By default WordPress uses their own 3rd party website named “Gravatar” for user photos (avatars). However, there are many drawbacks to using a 3rd party service for user avatars. In this article, I will show you how to set a media library image as the user avatar in WordPress.
For the purpose of this tutorial, I will focus primarily on user avatars (not commenters) and explain why you may want to move away from Gravatar and how to locally host your own user avatars.
Table of contents
Where are User Avatars Displayed?
There are a few places that display your user avatar, either by default in WordPress or commonly in themes & plugins. Below are some of the locations user avatars are shown:
- The WordPress Admin Toolbar (core)
- The users dashboard (core)
- The avatar Gutenberg block (core)
- The post author bio (theme dependent)
- The post meta byline (theme dependent)
- Membership plugins
- Account pages (such as the WooCommerce account page)
- A grid displaying your site authors (such as the Users Grid element in the Total Theme)
Why You Shouldn’t use Gravatar for User Avatars
The main reason to not use Gravatar is because it adds an extra hit to a 3rd party website to get and display the icon. This can slow down page loading and decrease Google page speed scores. This is primarily a concern on the frontend when displaying user avatars on your live site. Of course, speeding up your backend is always a plus!
But, there are other reasons you may want to use locally hosted avatars from your WordPress media library instead of Gravatar.
These are the reasons to NOT use Gravatar for your user avatars:
- Slower site loading times.
- Lower page speed scores.
- Potentially render blocking if the Gravatar service is down.
- Less control over your avatar format and resolution.
- Harder to set and/or update your avatar.
It’s very easy to use your own images for user avatars in WordPress because of the handy filters available. There are few ways you can go about modifying your avatar output, but I personally recommend using the pre_get_avatar_data hook so you can return your custom URL before WordPress makes any requests to Gravatar.com.
Here is an example snippet showing how to modify a user’s avatar with one from the media library:
/**
* Return a media library image for a user's avatar.
*
* @see https://www.wpexplorer.com/how-to-set-media-image-for-user-avatar-wordpress/
*/
add_filter( 'pre_get_avatar_data', static function( $data, $id_or_email ) {
// Process the user identifier.
$user = false;
if ( is_numeric( $id_or_email ) ) {
$user = get_user_by( 'id', absint( $id_or_email ) );
} elseif ( $id_or_email instanceof WP_User ) {
$user = $id_or_email;
} elseif ( $id_or_email instanceof WP_Post ) {
$user = get_user_by( 'id', (int) $id_or_email->post_author );
} elseif ( $id_or_email instanceof WP_Comment && is_avatar_comment_type( get_comment_type( $id_or_email ) ) ) {
if ( is_numeric( $id_or_email->user_id ) ) {
$user = get_user_by( 'id', (int) $id_or_email->user_id );
} elseif( is_email( $id_or_email->user_id ) ) {
$user = get_user_by( 'email', $id_or_email->user_id );
}
}
// Change the avatar for the user with an ID of 1 (generally the main site admin).
if ( $user && 1 === (int) $user->ID ) {
// IMPORTANT - Make sure to change 'YOUR_ATTACHMENT_ID' with the image ID
// You want to use for this user's avatar.
$data['url'] = wp_get_attachment_url( 'YOUR_ATTACHMENT_ID' );
}
// Return avatar data.
return $data;
}, 10, 2 );The only thing a bit lengthy about this code (as you may have noticed) is we need to parse the value of the $id_or_email variable to get the user. This is because WordPress allows pulling avatar data either by ID or email and there isn’t any global function that can be used to parse the data.
In this specific snippet we have only modified the avatar URL for the user with the id of 1. Also notice how I’ve used ‘YOUR_ATTACHMENT_ID’ for the value of the image we want to grab from the media library. Make sure you modify this value to the actual image Id.
How to find a User ID?
To find the user ID to use in your code snippet, simply log into your WordPress site and go to the Users dashboard. Click on the user you want to change the avatar for to go to the user’s edit screen. Now you can find the ID in the URL which will be formatted like this: your-site.com/wp-admin/user-edit.php?user_id={ID}
How to find an image ID?
To find the ID of any image stored on your WordPress site, go to the Media library and edit the image you want to use. You will find the ID in the URL as the URL will be formatted like this: your-site.com/wp-admin/post.php?post={ID}
How to Add a Setting to the User Edit Screen to Set Custom Avatar Images
The snippet I shared above is great for making single edits for specific users. This is fine for a small site where you are only changing one or a few user avatars. On a site with more users you may want to add a field in the WP admin so you can define your user’s avatars without having to mess with the code.
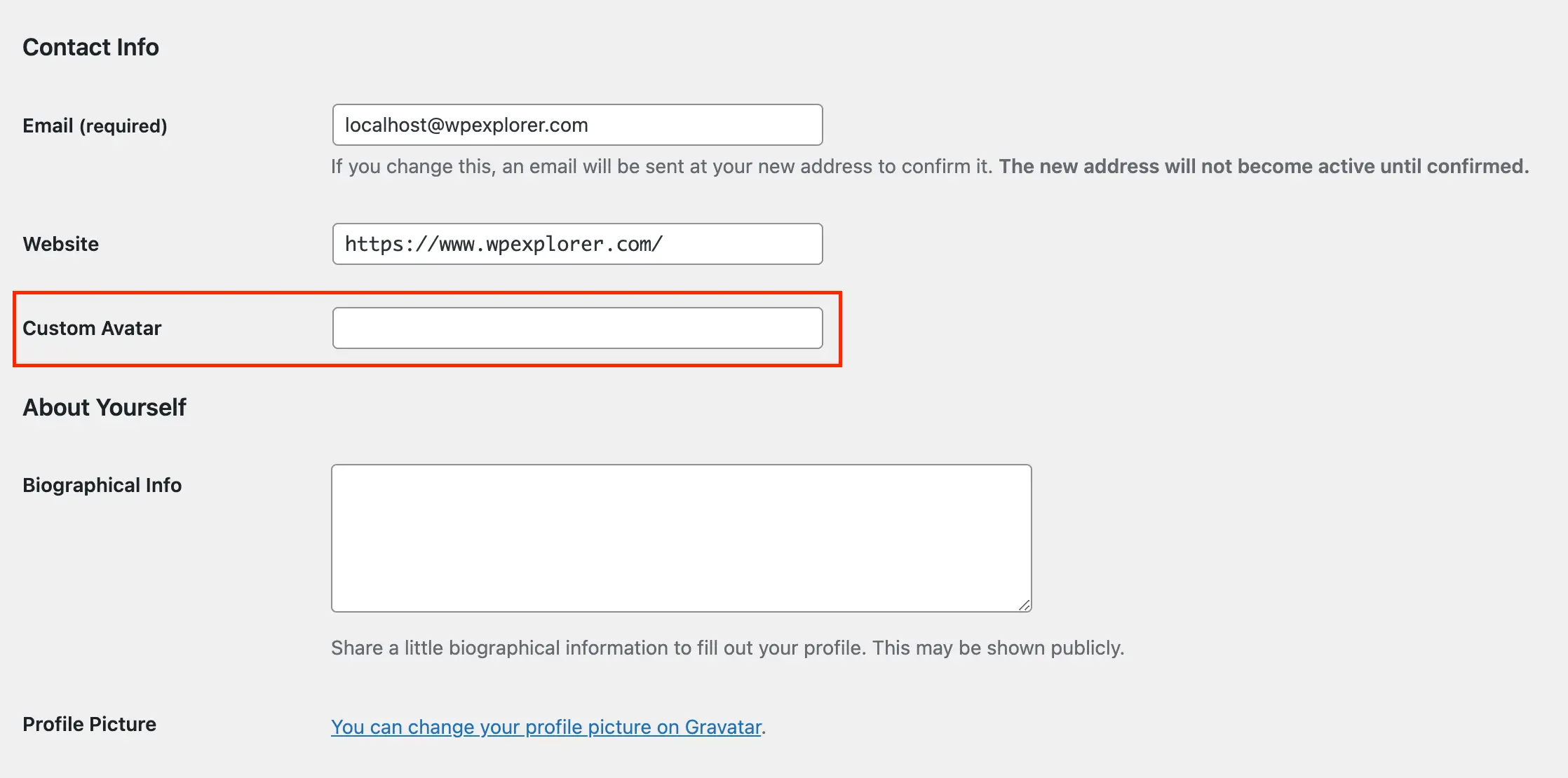
The following snippet adds a new field named “Custom Avatar” to the user edit screen in WordPress and will modify the avatar when the field is set. This field will allow you to enter the ID of an image in your media library or the full URL to any image you wish to use as the user’s avatar.
/**
* Custom User Avatars.
*
* @see https://www.wpexplorer.com/how-to-set-media-image-for-user-avatar-wordpress/
*/
class WPExplorer_Custom_User_Avatars {
/**
* Constructor.
*/
public function __construct() {
add_filter( 'user_contactmethods', [ $this, 'filter_user_contactmethods' ] );
add_filter( 'pre_get_avatar_data', [ $this, 'filter_pre_get_avatar_data' ], 10, 2 );
}
/**
* Hooks into the "user_contactmethods" filter.
*/
public function filter_user_contactmethods( $methods ) {
$methods['custom_avatar'] = esc_html__( 'Custom Avatar', 'text_domain' );
return $methods;
}
/**
* Hooks into the "pre_get_avatar_data" filter.
*/
public function filter_pre_get_avatar_data( $data, $id_or_email ) {
// Process the user identifier.
$user = false;
if ( is_numeric( $id_or_email ) ) {
$user = get_user_by( 'id', absint( $id_or_email ) );
} elseif ( $id_or_email instanceof WP_User ) {
$user = $id_or_email;
} elseif ( $id_or_email instanceof WP_Post ) {
$user = get_user_by( 'id', (int) $id_or_email->post_author );
} elseif ( $id_or_email instanceof WP_Comment && is_avatar_comment_type( get_comment_type( $id_or_email ) ) ) {
if ( is_numeric( $id_or_email->user_id ) ) {
$user = get_user_by( 'id', (int) $id_or_email->user_id );
} elseif( is_email( $id_or_email->user_id ) ) {
$user = get_user_by( 'email', $id_or_email->user_id );
}
}
// Check for and assign custom user avatars.
if ( $user && $custom_avatar = get_user_meta($user->ID, 'custom_avatar', true ) ) {
if ( is_numeric( $custom_avatar ) ) {
$data['url'] = esc_url( wp_get_attachment_url( $custom_avatar ) );
} else {
$data['url'] = esc_url( $custom_avatar );
}
}
// Return avatar data.
return $data;
}
}
new WPExplorer_Custom_User_Avatars;Result:

For the purpose of this tutorial, the Custom Avatar field is a simple text field since WordPress doesn’t have a native media library image select field. If you want you can load an extra javascript file on your site to add a select button next to the field. This makes things much more complex and in my opinion, is unnecessary bloat.
Using a Plugin to Set Custom User Avatars
If you rather use a plugin, I’ve compiled the code from this guide into a little plugin you can download and use on your site. Currently the plugin is hosted on Github but I’ve submitted it to the WordPress plugin repository so it will hopefully be available there soon!
Bonus: Using Staff Member Photos as Your User Avatars (Total Theme users)
If you are using our awesome Total WordPress theme, you may have added your staff members to your site via the built-in staff post type.
If so, you can assign your staff members to WordPress users so the theme can automatically modify the avatars based on the staff member’s featured image. The theme will also pull the staff member data for social links and user descriptions.
All you need to do is “link your staff member to a user” via the user’s edit screen (click the previous link to view the full guide). The Total theme will do all the hard work for you 😉
And if you don’t want to create user’s for your staff members, you can user our free plugin: Assign Staff as Author for Total. This plugin adds a new field to your posts (you can select what posts types to make it available on) so you can assign a staff member as the “author” of that post.
Conclusion
Using your own Media library images for your user avatars in WordPress is a great idea and highly recommended. It’s a shame that WordPress doesn’t have the ability natively. I believe this is to encourage more people to use their Gravatar service.
Luckily, it’s very easy to set your own user profile photos (avatars) using a little code as I’ve showed you above. If you have any questions or concerns please let me know in the comments below!