There is always someone in the market looking for someone with a WordPress developer skill set. But, the truth is that you barely have to be a developer to do WordPress. Why then are we recommending these skills to you, you ask.
As a developer, WordPress may help you identify what developer skills are in demand depending on what clients need or the kind of projects they want you to do. It also forces you to learn faster because the competition is fierce, and you always need new things to finish the tasks.
Also, when competing with beginners, the prices of your services tend to be very low; however, once you reach the top ten percent of highly skilled developers, you can charge good money. Some WordPress developers can charge tens of thousands of dollars or more for WordPress websites.
In this post, we’ll teach you five developer skills that will help you join the 10 percent of highly skilled developers.
1. CSS and HTML
HTML and CSS are the browser’s core languages that display files and other data available on the Internet and other networks. They control all the visual front-end styles that a user sees when visiting a website. Learning CSS and HTML languages constitutes the initial step toward becoming a web developer.
HTML and CSS are strong developer skills that were once the only tools available for developing websites. You can still use them to create stunning responsive websites and other digital media. Also, there are people out there ready to pay you for this skill.
In the early weeks of learning HTML and CSS, everything may appear easy and enjoyable. until you hit the wall. To learn these skills, you need more than just following tutorials and basic instructions. You must put all you’ve learned into practice and build stuff. Also, you must maintain consistency in your learning.
However, you may begin with free learning sources such as SoloLearn, edX, exercism, and freeCodeCamp to learn the basics. Free code camp, for instance, is a website where you can learn everything about web development for free. It has a responsive web design course with several free great lessons to get you started.
You need to follow simple instructions to finish the tutorials, such as changing the color of an element or changing the backdrop. It’s better to repeat these little steps so you’ll get the hang of everything.

The free code camp is amazing for learning the basics. However, it lacks visualization. It denotes how specific items must be implemented in a project. So, you might browse for paid or free classes that show you how to design a real-world website from scratch and visualize how everything can be structured. Also, look for classes that demonstrate how to combine HTML and CSS to build the final product.
Besides, you may offer services that need these skills, such as creating custom email templates or web forms, managing a website, creating customizations to WordPress websites, etc. It’s also crucial to learn how to pay close attention to details.
2. Javascript
Adding Javascript to your HTML and CSS skills helps you better control the functionality of the many parts of the website, allowing for much greater interactivity on websites. If you know JavaScript well enough, you can easily swap frameworks, and you will have a lot more options to work as a front-end developer.
However, you want to focus on the core fundamentals of JavaScript, such as JSX, promises, HTTP requests, and high-order array operations. You must tell the difference between regular vanilla JavaScript and what is part of a framework. You need to understand how high-order arrays function when manipulating data.
You can learn how to write better, clean Javascript code via self-guided courses, books, meetups, and networking events to acquire the best JavaScript practice. Of course, starting your project is the most effective way to learn.
It’s critical to constantly learn JavaScript, especially because it’s evolving and adding new features all the time. You want to remain on top of it.
3. Github and Bitbucket
The hosting of your code is a critical component of the efficiency and productivity of your project’s process. Bitbucket and GitHub are hosting platforms that provide developers with public and private repositories. They also include code hosting, issue tracker, project board, continuous build and integration, wikis, and more. They are, without a doubt, the most widely used repositories.
As a beginner, you may be wondering which platform to study and use initially. In terms of functionality, the two platforms work similarly. However, there are few distinctions between them. GitHub focuses on public code, collaboration, and access control. Bitbucket is private and primarily used by enterprise and business users. Also, Bitbucket is specifically for expert teams and professionals.
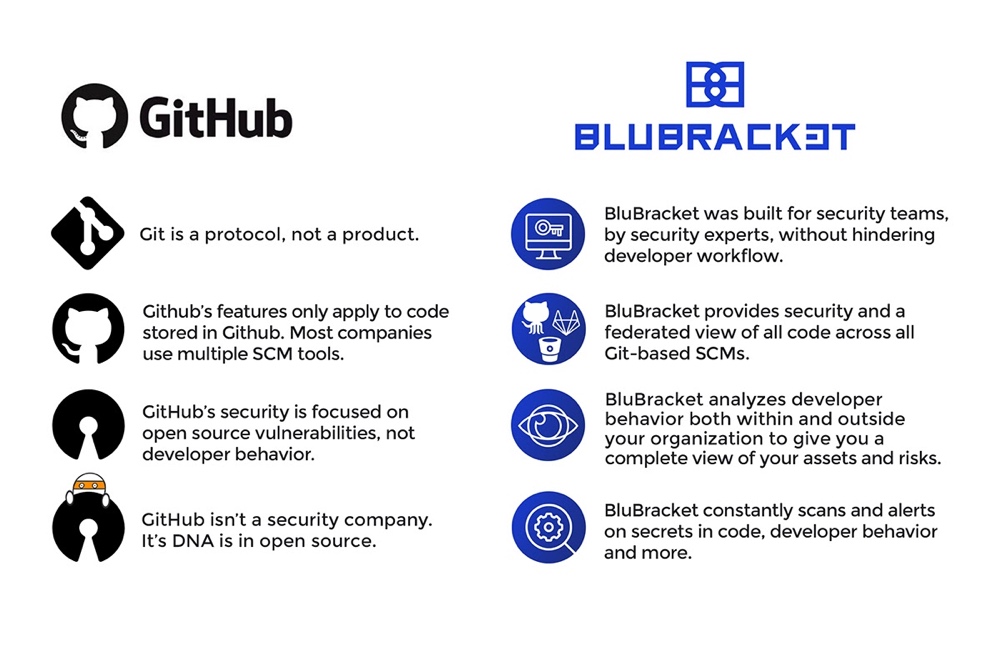
You may look for additional Github VS Bitbucket comparisons to help you determine which is best for your particular situation. The comparison in this figure, for instance, focuses on security in both systems.

They provide a place for developers to store all of their project-related documentation. They influence how you measure, monitor, and manage your projects. They also influence your ability to collaborate with other members of your team.
4. Photoshop
Sometimes, you cannot avoid working with graphics and other visuals. Some images require modification that only Photoshop or raster-based applications like Photoshop can handle. So, depending on the project, you may need Photoshop as part of the process. It can be a supplemental tool to your programming process.
Indeed, Photoshop isn’t for development. It’s not coding or text editing. But knowing Photoshop will help you a lot when working with assets, modifying things on the go, and so on rather than coding. You may need to include templates regularly, and Photoshop is a great tool to help you with that.

Besides, Photoshop helps you make your web pages and applications more pleasant to the eye by adding aesthetically appealing touches. Fortunately, many courses are available for developers who want to acquire the tips and techniques to supplement their programming skills.
5. SEO skills
SEO, or search engine optimization, is the process of building or updating a website so that Google can better understand it and rank it higher on the search page results. Consider SEO to be a method of adapting a website for Google’s algorithms.
As a developer, when working on your clients’ websites, you need to build with SEO intentions in mind. You want to master the most fundamental tactics, such as adding alt text to photos, incorporating relevant keywords, using H1 or H2 header tags, and meta tags.
Your HTML should be accessible to different devices. That said, here are a few things to bear in mind:
- Create user-friendly URLs that are concise, descriptive, and simple to understand, and include relevant keywords.
- Use Metadata. Bots can use metadata that isn’t directly visible to the end-user to comprehend the page and structure the actual appearance of your search engine listing.
- Enable the featured snippet. Incorporate schema code into your website. The code can help Google determine what your website is all about. Google may use the schema data to provide more extensive and informative results about you on a search engine results page. It can include relevant data such as rating, among other things.
- Ensure that the site loads quickly. It improves user experience, which is a crucial ranking factor.
It’s crucial to understand more about SEO since it is becoming critical for businesses. As a developer, it also improves your brand image and helps you give better services to your WordPress clients.
In Closing
Keep in mind that it takes time and dedication to develop a skill. Also, when it comes to learning, you will never have enough knowledge. The Internet is evolving and developing. Ask yourself what sort of person you are: are you a visual person, a logistical person; or do you enjoy statistics, procedures, numbers, or design? Then decide what you need to learn and where to begin.
In case you missed it, here’s a reminder: There are three stages to consider for website development, each of which necessitates a specific skill set.
- The front-end developer works on the visual elements of the web, and it needs HTML CSS. When you go to job boards, you’ll mostly be looking for front-end developer jobs, which will require you to know HTML, CSS, and javascript.
- The back-end developer is responsible for the functionality behind the scenes of your website, such as clicking to open a new tab. That is where the PHP comes into place.
- A full-stack developer can code a website’s front end and back end.
The thing with WordPress is that the barrier to entry is relatively low, which is both a benefit and a disadvantage. Even if you are still learning, you may get a job based on the developer skills you already have since the sector is expanding. It’s a benefit because you can get into it with little experience very quickly, but it’s also a disadvantage because, well, you may not stand out without any advanced skills because anyone can do it.
So, go ahead and keep learning. The sky’s the limit. Good luck on your WordPress journey!