mpfphotography / stock.adobe.com
One of the main goals behind most WordPress sites is to drive conversions and generate leads. Landing pages help with this. However, if you’re unfamiliar with landing pages, you might be confused as to how they differ from the other pages on your website, let alone how to create one.
A WordPress landing page is a powerful tool you can use to drive a specific action from a user. It lets you filter out the clutter and noise so visitors focus only on the product or service you’re selling.

In this post, we’ll explain what landing pages are and walk you through the different methods you can use to create them. We’ll also provide tips for making them as effective as possible. Let’s jump in!
In This Article ✔️
What Is a Landing Page? 📄
A landing page is a web page you direct users to with the primary purpose of getting them to perform an action. This could be subscribing to a newsletter, downloading an e-book, purchasing a product, and more. Landing pages can help increase sales, collect leads, and drive traffic.
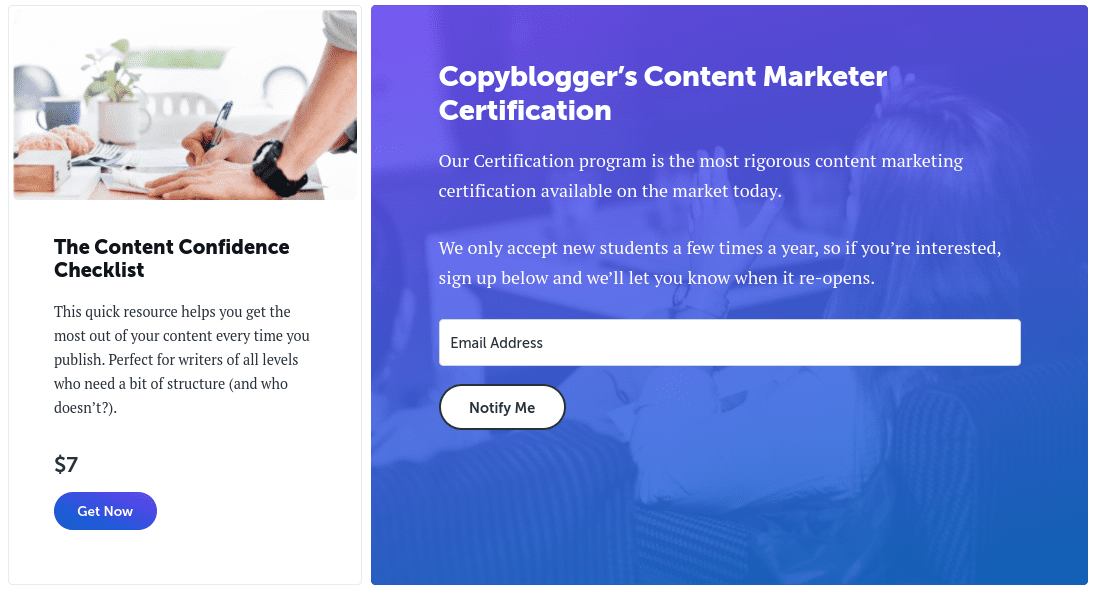
To better understand the different use cases, it helps to take a look at some examples of landing pages for WordPress. Among the most popular are sign-up pages:

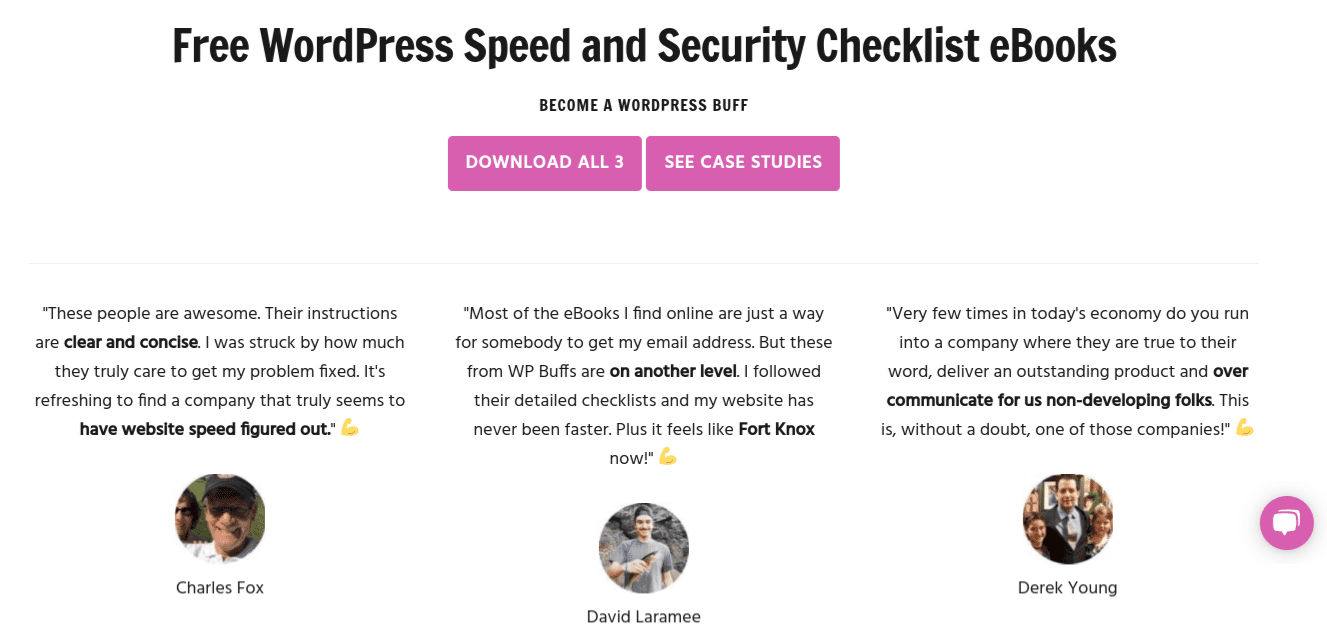
Another common use case is for downloadable products, such as e-books:

In addition to boosting conversions, landing pages can also be helpful for analyzing, optimizing, and improving marketing campaigns. You can create an individual landing page for each product or offer you’re trying to promote.
Although landing pages vary based on specific campaign goals, they typically include four essential elements:
- Strong title or headline. This should clearly state what the landing page and offer are about.
- Quality images. Though not necessary, high-resolution images can help draw attention and help break up the content.
- Engaging content. Your landing page content should use natural language that’s easy to digest.
- Call To Action (CTA). The most important element of your landing page, the CTA should stand out more than the other aspects of the page.
The content, design, and structure of a landing page all work together to inspire action. Ideally, there should be a sense of urgency behind it (which we’ll get into more of later).
The most important thing to remember about landing pages is that the sole intent is to drive a specific action. Therefore, anything unrelated to the offer at hand isn’t necessary.
What Makes Landing Pages Different Than Other Web Pages? 🎯
A common question is what makes landing pages different from other web pages. It all boils down to the purpose of the page.
Each web page on your site serves a particular purpose. For example, your home page gives visitors an introduction to your business. It might provide a snapshot of the mission and content of your site. Your About page is to inform readers, whereas the blog might be to educate or entertain.
Landing pages are unique in that they are product- and action-oriented. While other pages on your site may help incentivize customers, the motive of landing pages is to convince and convert. They are a vehicle for turning your site visitors into customers.
[bctt tweet=”🏆 The primary purpose of landing pages is to convince and convert. #WordPress” username=”thewpbuffs”]
Of course, other pages on your site can be conversion tools too. For example, you might include a CTA on your home page letting visitors sign up for a free trial.
However, the simplicity of landing pages is what makes them special. They contain only what’s necessary, often boasting a minimal design without any potentially distracting elements.
Finally, you’ll find there are different types of landing pages. For example, squeeze pages are landing pages designed specifically for email opt-ins. However, regardless of the type, the ultimate goal is to drive action.
Why Use WordPress to Create a Landing Page? 🔧
WordPress is the most popular Content Management System (CMS) on the planet. The features that make it a preferred platform for website creation also make it great for landing pages.
It’s flexible and user-friendly. It makes it easy to customize and manage, even if you have little technical knowledge. While you can write your own code, it’s not a requirement. WordPress landing pages are also useful because there’s a robust offering of plugins and themes to choose from.
Considering it powers a large chunk of the internet (over 35 percent, to be exact), there’s a large support community available if needed. No matter what task you’re trying to perform with WordPress, there are a plethora of online tutorials and resources to draw from.
WordPress landing pages make sense if you already have a WordPress site you want to integrate them with. However, even if you use a different CMS for your website, you can still use WordPress to create your landing pages.
How To Create WordPress Landing Pages (4 Methods) 🔑
At this point, you probably have a solid grasp of what a landing page is and what it can be used for. Now it’s time to learn how you can build one yourself. Below we’ll discuss four methods you can use to create WordPress landing pages:
- Install a WordPress Landing Page Plugin
- Create a Landing Page Using a WordPress Theme
- Use a Third-Party WordPress Landing Page Builder
- Create a Custom Landing Page From Scratch
1. Install a WordPress Landing Page Plugin
WordPress landing page plugins are great if you’re looking for a quick and simple solution. They usually don’t require any coding and you can use them with practically any theme.
There are many cost-efficient landing page plugins to choose from. If you’re looking for a free plugin, we recommend WordPress Landing Pages:

With this plugin, you can choose from pre-made templates and customize them based on your specific needs. You can also use it to track conversation rates and run A/B split tests on the page designs. This plugin is best used for smaller, squeeze pages.
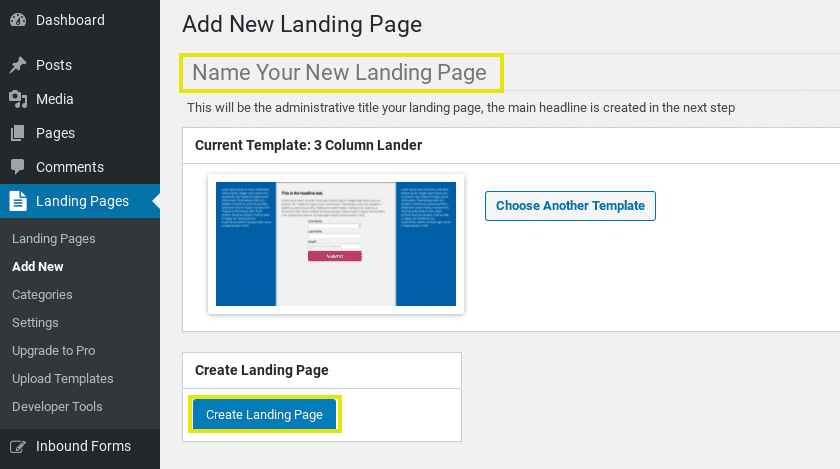
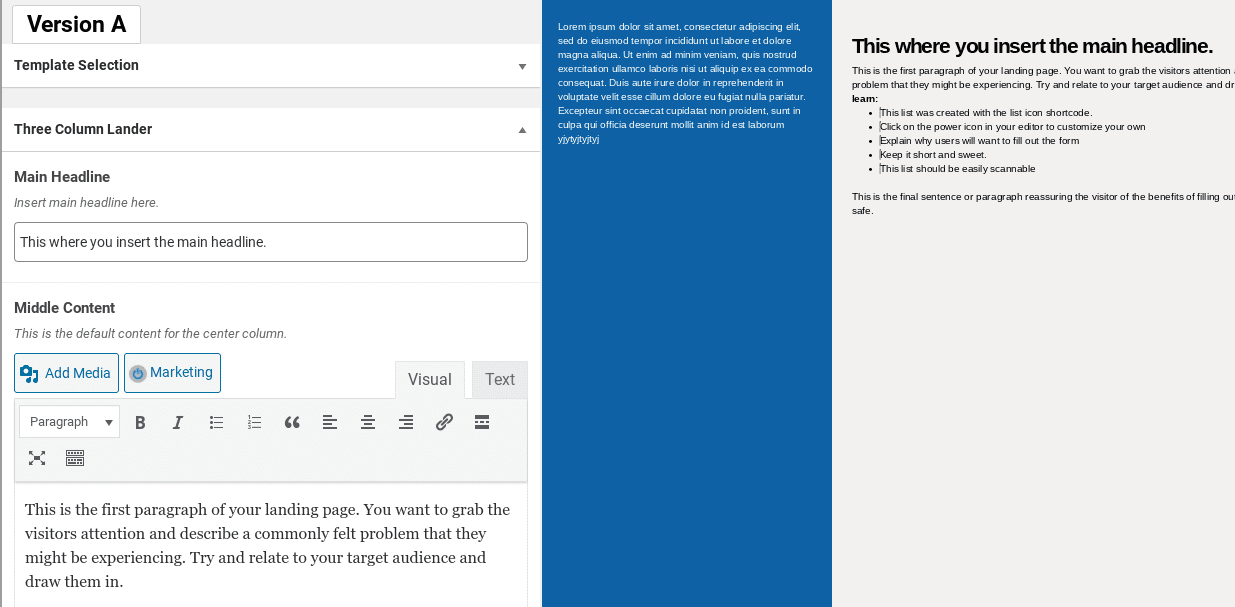
Once you install and activate the plugin, you can create a landing page by going to Landing Pages > Add New. After you choose a template, name the page, then click on the Create Landing Page button:

On the next page, you can add your own content and customize the page to your preferences. If you click on the Launch Visual Editor button, you can preview the changes as you make them:

Another WordPress landing page plugin you can use is Beaver Builder:

This is a page builder plugin that comes with flexible drag-and-drop functionality. You can easily create and customize the content modules to build a responsive, mobile-friendly landing page.
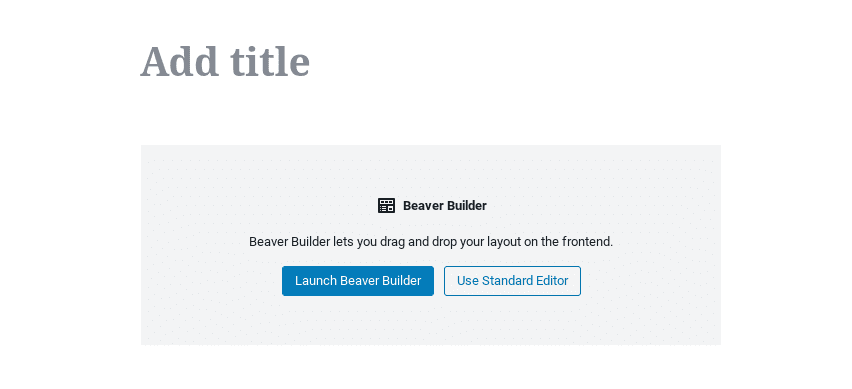
While the plugin does offer a free ‘lite version’, we recommend upgrading to a paid plan. To create a landing page, go to Pages > Add New. It will present the option to Launch Beaver Builder:

From there, you use the drag-and-drop features on the front-end of your site. You can refer to the Beaver Builder Knowledge Base for detailed guidance.
2. Create a Landing Page Using a WordPress Theme
Similar to plugins, there’s also a WordPress theme for nearly every niche. If you’re looking for a way to create a landing page without downloading a plugin or coding a solution, you can use a WordPress theme.
The features and functionality that come with your pre-built landing page depend on the theme. However, as with any WordPress theme, they come ready to use. This can result in a significantly faster creation process than other methods.
However, there are some caveats. A WordPress theme governs the design of your entire website. If you end up switching themes, your landing page may not translate well to your new design.
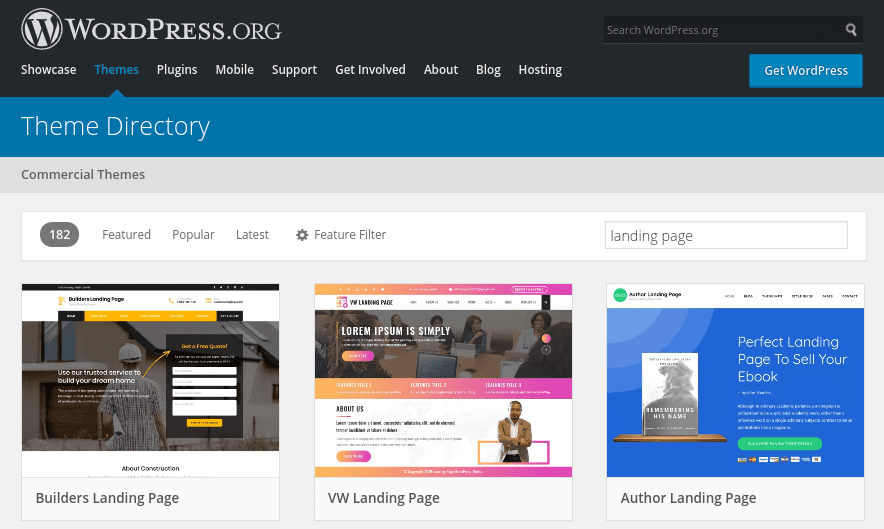
To explore free options, you might want to start with the WordPress Theme Directory:

Another option is ThemeIsle’s One-Page WordPress Themes directory. With both, you can sort and filter based on your industry or niche.
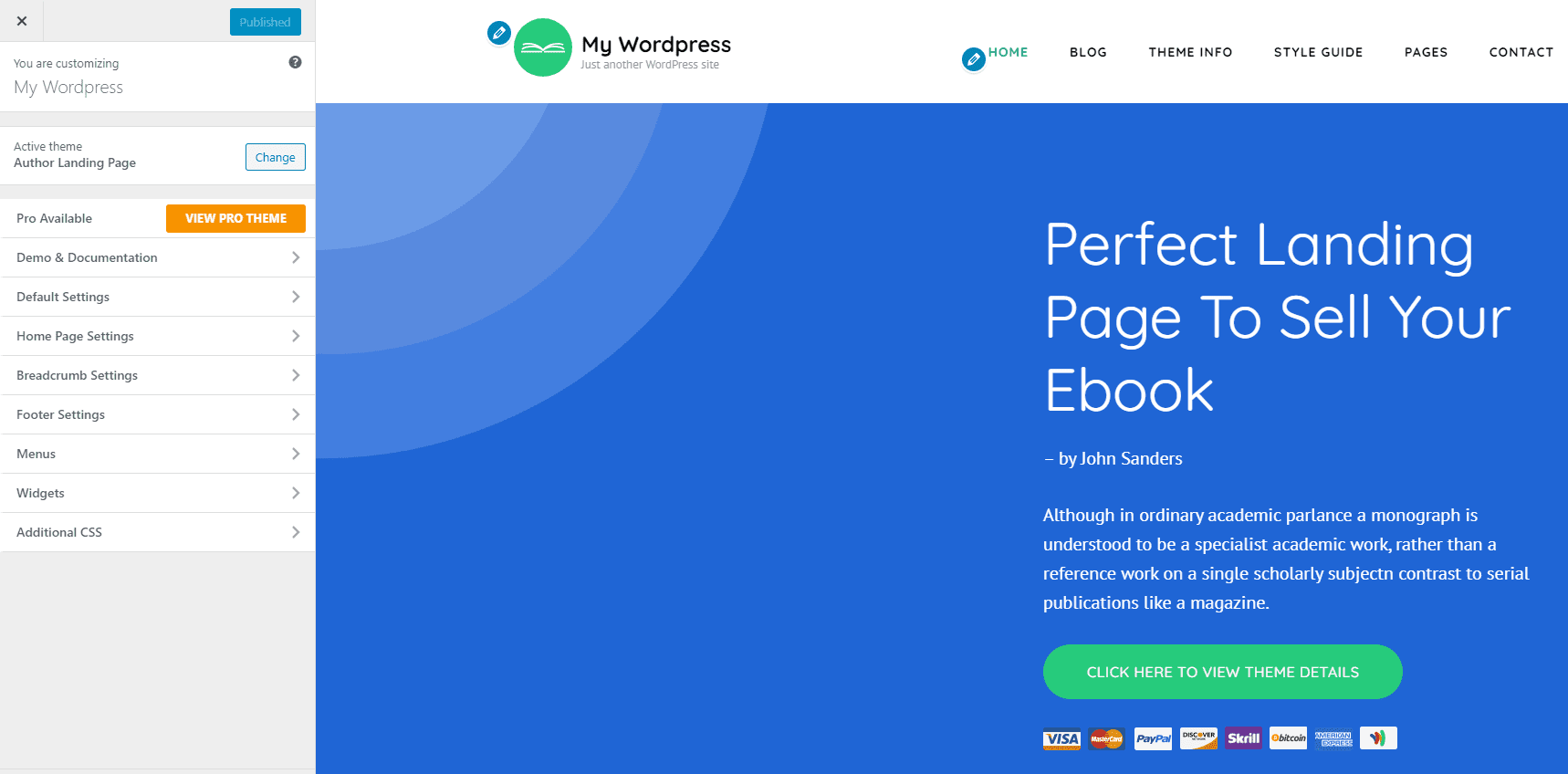
Once you choose a theme, you can download it as you would any other WordPress theme. Of course, if it’s a free theme from the official WordPress directory, you can find and install it within the search dialog within WordPress itself. For this example, we’ll use the free WordPress Author Landing Page theme.
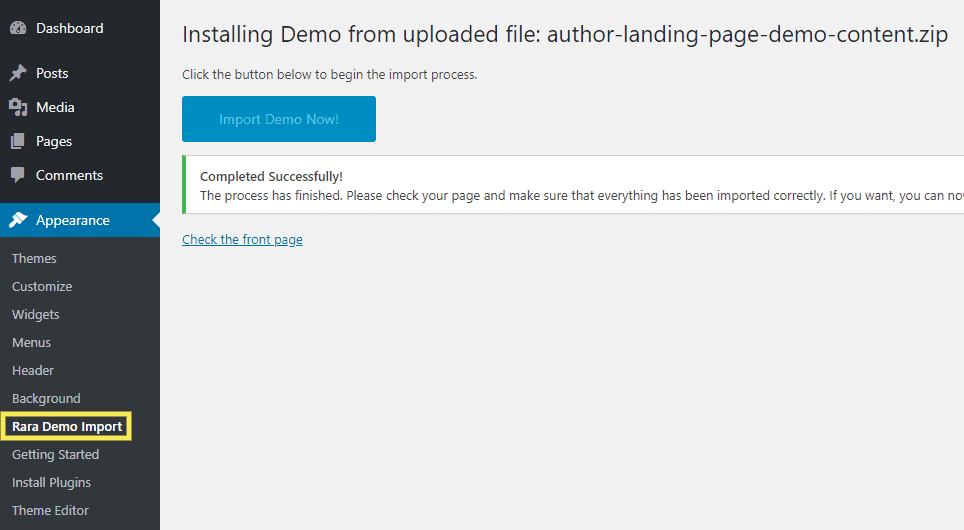
If you’re using a ZIP file (often when you’ve purchased a premium theme, or have downloaded a free theme directly from the WordPress website), head to your WordPress admin dashboard, then navigate to Appearance > Themes. Next, click Add New > Upload Theme.
WordPress will do its thing, and give you a success message. Make sure you activate your new theme before continuing.
You can also import the demo content so everything looks like the theme preview. You can then replace it with your information and make minor tweaks as necessary.
Depending on the theme you use, there may be an option to import demo content. Our advice is to check the documentation for your theme. In our case, there’s a plugin that lets you upload the demo content:

When you’re ready, you can then customize the landing page theme by going to Appearance > Customize:

From here, you can edit the style and appearance to your liking. You can also add new sections, page elements, and more.
3. Use a Third-Party WordPress Landing Page Builder
We’ve already discussed using a page builder plugin such as Beaver Builder. However, you also have the option of using third-party drag-and-drop page builders. They offer a bit more flexibility as far as customization options.
Third-party landing page builders include building blocks and pre-built templates you can customize with ease. They’re also useful if you plan on creating a large number of landing pages to serve various purposes.
Creating a landing page on WordPress with a third-party page builder doesn’t require any coding or technical know-how. However, they do offer more flexibility when it comes to usability and design. Plus, you can easily integrate them with WordPress or wherever your website is hosted.
Page builders also work well with any theme. In contrast, WordPress themes can be limiting by only letting you edit the content that’s already present.
The only drawback to this method is that most require a subscription. The upside, though, is that you gain access to a range of features to make it worth the cost. For example, many third-party platforms also offer marketing tools such as A/B split testing and tracking and analytics reports.
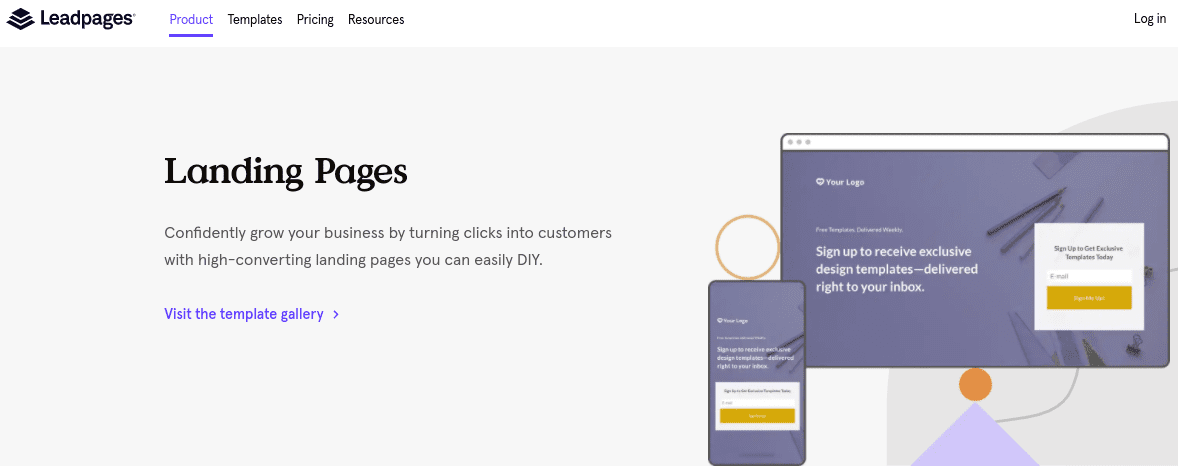
If you’re interested in trying a third-party page builder, we recommend Leadpages:

Once you sign up for an account and select a plan, you can use choose from a wide selection of landing page templates. You can sort by industry, as well as the type of landing page you’re looking for, such as a sign-up page, free resource and download, or lead capture.
We recommend signing up for the free trial. That way, you can experiment with the page builder a bit before deciding whether it’s the right fit.
4. Create a Custom Landing Page From Scratch
This method is not for WordPress beginners. However, if you have basic HTML and CSS knowledge, you have the option of creating a custom WordPress landing page from scratch.
The main advantage of taking this approach is that you’re in complete control. Regardless of the theme you’re working with, you can create a custom template designed for your specific needs and purposes. Plus, it’s free.
With this approach, you can add a custom page template for your landing page based on your current WordPress theme. The first step is to create a child theme folder within the wp-content/themes directory.
You can name it whatever the default name is with appended with child. We’ll name ours twentytsixteenchild. In that folder, create two files: style.css and functions.php.
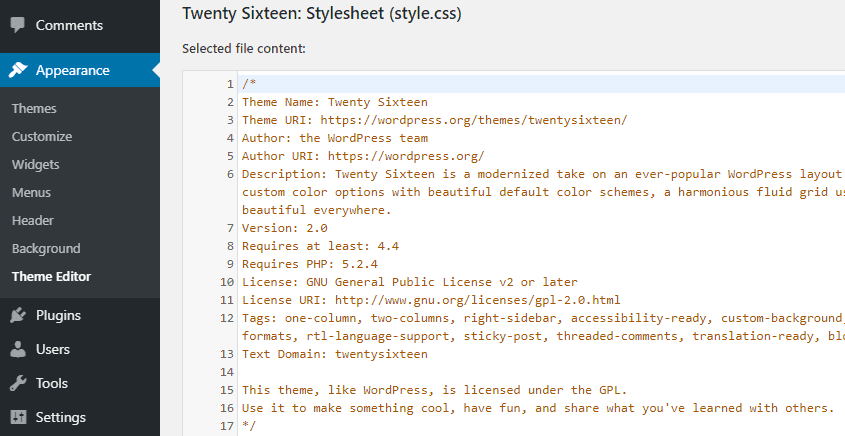
Next, go to your WordPress dashboard > Appearance > Theme Editor. It will open the default theme stylesheet:

You can use this as a guide to create the heading section of your child theme. Of course, adjust the information accordingly based on the theme you’re using.
Next, add the following code to the functions.php file: