeedProd’s features, you can check out our full SeedProd review.
While SeedProd’s AI features require a pro plan, you can actually try the free version first to get a feel for the plugin and its basic functionalities. Additionally, we offer a SeedProd coupon code that can save you up to 60% off your first purchase.
Once you have a paid plan, go ahead and install the SeedProd plugin. We have a step-by-step guide on how to install a WordPress plugin to walk you through the steps.
After activating the plugin, you’re ready to customize your website. SeedProd allows you to design a custom theme for your entire website, or you can focus on creating a stunning landing page first.
We have some helpful tutorials to guide you through these processes as well:
Now, here’s a closer look at how to use SeedProd’s AI features:
How to Generate an Entire Website With SeedProd AI
One of the things we love about SeedProd’s AI is it lets you create an entire website in seconds. All you need to do is describe your site in a few words and the AI will take that information to generate a custom SeedProd theme for you.
First, go to the SeedProd WordPress AI theme builder landing page. Then, click on the ‘Try our AI Theme Builder for FREE’ button.

You will now land on SeedProd’s AI site builder.
First, create a new SeedProd account if you haven’t already. Otherwise, click ‘Already registered?’ to log in.

Now that you have registered and logged in, you will enter the SeedProd AI Theme Builder dashboard.
Here, just click the ‘Create Site with AI’ button.

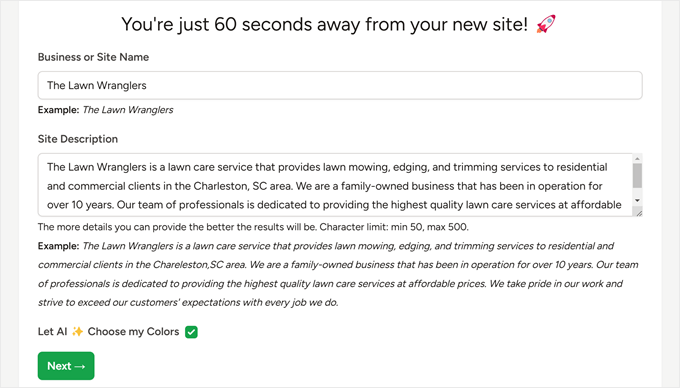
On the next page, you can type in your website name (like your business name) and your website description.
If you’re not sure how detailed you need to be with your description, SeedProd gives you an example that you can take inspiration from.
You can also choose to let the AI tool pick your website colors, which will come in handy if you need help with the design.
Once you’re done, just click ‘Next.’

In a few seconds, your AI-generated site will be ready.
In fact, our demo site was ready in just 26 seconds and comes with custom pages, copy, and stock photos that were selected based on our website description.

If you like the AI-generated design, then feel free to use it.
To do this, go back to your Seedprod AI theme builder dashboard. Then, click on the WordPress icon to access your temporary admin dashboard.

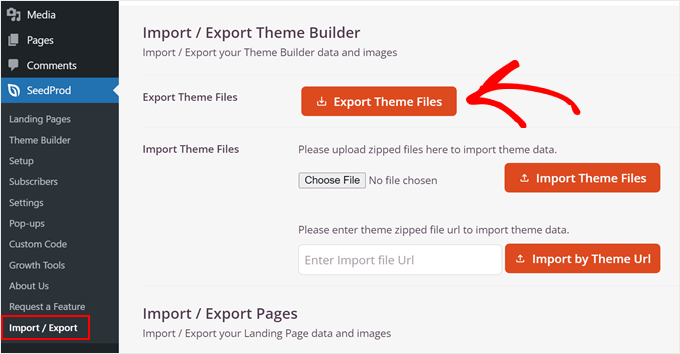
After that, go to SeedProd » Import / Export.
Here, you can click on ‘Export Theme Files’ to export the website theme file that is generated with SeedProd.

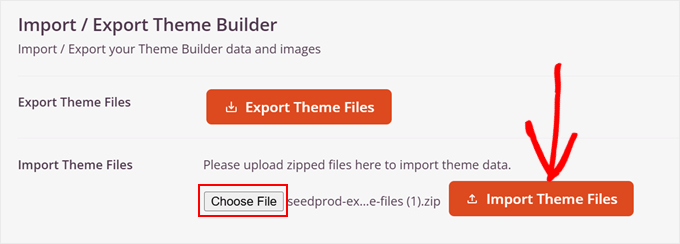
On your own site’s WordPress admin, you can open the same ‘Import / Export’ page to import the theme by uploading the theme file here.
Just click on ‘Choose File’ to locate your AI-generated theme, and then select ‘Import Theme Files’ to start uploading.

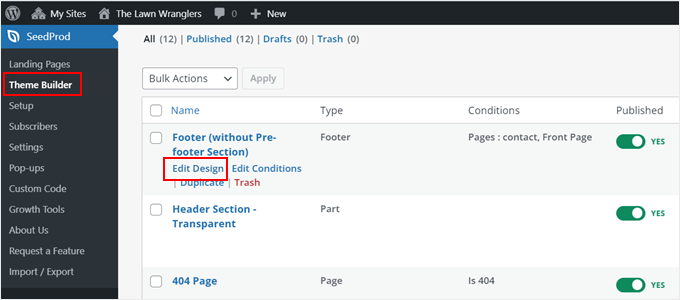
Now that your AI-generated theme is installed, you can navigate to SeedProd » Theme Builder.
Here, you will see all of the templates generated by SeedProd’s AI. You can hover over any of them and click on the ‘Edit Design’ button to open the drag-and-drop builder.

To edit the site further, you can read our step-by-step guide on how to easily create a custom WordPress theme without code.
How to Use SeedProd’s AI Image Generator
Another thing you can do with SeedProd is generate images with AI.
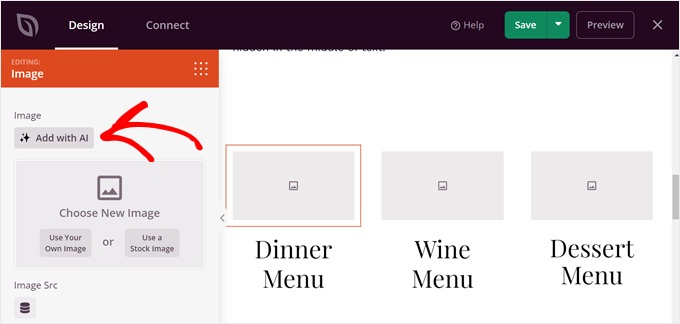
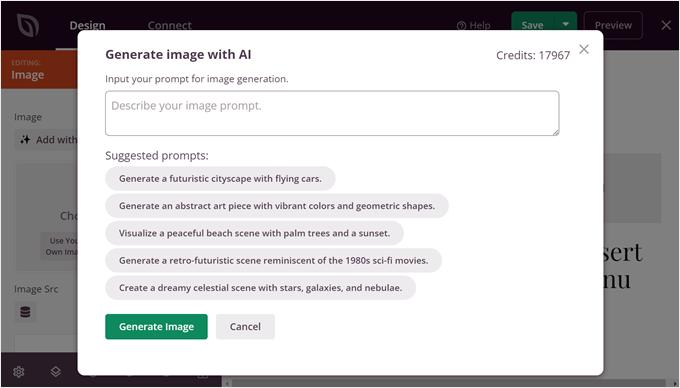
To do this, start by creating your page or layout using SeedProd’s drag-and-drop builder. Then, add and select an ‘Image’ block in the editor, and click on the ‘Add with AI’ button.

In the new popup, describe the image you have in mind. It’s good to be as specific as possible so that the AI can get the image right.
Or, feel free to choose a suggested prompt from SeedProd.
Pro Tip: Break down complex scenes into smaller elements for better results.
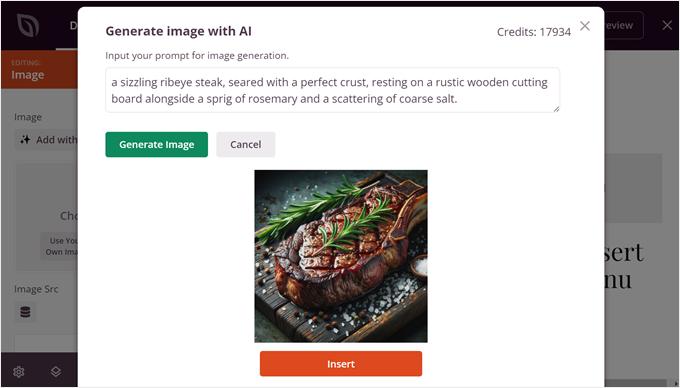
For example, instead of ‘ribeye steak,’ you can say, ‘a sizzling ribeye steak, seared with a perfect crust, resting on a rustic wooden cutting board alongside a sprig of rosemary and a scattering of coarse salt.’
After that, click ‘Generate Image.’

SeedProd will now generate an image based on your description.
To add it to your page, just click ‘Insert.’

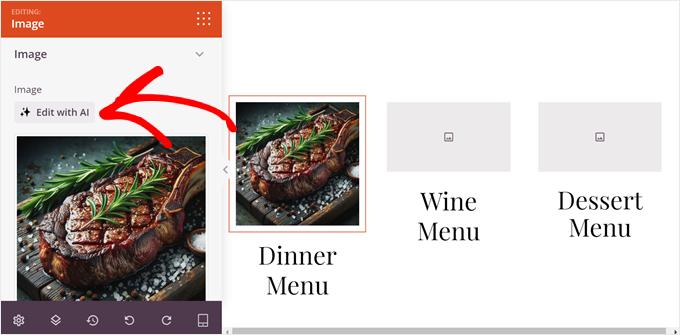
Want to further refine the image? No problem. SeedProd allows you to describe specific changes you’d like using text prompts, and the AI will adjust the image accordingly.
Simply click on the image you just created and click ‘Edit with AI’ in the left sidebar.

Now, a new popup will appear.
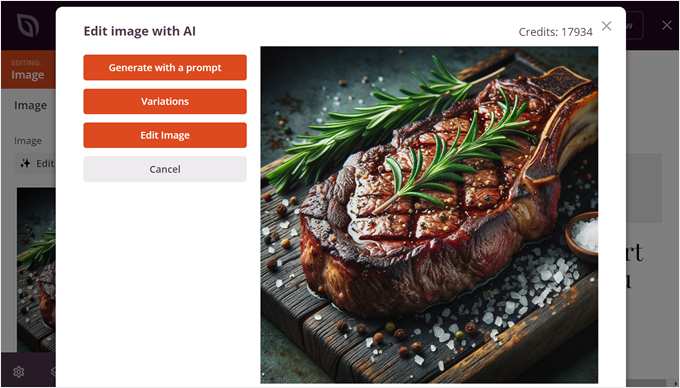
Here, you can either click ‘Variations’ or ‘Edit Image’ to refine your current image. If you want to create an entirely different image, then select ‘Generate with a prompt’ and repeat the previous steps.

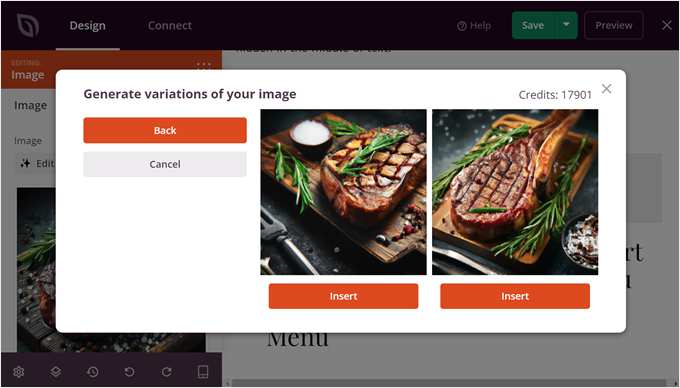
If you click on ‘Variations,’ then you will generate variants of the same image.
This is a good option if you like the image you have, but want to see what else the AI can do. You can go ahead and click ‘Insert’ to add the newly generated image to the page.
Try different prompts to experiment with styles. You could create product shots at different angles or background images for other sections of your site with the same theme.
Stacey Corrin, Writer at the SeedProd Blog

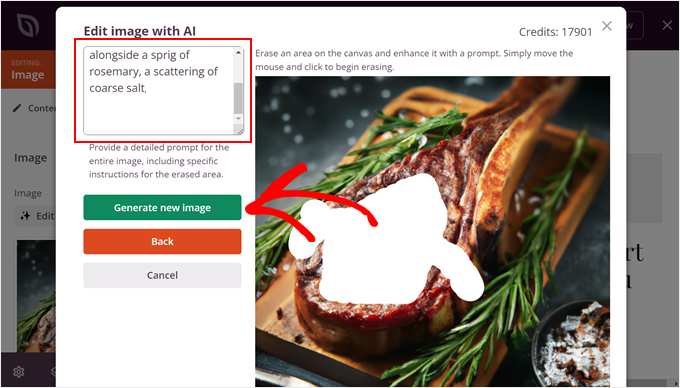
SeedProd offers an even more detailed level of control with the ‘Edit Image’ option. This allows you to use a brush tool to target specific areas of the image that you want to modify.
Simply erase the unwanted area using the brush tool, and then refine your original prompt to describe the changes you desire. Make sure to describe your full image prompt and not just a prompt for the erased area.
Once you’ve described your edits, click the ‘Generate new image’ button.

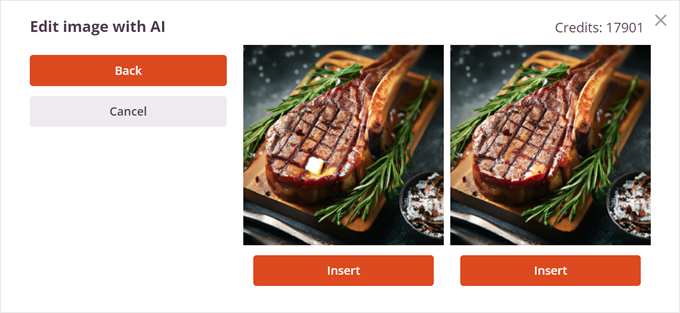
In just a few seconds, SeedProd’s AI will generate two variations of the image reflecting your edits.
You can then choose the variation that best suits your WordPress blog or site by clicking the ‘Insert’ button located underneath it.

As you can see, we used this feature to generate some new images of a ribeye steak without rosemary on top.
When you’re happy with how the image looks, simply hit the ‘Save’ and ‘Publish’ buttons located in the top right corner of the SeedProd builder.

How to Use SeedProd’s AI Content Generator
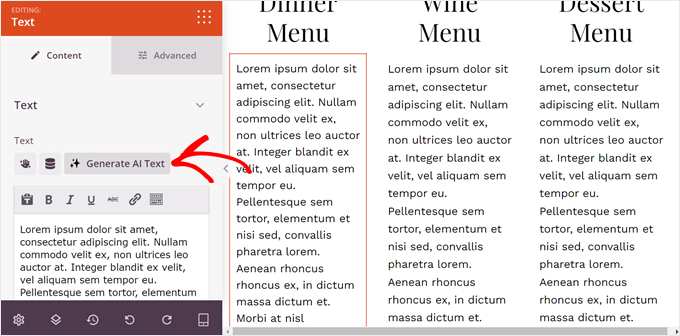
To use SeedProd’s AI content generator, simply add and select any Headline or Text block within the SeedProd drag-and-drop theme builder.
Then, on the left-hand settings sidebar, click on the ‘Generate AI Text’ button.

Next, you can either type your desired content into the text field or choose a prompt from the provided suggestions.
You can give the AI a starting point by entering a keyword or phrase related to your content. The more information you provide, the more relevant the generated content will be.
Once you’ve provided some guidance, click the ‘Generate Text’ button.

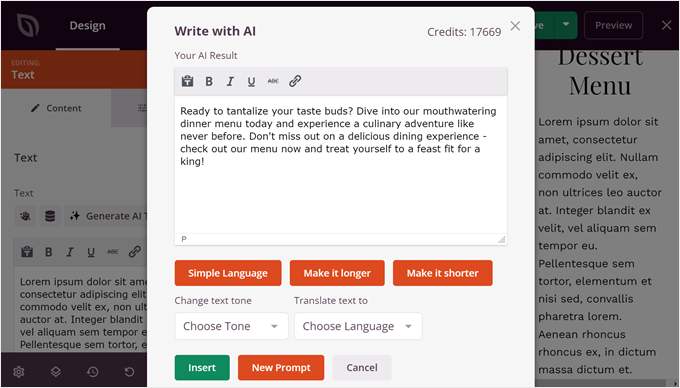
SeedProd’s AI Assistant will then generate content for you automatically.
You can then refine the text, adjust the tone to match your brand voice, shorten or lengthen the text, or even translate it into one of over 50 languages. That last option is great for multilingual WordPress sites.
When your content looks good, simply hit the ‘Insert’ button to seamlessly add it to your page.

Remember, the AI-generated content will be a starting point, not a finished product. Make sure to review the text and add your own personal touch to make the text sound more human.
Option 2: Use a WordPress Hosting Provider With an AI Assistant
Another easy way to build a WordPress website with AI is with a WordPress hosting provider that integrates AI features.
Not all hosting providers have mastered AI, but Bluehost and Hostinger are some of the few that have. Let’s look at how each of their AI features works.
How to Use Bluehost AI Site Creator for WordPress
Bluehost is one of the leading hosting providers worldwide, and it’s also one of the hosting services we use for our free blog setup or migration service.
The AI Site Creator feature is available in all Bluehost hosting plans, so you can create it to create a personal blog, a business site, or even an online store. You can learn more about the hosting company in our Bluehost review.
You can also use our Bluehost coupon code to get a 75% discount on your first hosting plan.
Once you have purchased a Bluehost hosting plan, you can log in to your Bluehost hosting dashboard. Then, navigate to the ‘Websites’ tab and click ‘Add Site.’

You will now go through the onboarding wizard to set up a new Bluehost site.
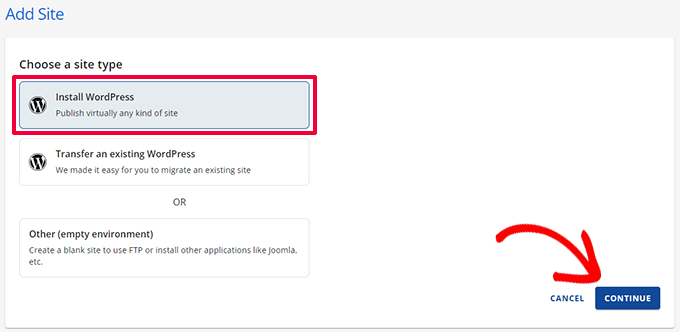
In the first step, select ‘Install WordPress’ and click on the ‘Continue’ button.

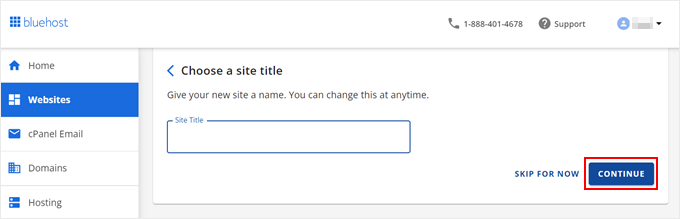
With that done, go ahead and type in a title for your new website.
You can enter your brand or business name if preferred. Then, hit the ‘Continue’ button.

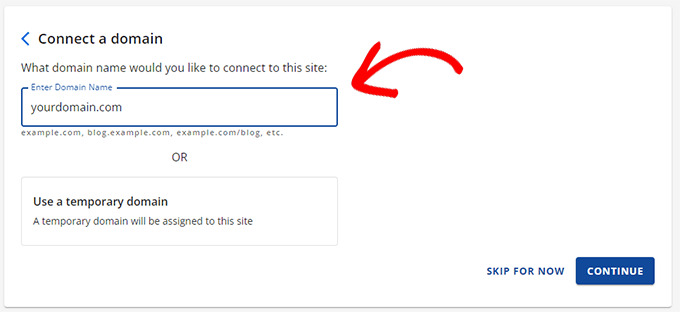
Now, you can enter your desired domain name and purchase it here.
Alternatively, you can use a temporary Bluehost subdomain if you’re not ready to use a domain name just yet. After that, just click ‘Continue.’

Bluehost will now set up WordPress for your website. This will take a few minutes.
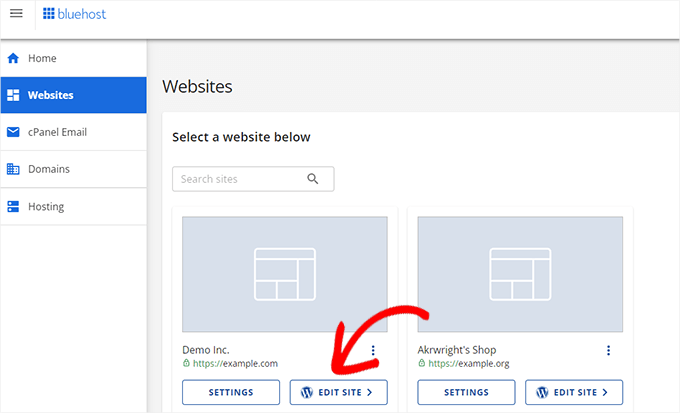
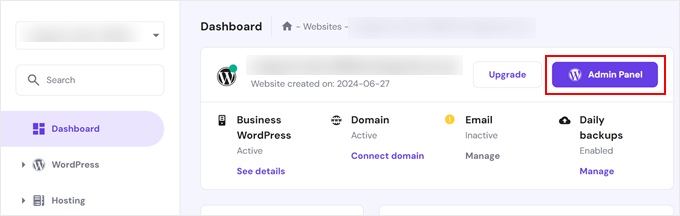
Once the process is done, you will be redirected to the ‘Websites’ tab again. Here, just click ‘Edit Site’ on your newly created site.

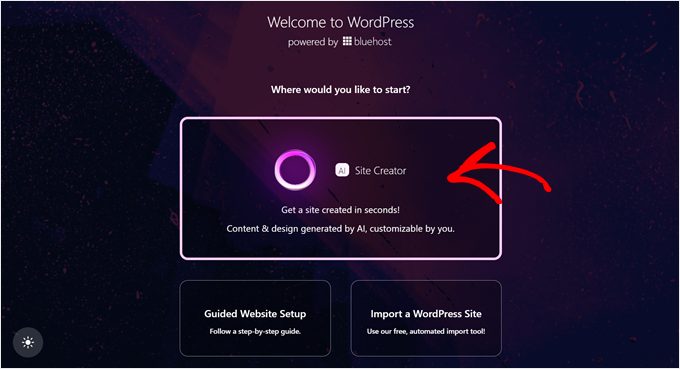
Bluehost will now show you several options for you to build your WordPress site.
To use the AI feature, just click on the ‘AI Site Creator’ option.

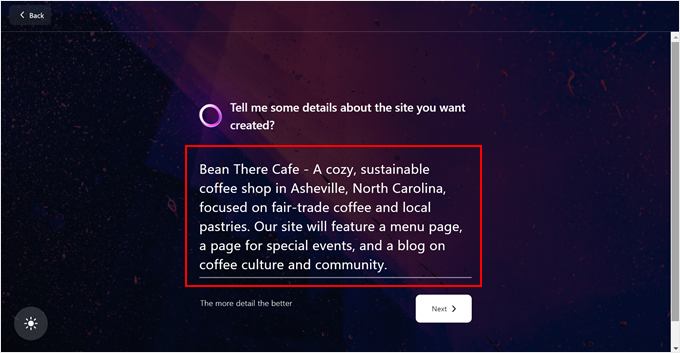
At this stage, you can tell Bluehost what kind of website you’re planning to create. It’s good to be as descriptive as possible so that the tool can tailor the site to your specific needs.
You can mention what kind of business you’re running, what pages the site should have, and what the site aims to do.
Once you have typed in your website description, click ‘Next.’

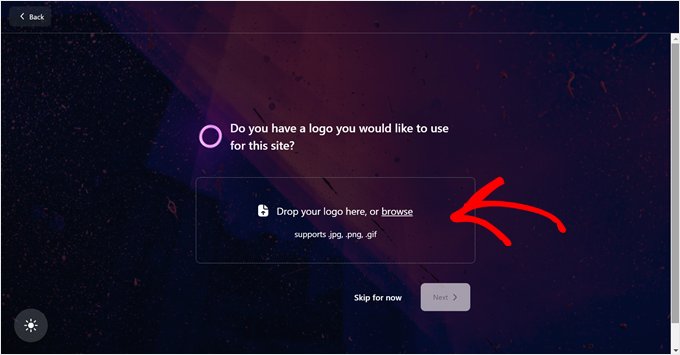
The next step is optional, but you can upload your own custom logo for your website. Bluehost will automatically place it in spots where a logo is usually displayed on a site.
You can also skip this step if you don’t have a logo yet.

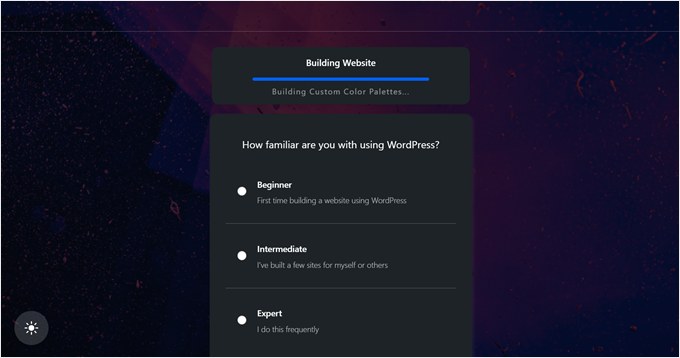
Now, Bluehost will ask you how familiar you are with WordPress.
There are 3 options: Beginner, Intermediate, and Expert. If you have little to no experience with WordPress, then it’s best to choose ‘Beginner.’

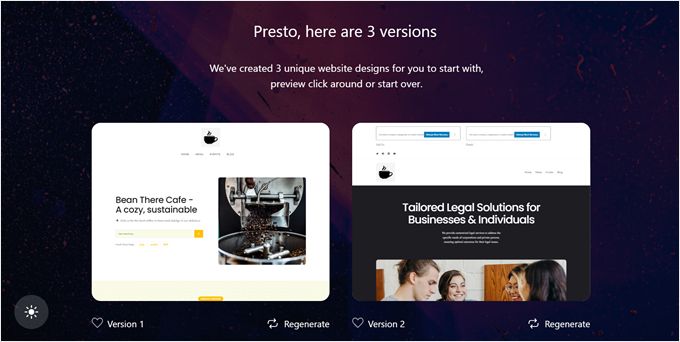
Now that the tool has all of the information it needs, it will start creating 3 different versions of a custom theme based on your descriptions.
You can pick the one that looks best or even click ‘Regenerate’ to have Bluehost recreate the theme.

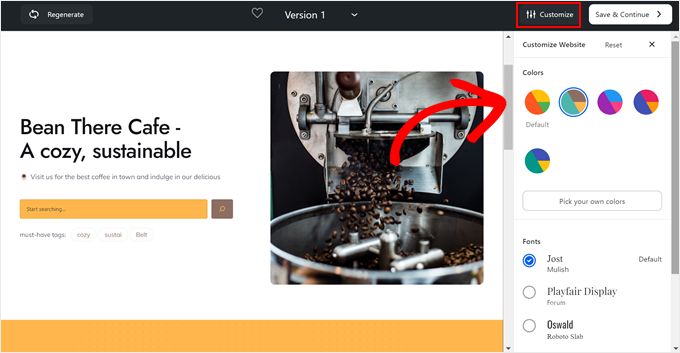
Once you have selected a theme, you will preview the theme in full. You can also change its appearance by clicking on the ‘Customize’ button.
Feel free to edit the color palette and font set so that the theme’s design suits your brand better.
Once you’re done, just click ‘Save & Continue.’

At this point, you will be redirected to your WordPress admin dashboard.
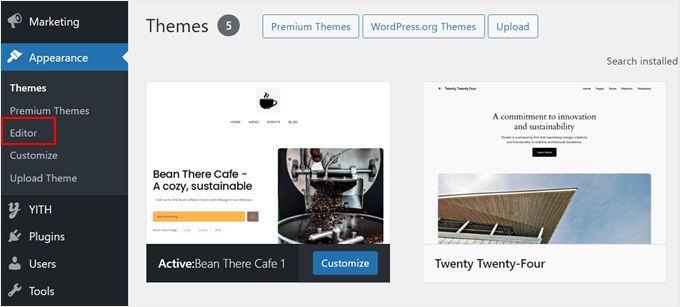
To edit the theme further, simply go to Appearance » Editor.

This will open the WordPress full-site editing page.
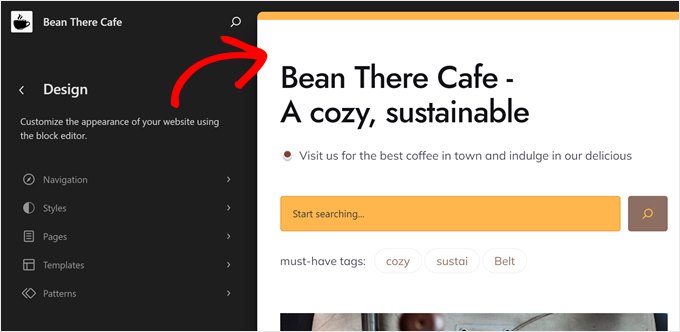
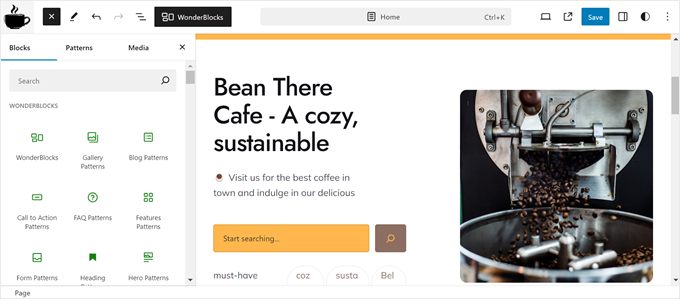
You can navigate to a specific tab on the full-site editor to edit a part of your theme. Or, you can click on the theme preview section to start editing your page.

In the full-site editor, you will see that Bluehost has added a WonderBlocks plugin (a Bluehost product) here, which would have added more blocks that WordPress doesn’t provide by default.
You can click on the ‘+’ button to find all the blocks available from WordPress and the WonderBlocks plugin.

To learn more about editing your website with the full-site editor, check out our complete beginner’s guide to WordPress full-site editing.
How to Use Hostinger’s WordPress AI Assistant
Available with the Business Web Hosting plan and higher tiers, Hostinger’s WordPress AI assistant is great for content generation, making it quick and effortless to build your website.
For more details on Hostinger and its services, check out our comprehensive Hostinger review.
To use Hostinger’s WordPress AI assistant, you need to get a Business Web Hosting plan, which costs $3.99 per month. That said, you can use our Hostinger coupon code for up to 77% off your purchase.
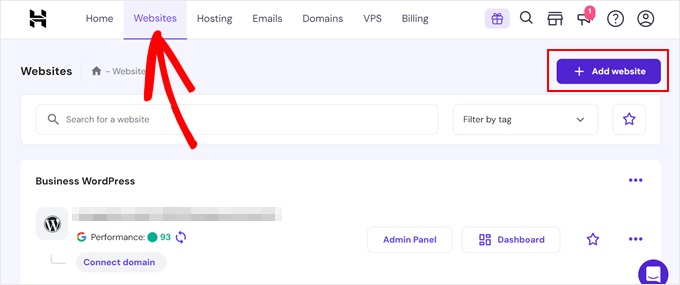
Next, go ahead and log in to hPanel to access your hosting dashboard. Then, navigate to the ‘Websites’ tab and click ‘+ Add Website.’

Now, just complete the onboarding wizard.
First, specify if the website is for yourself or another person. Then, click ‘Next.’

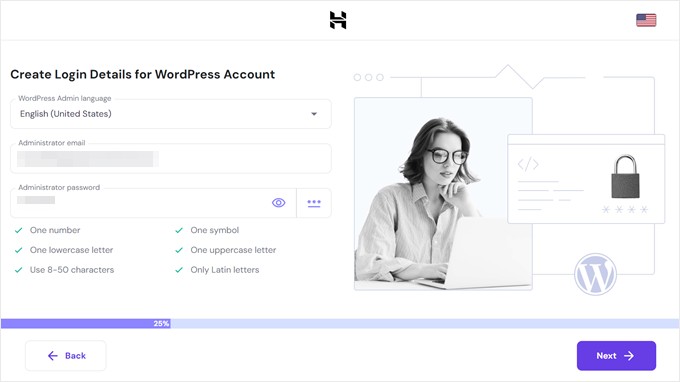
At this stage, you can create the login details for your WordPress account.
We recommend using their password generator button so that your WordPress password is secure. Once done, click ‘Next’ to proceed.

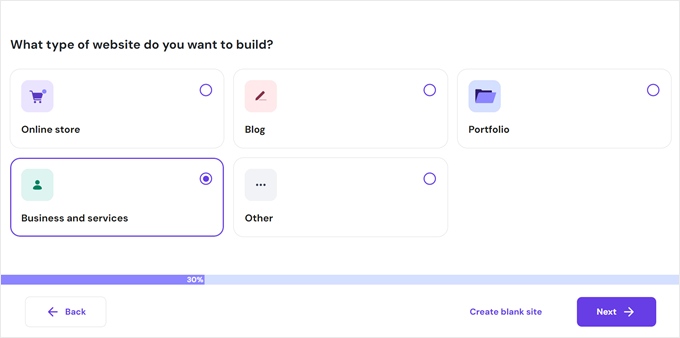
Now, choose a website type.
The default options are blog, online store, business website, and portfolio, though you can choose ‘Other’ if none of the categories suit your site.
After that, click on the ‘Next’ button.

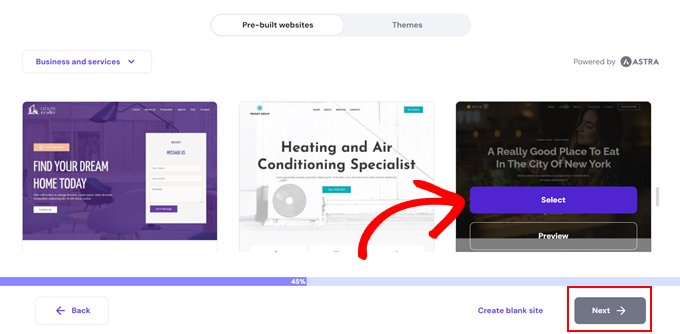
On the following screen, you can choose a pre-selected Astra theme provided by Hostinger.
Once you have made your choice, just hover over it and click ‘Choose.’ Then, hit the ‘Next’ button.
Alternatively, you can click ‘Create blank site’ if you don’t want to use any of the theme options.

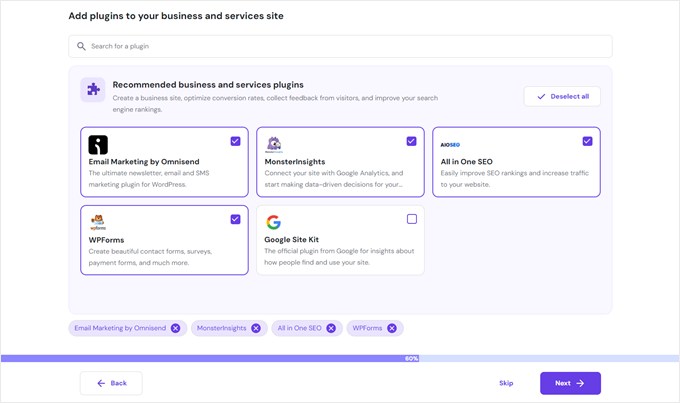
The next stage is optional, but you can also install some must-have WordPress plugins for your website.
These include tools like MonsterInsights for analytics, All in One SEO (AIOSEO) for optimization, and WPForms for contact forms. These are crucial for enhancing your site’s functionality.
You can skip this step or click ‘Next’ to continue.

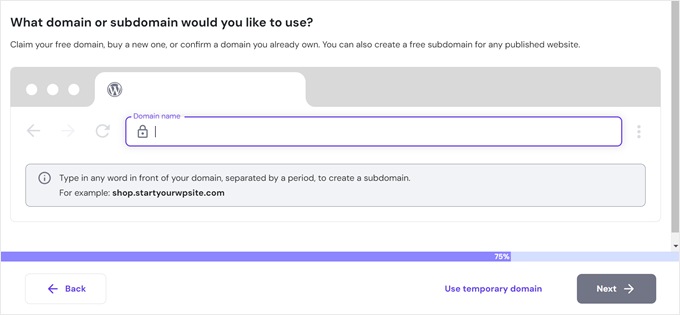
Now, you can add a domain name to your website. Simply enter your domain name and hit the ‘Next’ button again.
Or, click ‘Use temporary domain’ if you don’t have one yet but want to start editing your website.

You should now wait a few minutes for Hostinger to set up your WordPress website.
Once setup is complete, you will arrive at the hPanel again. Here, click ‘Admin Panel’ to log in to WordPress.

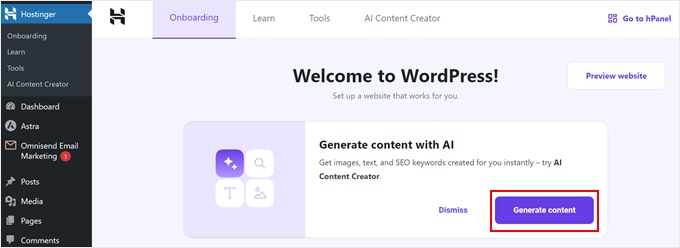
One thing you will notice in the left-hand menu of your dashboard is that Hostinger has set up a plugin for you. This is where you can use their AI content generator.
To get started, go to ‘Hostinger,’ then click ‘Generate content’ within the ‘Onboarding’ tab.

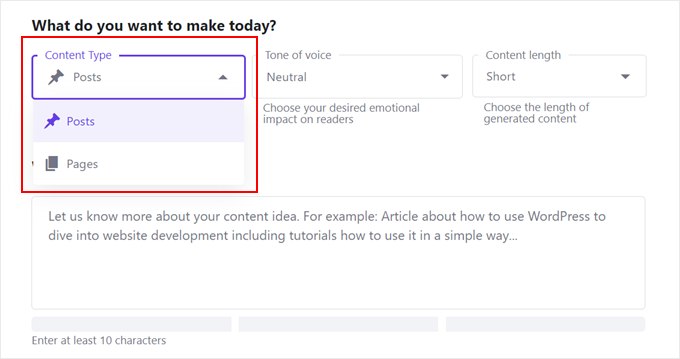
You will see several settings to configure for Hostinger to generate the content.
First, choose between creating content for posts or pages.

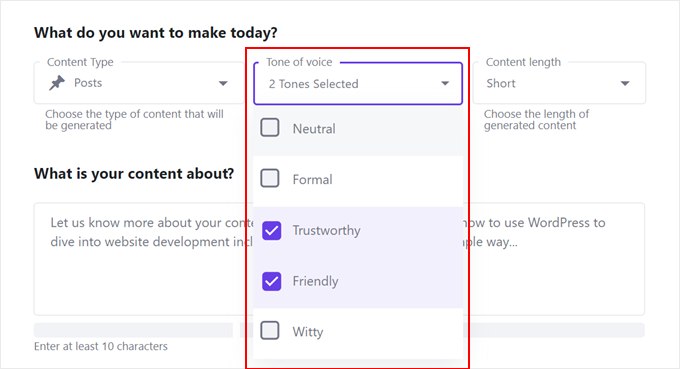
After that, select a tone (neutral, formal, trustworthy, friendly, or witty).
Feel free to check off multiple boxes at once so that the AI can create the content more accurately based on your brand personality.

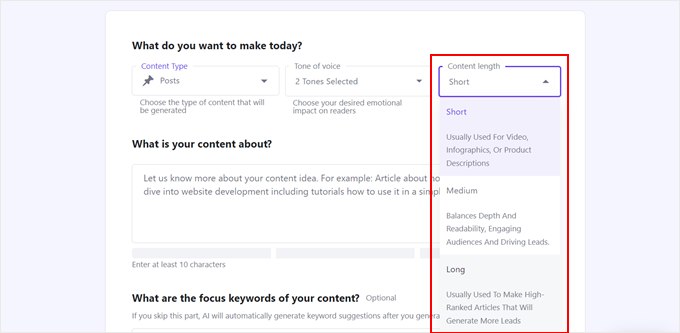
Now, just specify the content length (short, medium, or long).
Hostinger has included some guidance here to help you pick the right length for your needs.

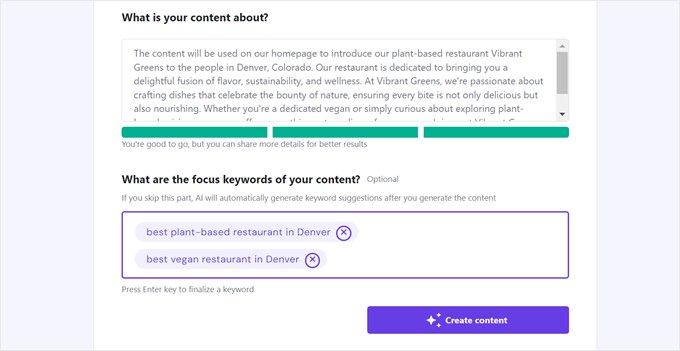
Once done, go ahead and provide detailed prompts to guide the AI in generating relevant content. As always, it’s good to be as descriptive and clear as possible.
You can explain what type of page or post the content is for, what key points the content should have, and even what the content should sound like exactly.
Below that, you can insert targeted keywords to optimize content for search engines. Make sure to hit the ‘Enter’ key every time you type in a keyword.
Now, simply click on the ‘Create content’ button.

Hostinger will now generate the content for you. After that, you can start reviewing what it has come up with based on your descriptions.
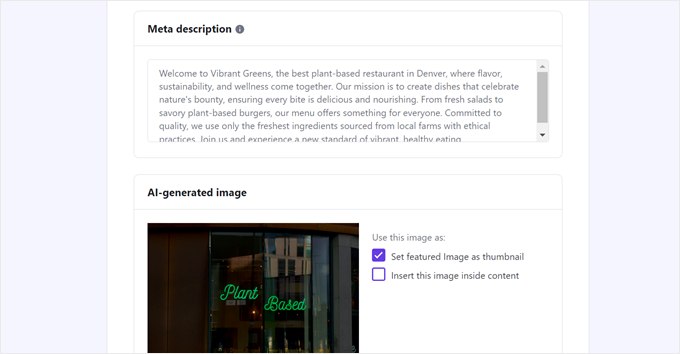
First, you can review the AI-generated meta description and image. You can have the image appear as a featured image or inside the body of the content itself.

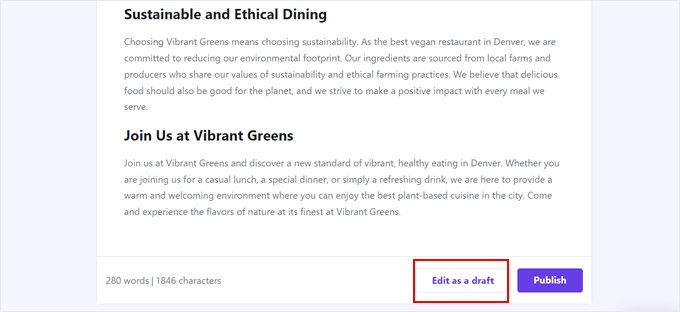
If you scroll down, you will find the full AI-generated text content.
We suggest taking a closer look at it and adjusting it by clicking ‘Edit as a draft.’ This way, you can refine the content to your specific needs in the block editor.

With that done, you can just repeat the same steps to create other types of content on your website. The Hostinger plugin can also generate texts in multiple languages, which is great for targeting international audiences.
The plugin can generate content in over 50 languages. Meanwhile, its user interface – what you see using the plugin – is available in ten languages: English, French, Spanish, Arabic, Chinese, Indonesian, Lithuanian, Portuguese, Ukrainian, and Turkish. The interface automatically adapts if your WordPress dashboard language is set to one of those mentioned above.
Gediminas Gasiulis, Communications Specialist at Hostinger
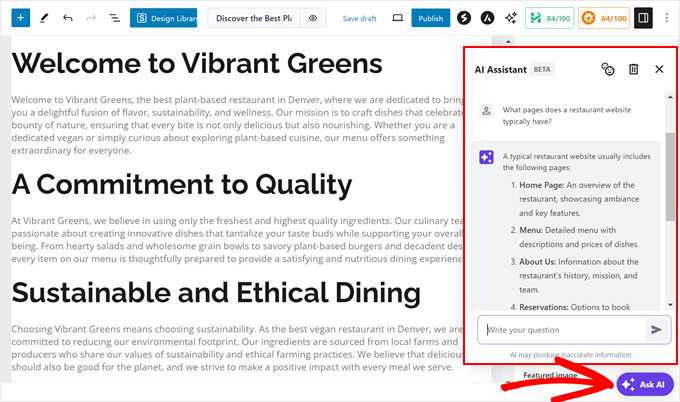
Hostinger also offers a beta chatbot within the entire WordPress admin area for instant AI assistance. You can access it by clicking on the ‘Ask AI’ button anywhere in WordPress.
So, if you need help, you can just click the chatbot button to ask for suggestions.

Option 3: Use WordPress Plugins With AI Features
If you are looking for a more targeted approach than using an all-in-one website builder or hosting provider, AI-powered plugins can be the perfect solution.
These plugins are designed to enhance specific areas of your website, allowing you to customize your AI experience to fit your exact needs.
Here are some of the top WordPress plugins you can use to simplify website building with AI:
All in One SEO (AIOSEO)
Want your website to shine in search results? AIOSEO is a powerful tool that helps your site get noticed by search engines like Google.
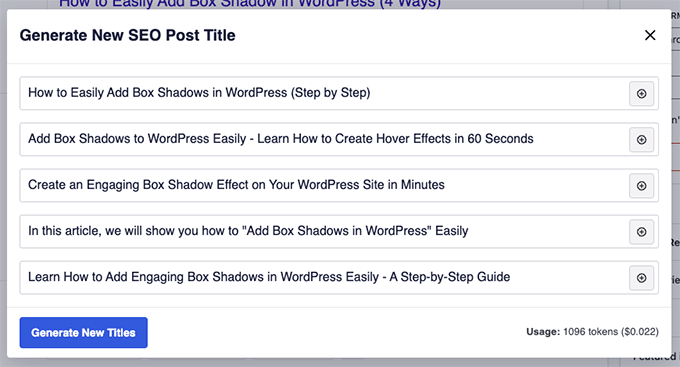
Its AI features can suggest catchy titles and descriptions for your pages to attract more visitors. No need to be an SEO expert, because AIOSEO makes it simple.
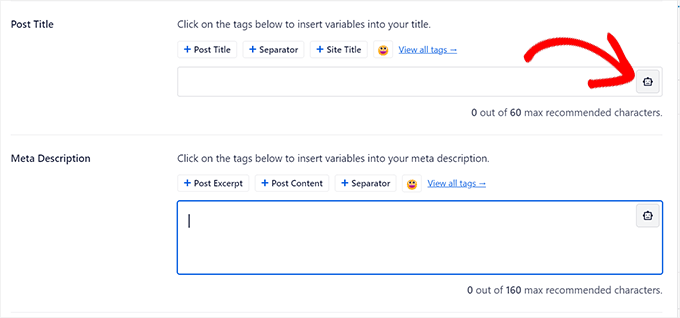
Additionally, AIOSEO’s AI-powered title and description generator works seamlessly within your WordPress editor. Just click on the robot icon next to the ‘Post Title’ and ‘Meta Description’ fields in the block editor.

Then, the plugin will instantly offer you creative and effective suggestions based on your content.
For more information, check out our article on how to use AI for SEO in WordPress and how to write powerful headlines using AI in WordPress.

OptinMonster
If you want to convert website visitors into subscribers or customers, OptinMonster is your secret weapon. This tool uses AI to help you create attention-grabbing popups, forms, and other tools that encourage users to take action.
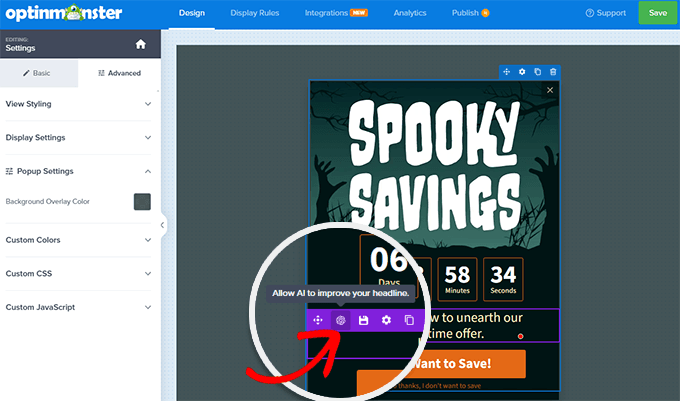
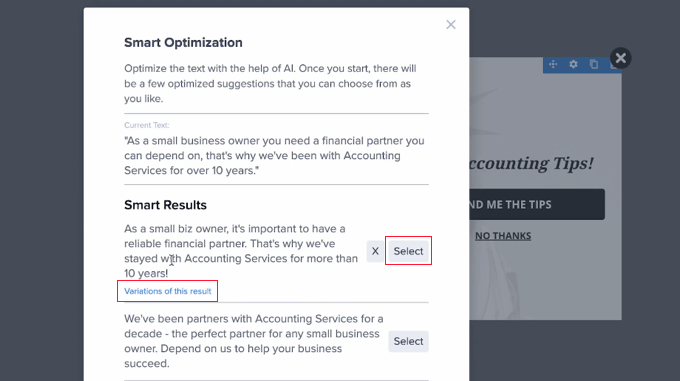
The AI-powered Smart Optimizations feature within OptinMonster allows you to enhance any text in your campaigns with just a few clicks.
In the OptinMonster popup builder, simply select one of the text fields in your campaign and click the ‘Allow AI to improve your headline’ button.

Then, the AI will generate several variations for you to choose from.
This makes it easier to find the perfect wording to engage your audience.

If you want more details, head over to our guides on how to add a contact form popup in WordPress and how to use AI to skyrocket your lead generation.
WPForms
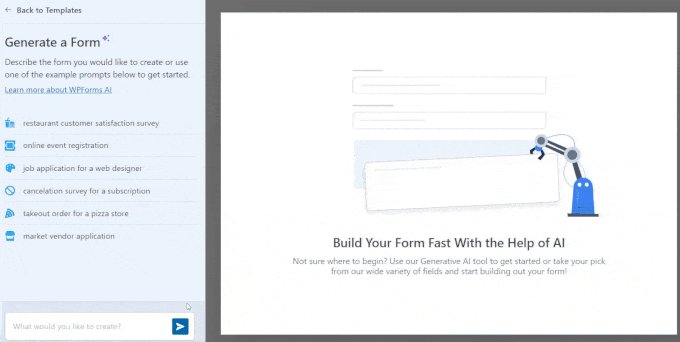
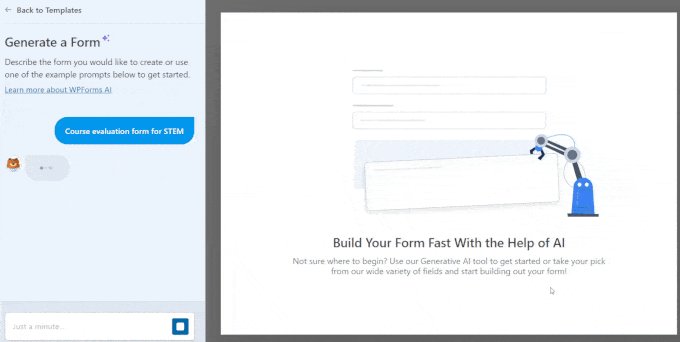
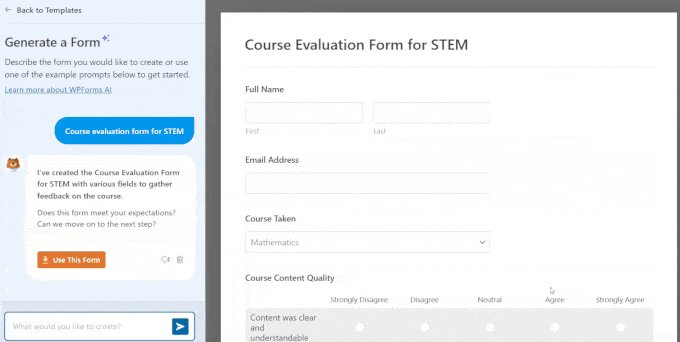
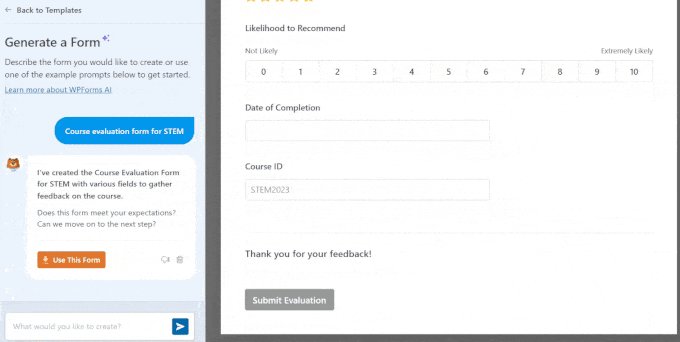
Need to design contact forms, surveys, or any other kind of form for your website? WPForms is the perfect online form builder for the job.
WPForms comes with an AI form builder where you simply need to type in the kind of form you want in plain English. Then, with a single click, the plugin will create a fully functional form, complete with all the necessary fields.

For more details on using the plugin, see our complete WPForms review.
MonsterInsights
AI isn’t just about creating content or logos. It can also help you refine your website design for a better user experience.
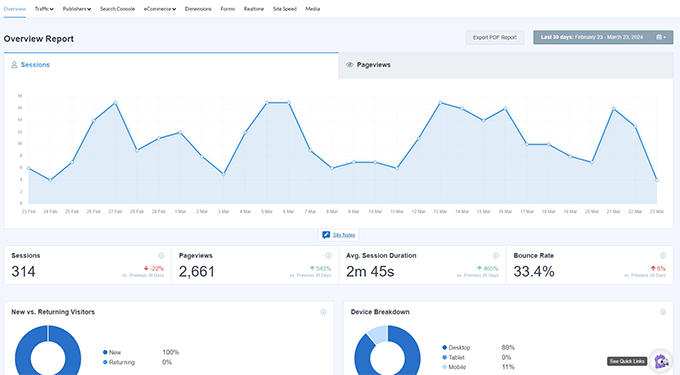
One powerful way to do this is by using MonsterInsights, a Google Analytics plugin.
With this plugin, you can easily access your Google Analytics stats directly from your WordPress dashboard. This makes it convenient to monitor your website’s performance and identify areas for improvement.

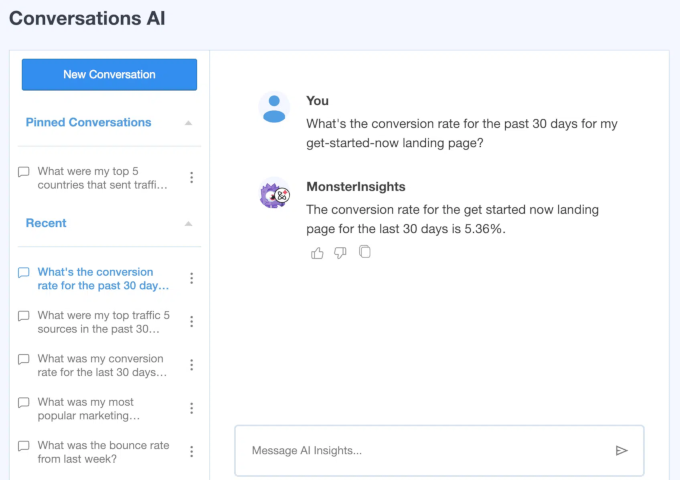
Additionally, you can use its AI-powered chatbot called Conversations AI to understand and act on your data. So, rather than reading complex reports and numbers, you can simply ask the chatbot about the information you’d like to know.
For example, you could ask about your online store’s conversion rate to identify potential issues in your WooCommerce cart and checkout.

What we like about this AI feature is that you can save and pin the conversations you had with your chatbot. This way, you can easily read these messages again in case you need to refresh your memory.
WPCode
Sometimes, you might need to add custom code to your WordPress site for specific features or tweaks. But if you’re a beginner, the thought of messing with code can be intimidating. That’s where WPCode comes in.
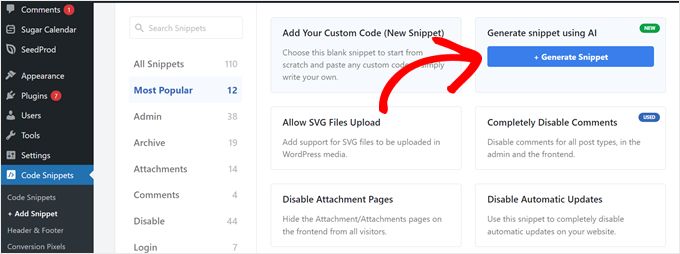
This handy plugin not only simplifies the process of adding code snippets to your site but also features an AI code generator.

This means you can simply describe what you want to achieve, and WPCode’s AI will generate the corresponding code for you.
Make sure to be as clear and descriptive as possible in your request, but keep it concise. Focus on the details that the AI might not be aware of, such as the specific theme you’re using or any other plugins that might interact with the code.
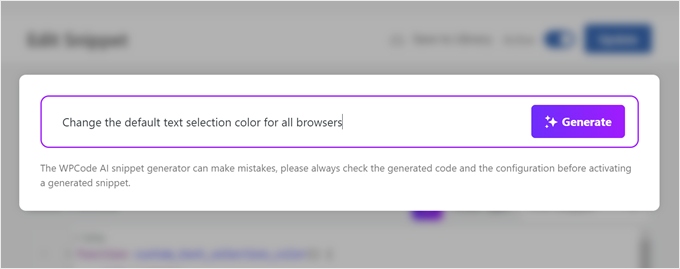
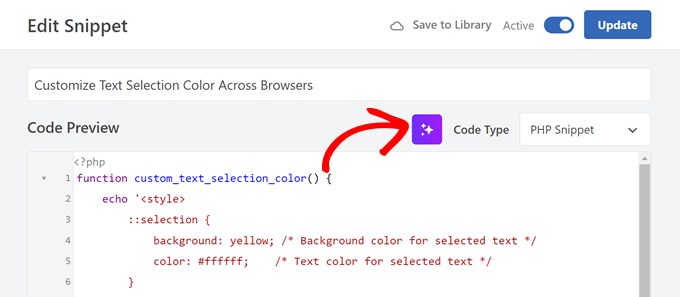
For example, you could ask WPCode to create a code snippet that changes the default text selection color on your WordPress website:

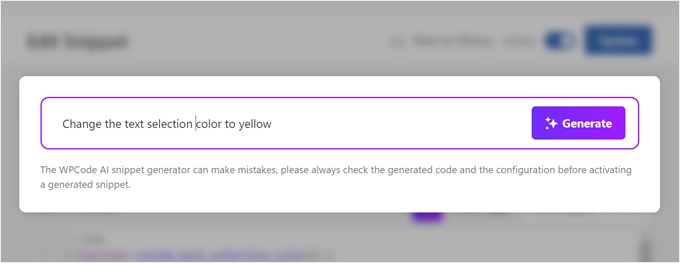
The AI isn’t perfect, but WPCode makes it easy to refine the generated code. There’s a handy ‘Improve with AI’ button right in the editor.
Click on it, and a text box specifically tailored to your code snippet will appear. You can then provide instructions for the AI to make changes or optimizations.

This iterative process allows you to fine-tune the code until it perfectly meets your needs, all without needing to be a coding expert.
To learn more about the plugin, see our comprehensive WPCode review.

Uncanny Automator
This plugin is all about automating your site tasks so you can focus on the things that matter most to your business.
With its OpenAI integration, Uncanny Automator can automatically execute tasks based on actions done on your site.
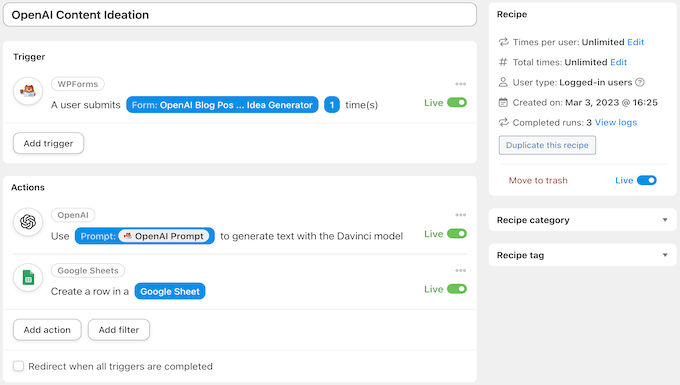
For example, let’s say you have a form that collects content suggestions from your readers. Every time someone fills out this form, you can tell Uncanny Automator to get ChatGPT to collect these ideas on a spreadsheet.

To learn more, check out our full Uncanny Automator review and our tutorial on how to set up automated workflows in WordPress.
ChatBot
If you want to provide instant customer support on your website, ChatBot is the way to go. This plugin creates an AI-powered virtual chat agent that can interact with your visitors, answer their questions, and guide them through your website.
ChatBot learns from your interactions over time, getting better at understanding and responding to your customers’ needs. This means you can provide 24/7 support, even when you’re not around.
If you want to add this plugin to your website, you can read our ChatBot review and our step-by-step guide on how to add a chatbot in WordPress.

Want more plugin recommendations? Check out our list of the best WordPress plugins powered by ChatGPT.
Option 4: Use AI Tools to Build Your WordPress Website
Beyond plugins, there are a lot more external AI tools that can ease your WordPress website creation. You can use them to complement your AI toolkit, especially if certain features you are looking for aren’t available with plugins.
Here are some ways you can use external AI tools to create your WordPress website:
1. Brainstorming and Planning Your Site
Before you dive into web development, AI can be your brainstorming buddy.
Tools like ChatGPT or Gemini can help you map out your website’s structure, suggest content topics based on your niche, and even help you define your target audience.
Simply provide a few prompts about your website’s purpose and goals, and the AI can generate tons of ideas to get you started.
Here’s a prompt template you can use to plan your website structure:
I'm building a website for [Your Business Name/Website Name] with the purpose of [Main Purpose of Your Website - e.g., selling products, providing information, showcasing a portfolio]. My target audience is [Describe Your Ideal Visitor - e.g., age, interests, demographics].
I'd like you to help me create a basic website structure, including:
- Homepage: What sections should be included? What key information should be highlighted?
- About Us Page: What should be the focus of this page? What story should it tell?
- Product/Services Page(s): How should I organize my products/services? What details should be included on these pages?
- Blog Page (if applicable): What categories or topics should I consider?
- Contact Page: What information should I provide for visitors to get in touch?
- Additional Pages (optional): Are there any other essential pages I might need (e.g., FAQ, testimonials, portfolio)?
Please also suggest a clear and intuitive navigation menu structure that would work well for this website.
From here, you can ask follow-up questions to make the structure as well-thought-out as possible.
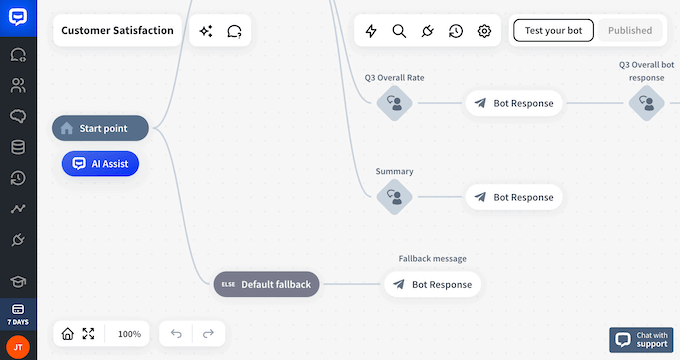
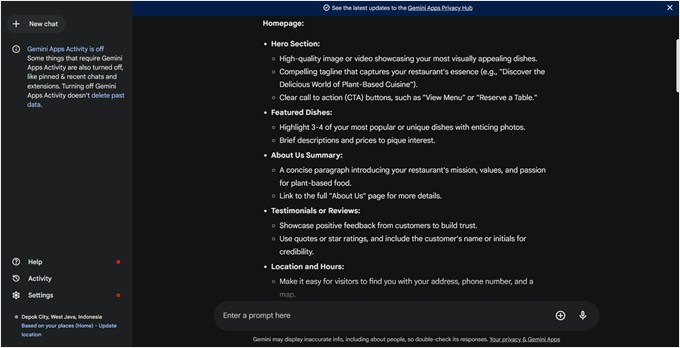
Here is an example of what Gemini came up with when we asked it to make a website structure for a restaurant using the prompt template from above:

For more prompt ideas, check out our list of the best AI prompts for bloggers, marketers, and social media specialists.
2. Creating and Optimizing Content
While many plugins offer content generation features, sometimes it’s simpler and faster to use a chatbot like ChatGPT or Gemini.
The great thing about these chatbot tools is that they can feel conversational, so they’re like having a brainstorming buddy or a writing partner. Plus, many of them are free, although you might need to experiment with different prompts to get the best results.
From our experience, it’s best to do some research and create a rough outline of your content before using an AI tool. This way, you can provide the AI with a clear direction and focus while still benefiting from its ability to generate text quickly and efficiently.
Here are two prompts you can use to generate content with an AI chatbot:
I'd like you to act as a content writer who can write an actionable and informative blog post for [blog title], written in the style of their expert content writers.
Here are some key points to consider:
- Target Audience: [insert target audience]
- Style: Actionable, helpful, clear, concise, and conversational.
- Language: Simple, familiar words, free of fluff.
- Structure: Short paragraphs, ideally 2-3 sentences each. This means the information should be presented in a clear and easy-to-read format. We do not use bullet points or numbered lists unless we say we need to.
Do you have any questions about the information I have shared with you?
// Let the AI reply with their response.
Great! Let's work together to create a content piece titled [blog post title].
Here's the collaborative workflow I propose:
1. Outline Sharing: I'll share an outline section-by-section. Each section will include the heading title, key points I want covered, and keywords I'd like to target.
2. Content Generation: Based on the provided information, you'll craft the content for each section in the style of a [blog title] article, considering their target audience, style, language, and structure.
3. Iteration: I'll then review the generated content for each section and provide feedback or request adjustments.
4. Repeat: We'll repeat steps 1-3 until the entire content piece is complete.
Is this process clear? Let me know if you have any questions.
// Let the AI reply with their response, and start pasting your outline section by section.
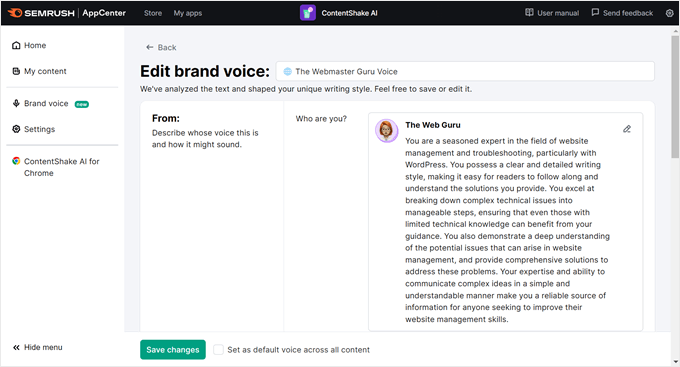
There are also many AI tools made specifically for writing, like ContentShake AI.
These tools let you generate an entire brand personality, which you can then use to set the tone of all the content you publish, whether it’s for your website copy or social media.

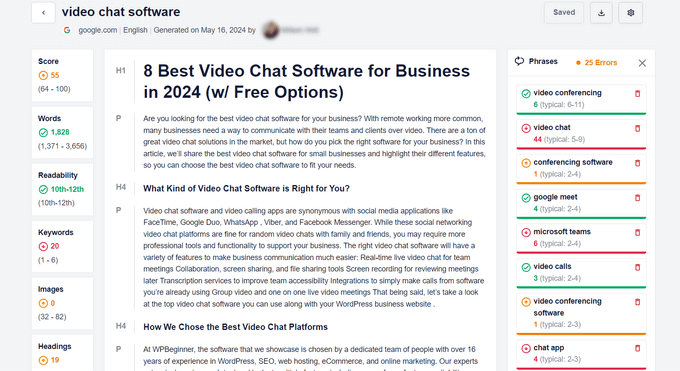
For search engine optimization, AI-powered tools like SEOBoost are an excellent solution.
This plugin can analyze your content and offer data-driven suggestions for improvement, including keyword recommendations.
This takes the guesswork out of SEO and helps you make informed decisions to improve your website’s visibility in search results. In fact, we’ve been using SEOBoost for some time, and we’re loving it for content optimization.

Remember, AI-generated content is a starting point. Always review and refine it to ensure it aligns with your brand voice and resonates with your audience. You can learn more about AI SEO content best practices in our article on whether AI content is bad for SEO.
3. Creating a Custom Logo
Crafting a unique and memorable logo is crucial for your brand identity. But, hiring a professional logo designer can often be expensive, especially for small businesses or individuals with limited budgets.
Luckily, AI-powered logo makers have emerged as a cost-effective and efficient alternative.
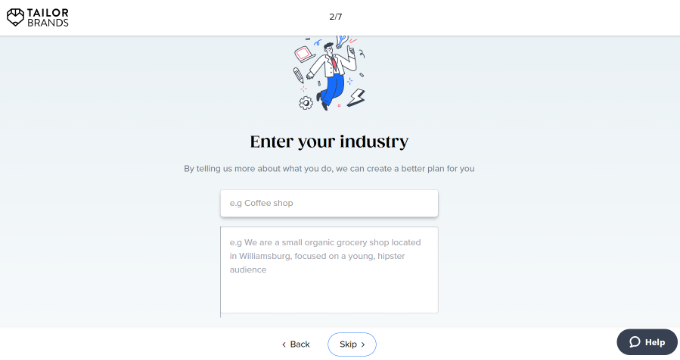
With these tools, you simply input your business name and answer a few questions about your preferences, such as your industry, target audience, and preferred style.
The AI then generates multiple logo options based on your input, saving you time and money compared to the traditional design process.
A great example is Tailor Brands. Here, you’ll be guided through a series of questions to help the AI understand your vision.

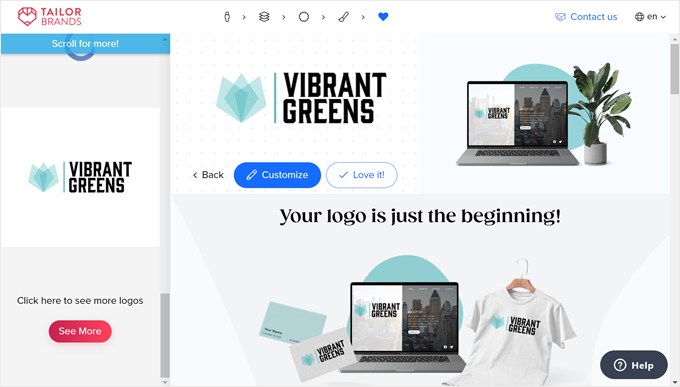
You’ll then be presented with a range of logo concepts, each tailored to your specific needs.
Tailor Brands even showcases how your logo would look on various materials like business cards, t-shirts, or website headers, giving you a realistic preview of its versatility.

For more comprehensive instructions, check out our beginner’s guide on how to make a logo for your website.
4. Generating Web Design Ideas
You might already know how AI can help you create custom images for your website, saving you the cost of stock photos. We cover this extensively in our guide on how to use AI to generate images in WordPress.
But AI image generators can do more than just create pictures. They can also help you brainstorm and visualize web design examples. This is especially useful if you have a general idea of what you want your website to look like but need help bringing it to life visually.
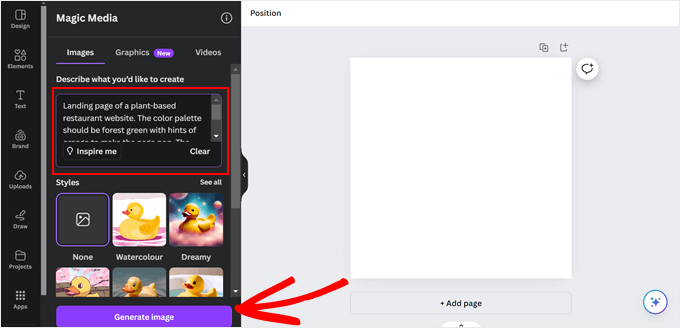
Let’s take Canva‘s AI image generator as an example.
You can insert a detailed prompt that describes your desired website design. Be specific about the type of website and page, its purpose, the color scheme you envision, and the overall style you’re aiming for.

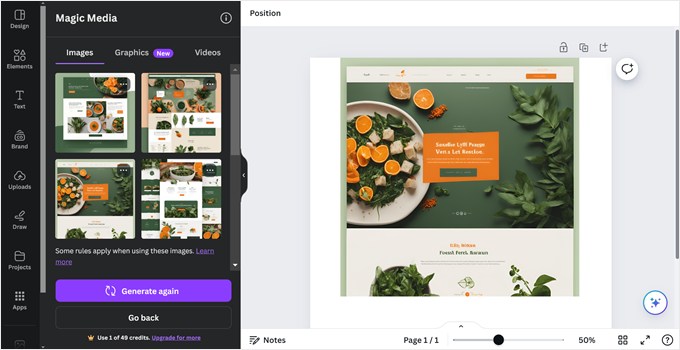
For instance, you could input a prompt like this: ‘Landing page of a plant-based restaurant website. The color palette should be forest green with hints of orange to make the page pop. The web design style is trendy and minimalist.’
Then, click ‘Generate image.’ This is the result:

No Time to Create a Website? Leave It to the WordPress Design Experts
Even with the help of AI, building a website from scratch can feel overwhelming. The countless decisions and technical details can be daunting, especially if you’re not a tech whiz.
That’s where WPBeginner’s professional website design services come in.


When you choose this service, our team of seasoned WordPress experts will handle every aspect of your website creation, from initial design concepts to the final launch. We’ll work closely with you to understand your vision and goals, ensuring your website reflects your brand’s unique identity.
Here’s what you can get with our WordPress services:
- Custom WordPress design – A unique website tailored to your specific needs and preferences.
- Expert guidance – A dedicated project manager will guide you through the entire process, keeping you informed and involved every step of the way.
- Expert WordPress SEO – Your website will be optimized for search engines, helping you attract organic traffic and reach a wider audience.
- Ongoing support – We offer ongoing support and maintenance to ensure your website runs smoothly and stays up-to-date.
Not sure if our services are the right fit? You can book a free consultation call today and chat with our team to see how we can help.
We hope this article has helped you learn how to make a WordPress website with AI. You may also want to check out our guide on how to create a stunning coming soon page so you can create buzz around your future site or our tutorial on adding dynamic content in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.